线上服务咨询
推荐系列| 微信小程序设计指南
发表时间:2019-07-24 16:00:04
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
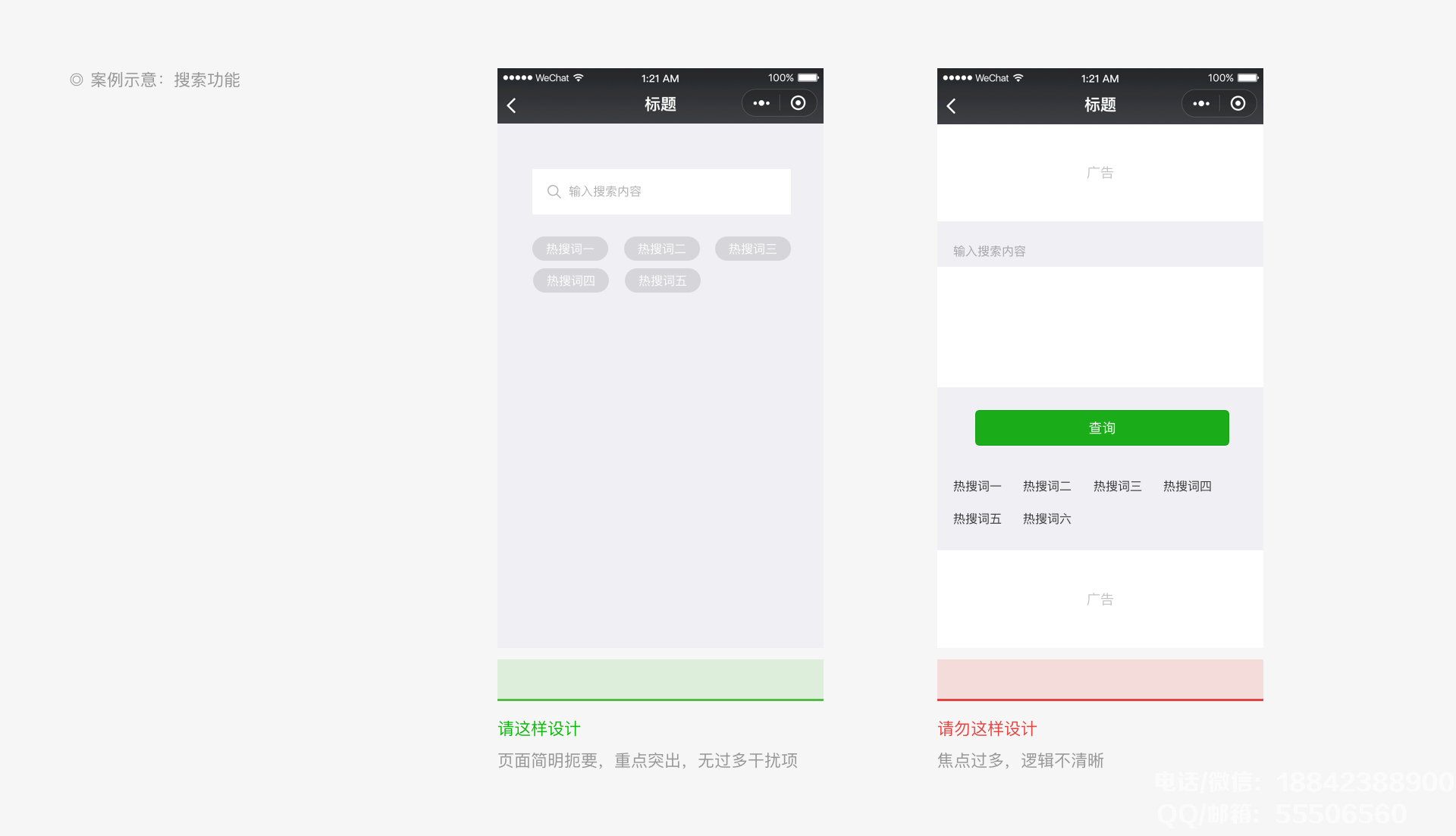
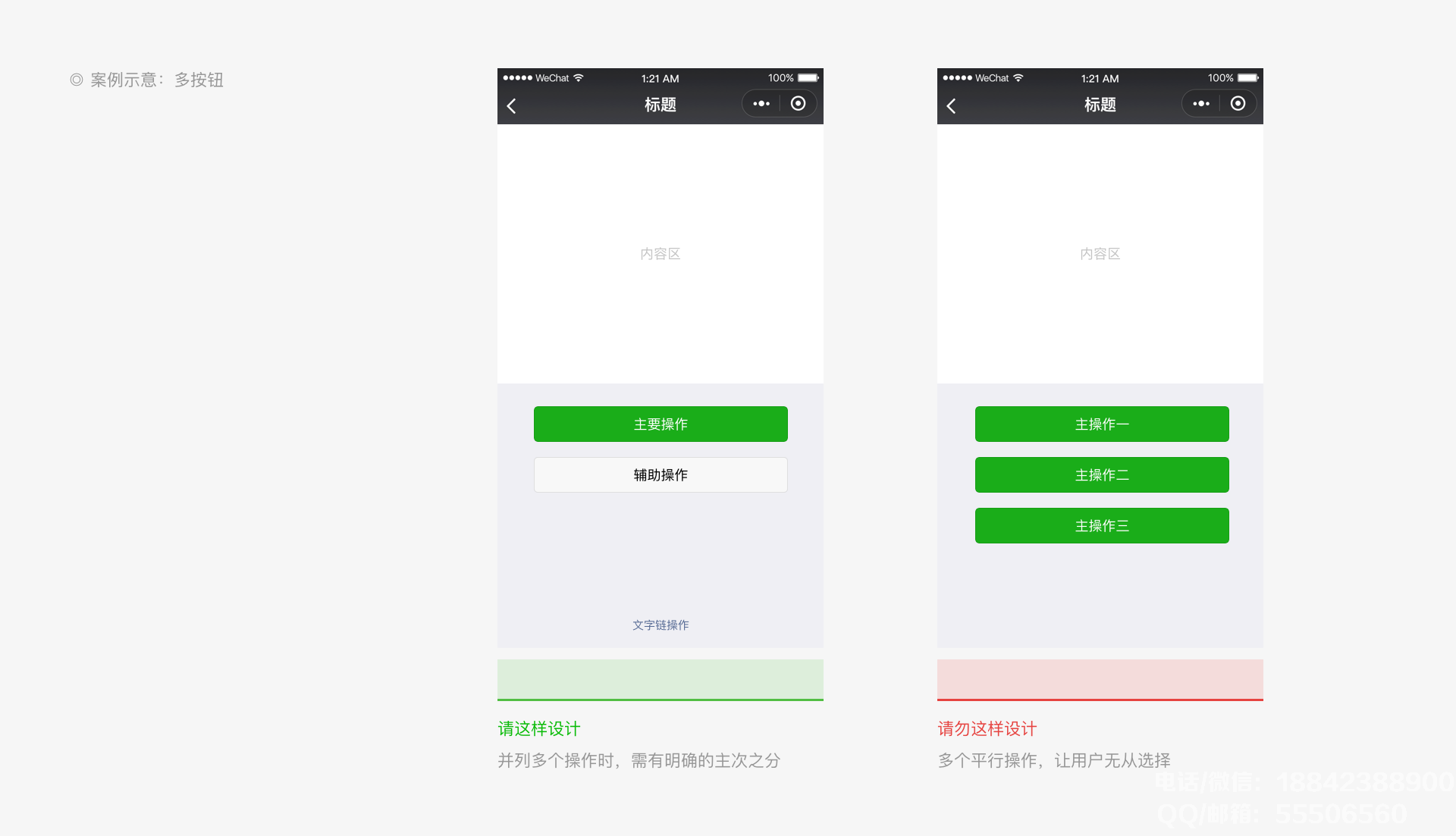
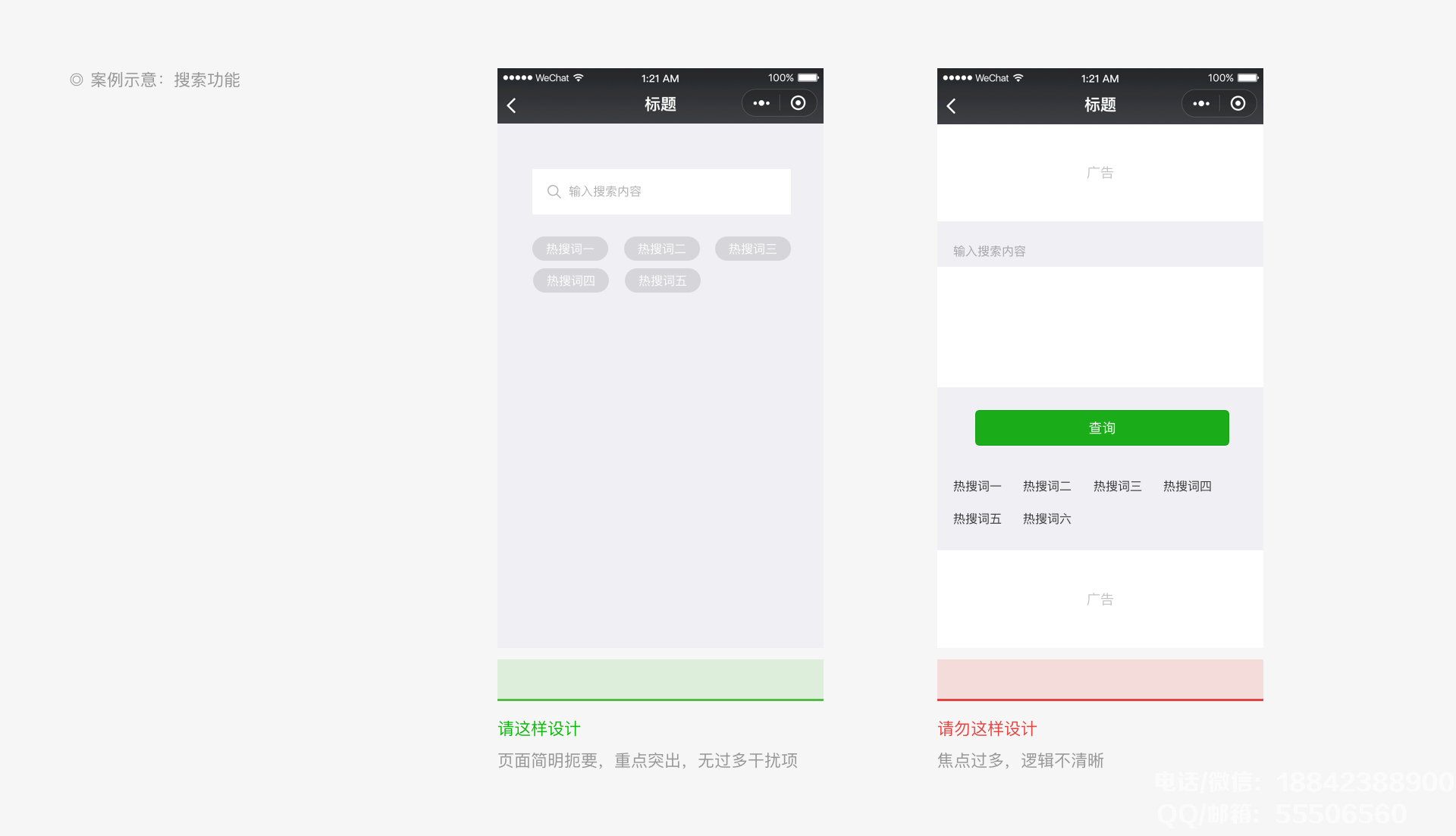
1.基于微信小程序的轻量级功能,设计小程序旨在在微信生态系统内建立友好,高效和一致的用户体验,同时最大化适应和支持不同需求并实现双赢。 2,友好礼貌为了避免用户在微信中使用小程序服务,注意力受到周围复杂环境的干扰,小程序应设计为注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好引导用户操作。 3.突出显示每个页面都应有明确的重点,以便用户每次进入新页面时都能快速了解页面内容。在确定关键点的前提下,我们应该尽量避免页面上与用户决策和操作无关的其他干扰因素。案例示意1 案例示意2
案例示意2 4,过程清晰为了让用户顺利使用页面,当用户执行某个操作过程时,应该中断用户以避免用户的目标进程以外的内容。
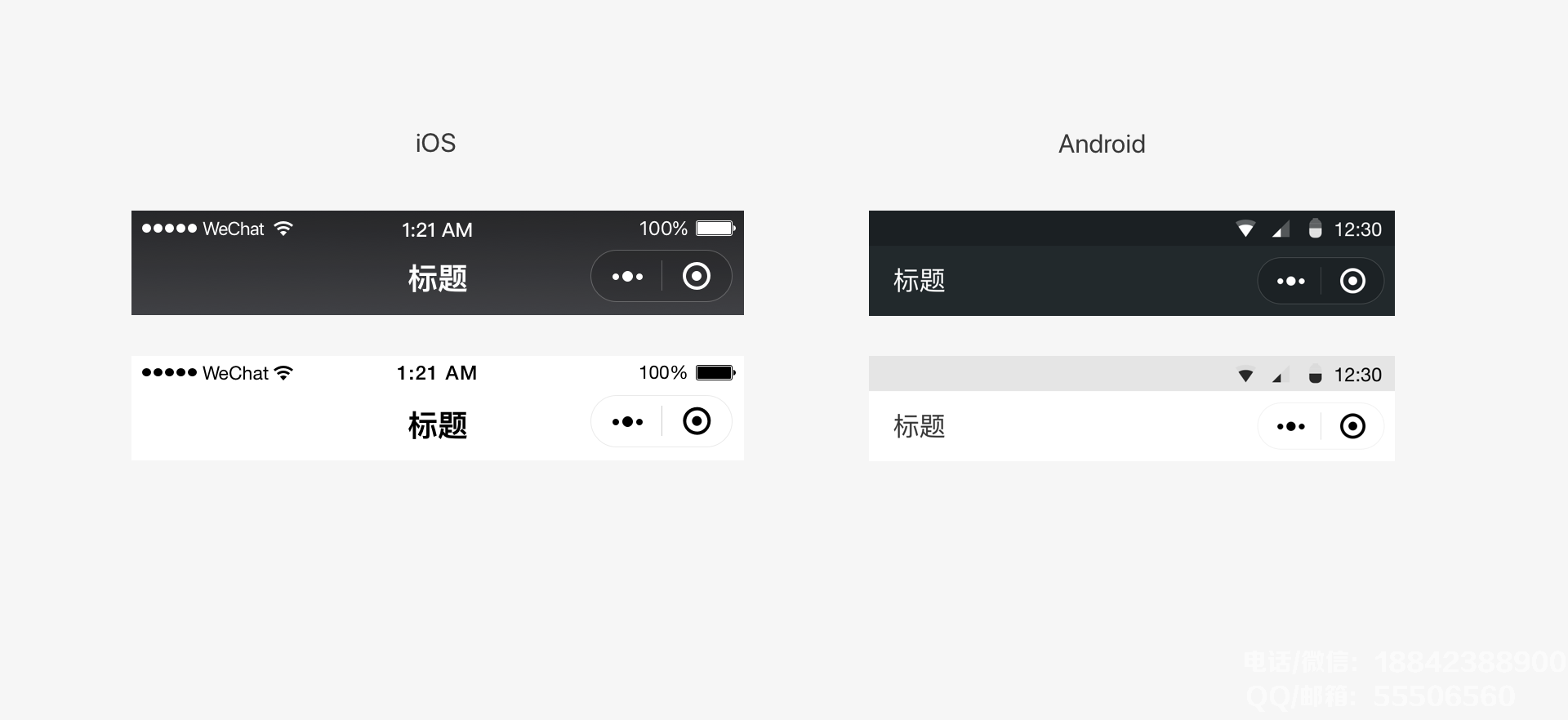
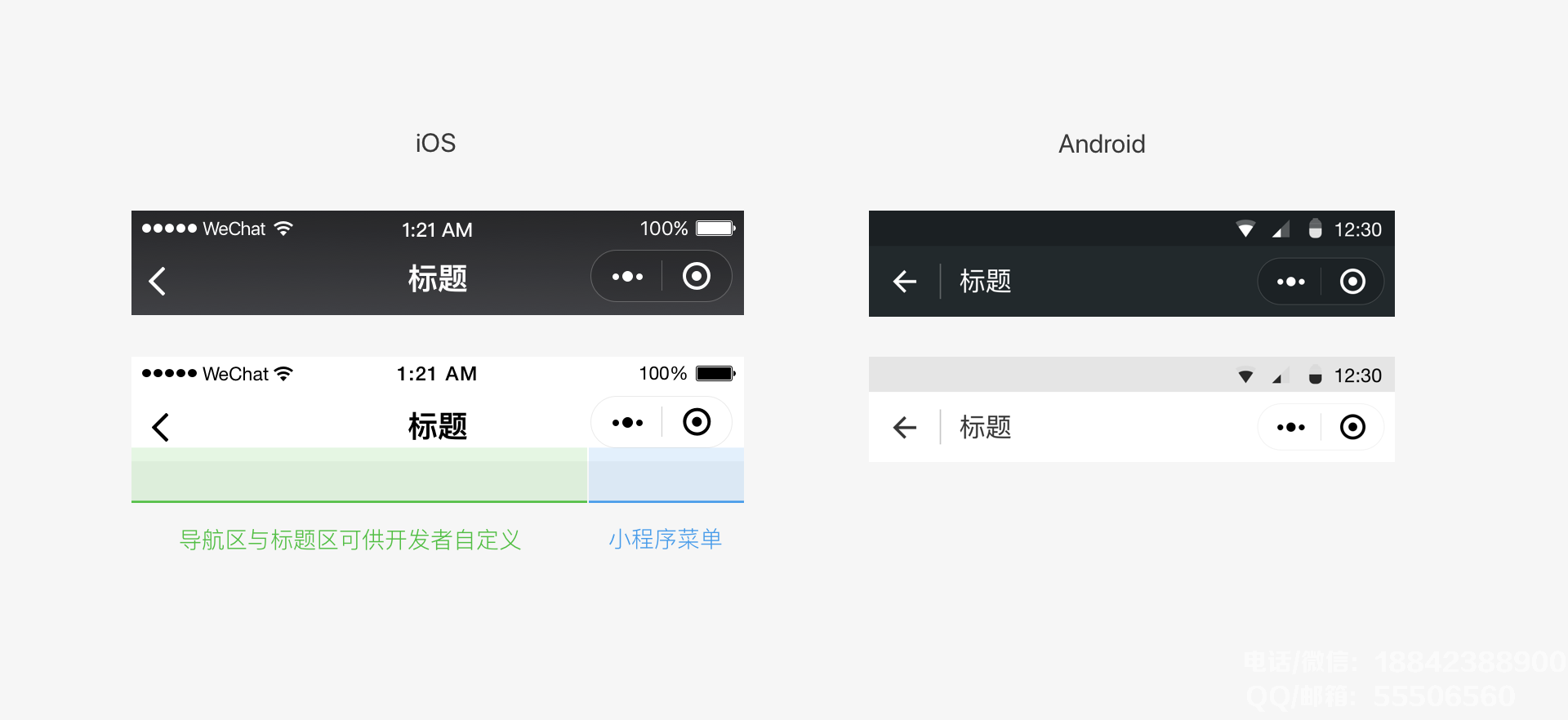
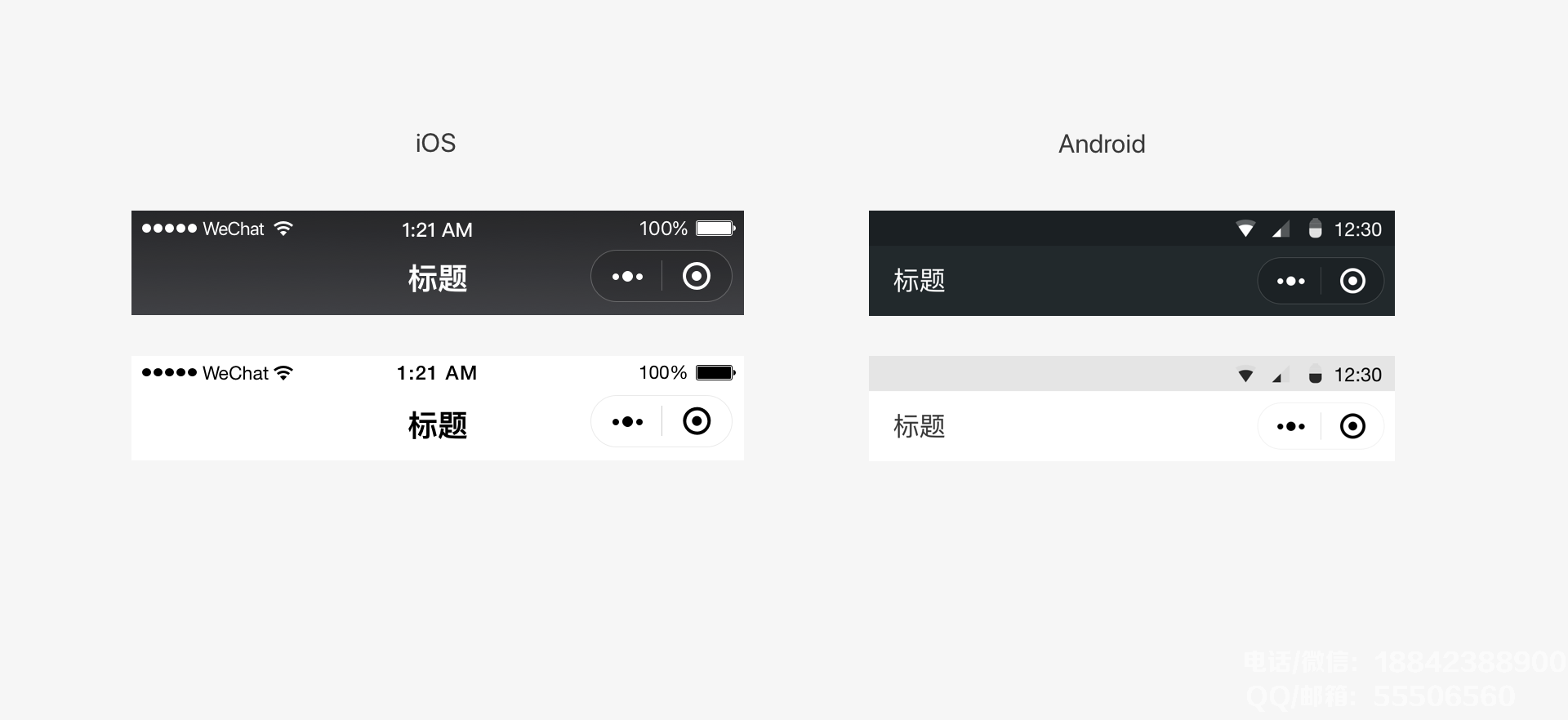
4,过程清晰为了让用户顺利使用页面,当用户执行某个操作过程时,应该中断用户以避免用户的目标进程以外的内容。 5.清除和清除一旦用户进入我们的小程序页面,我们有责任和义务清晰明确地告知用户身在何处、又可以往何处去确保用户可以轻松浏览页面而不会迷路,从而为用户提供安全和愉快的体验。 6,清晰导航,来去自由导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,目前在哪里,去哪里,如何回去等问题。 微信在小程序中不提供统一的导航栏样式。开发人员可以根据需要设计小程序主页和辅助页面界面导航。建议左上角的所有辅助页面都返回上一页操作。此外,微信iOS用户还可以通过接口边缘向右滑动,返回上一个小程序或微信页面。 Android用户可以使用物理返回键实现相同的目标。 7,小程序菜单小程序所有页面,包括小程序嵌入式网页和插件,微信将被放置在官方小程序菜单的右上角,样式如图所示。
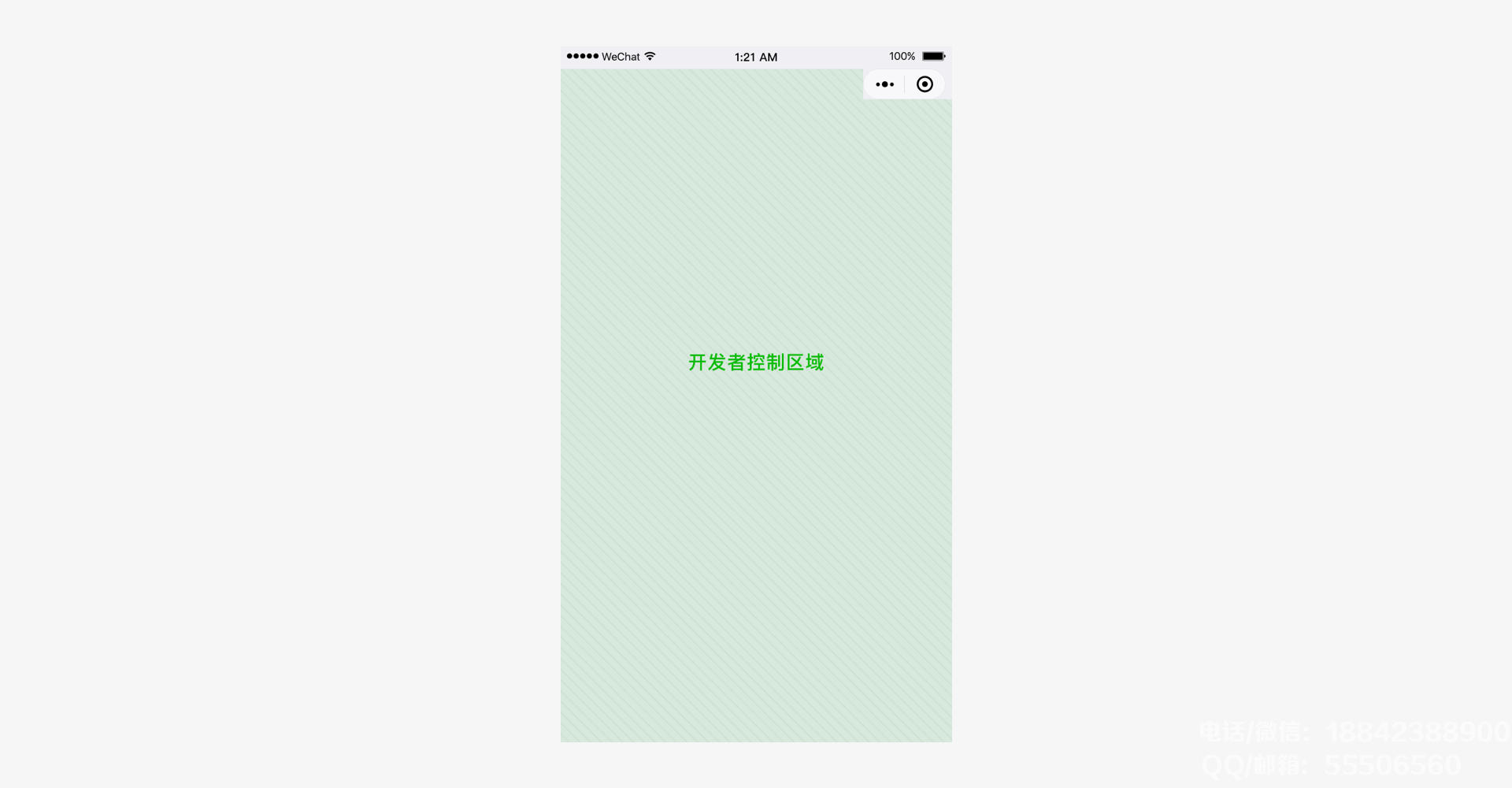
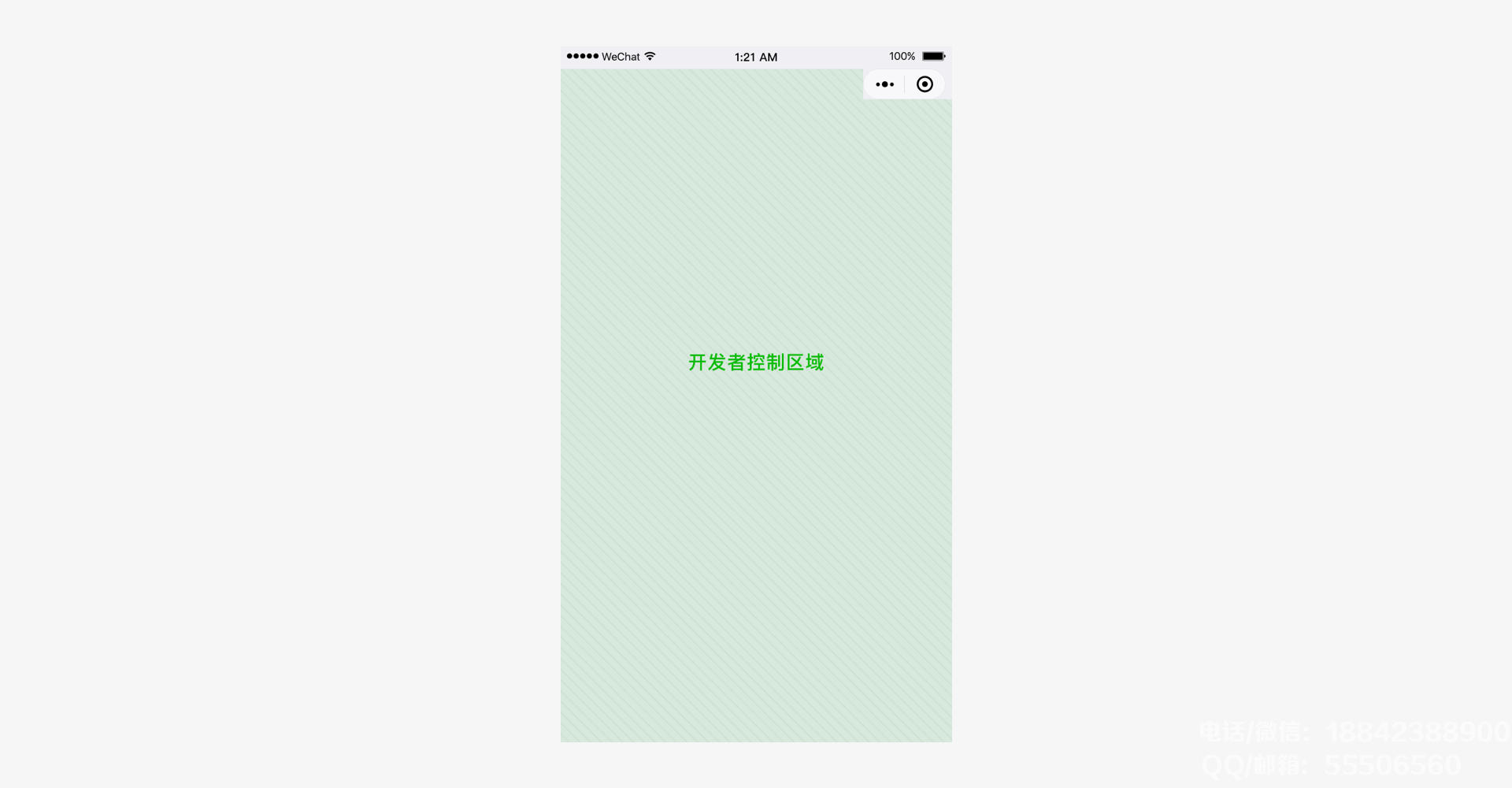
开发人员无法自定义其内容,但他们可以选择两种基本颜色以适应页面设计风格。官方的小程序菜单将被放置在界面的固定位置。开发人员在设计界面时应保留空间。如果你需要在这个区域附近放置交互元素,要特别注意交互事件是否会发生冲突,以及操作是否易于使用
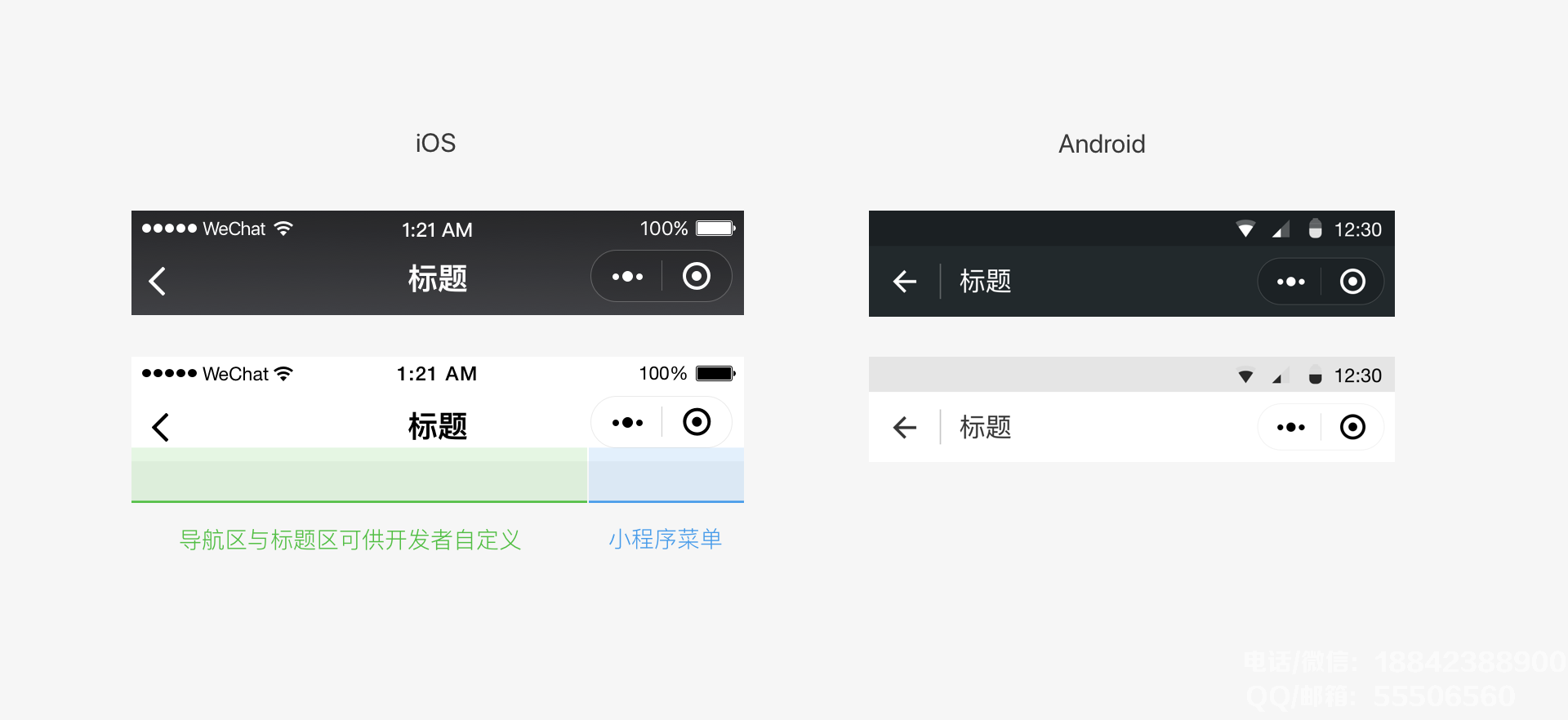
5.清除和清除一旦用户进入我们的小程序页面,我们有责任和义务清晰明确地告知用户身在何处、又可以往何处去确保用户可以轻松浏览页面而不会迷路,从而为用户提供安全和愉快的体验。 6,清晰导航,来去自由导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,目前在哪里,去哪里,如何回去等问题。 微信在小程序中不提供统一的导航栏样式。开发人员可以根据需要设计小程序主页和辅助页面界面导航。建议左上角的所有辅助页面都返回上一页操作。此外,微信iOS用户还可以通过接口边缘向右滑动,返回上一个小程序或微信页面。 Android用户可以使用物理返回键实现相同的目标。 7,小程序菜单小程序所有页面,包括小程序嵌入式网页和插件,微信将被放置在官方小程序菜单的右上角,样式如图所示。
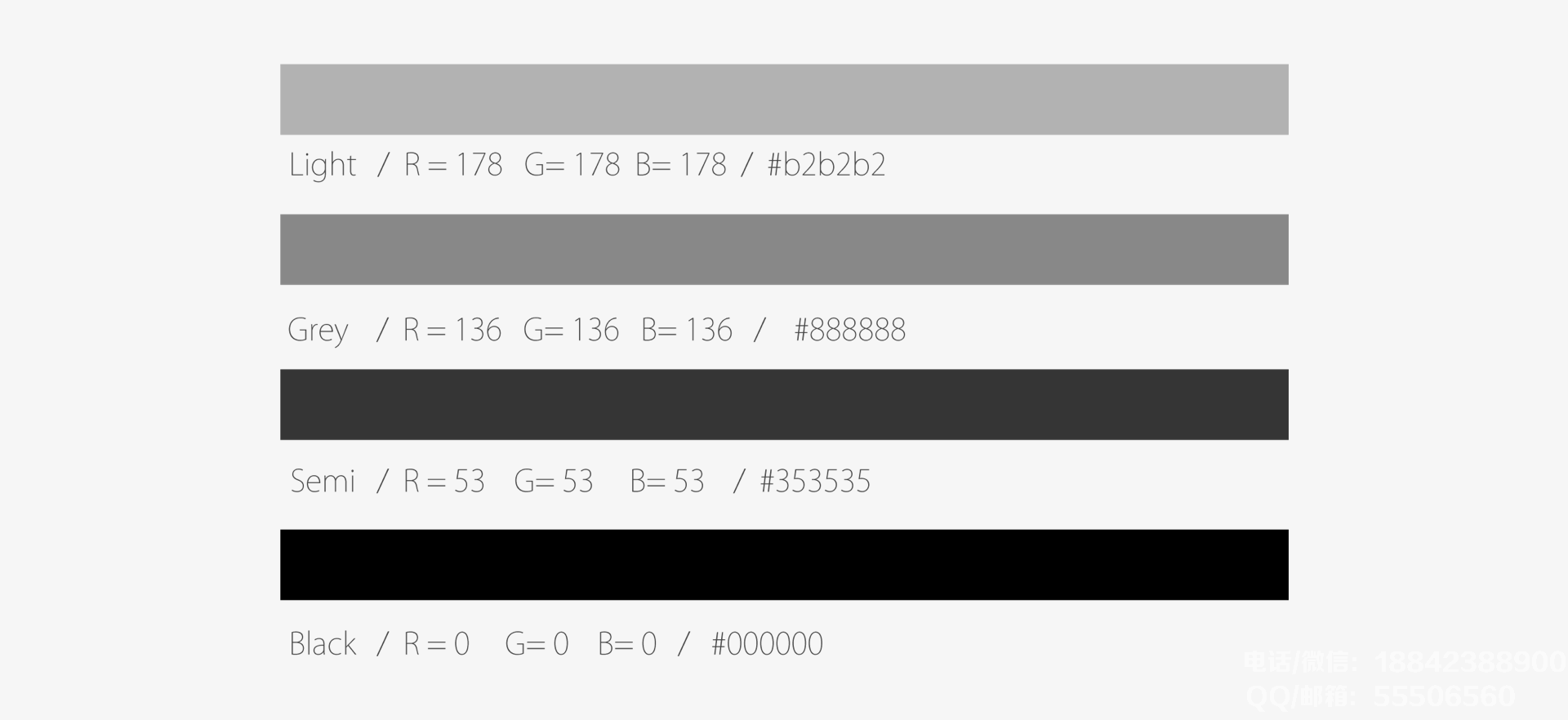
开发人员无法自定义其内容,但他们可以选择两种基本颜色以适应页面设计风格。官方的小程序菜单将被放置在界面的固定位置。开发人员在设计界面时应保留空间。如果你需要在这个区域附近放置交互元素,要特别注意交互事件是否会发生冲突,以及操作是否易于使用 8,小程序菜单阴影配色方案开发人员可以满足可用性,从微信中提供深度的两组色彩匹配小程序菜单选择适当的解决方案以适应小程序页面的设计风格。
8,小程序菜单阴影配色方案开发人员可以满足可用性,从微信中提供深度的两组色彩匹配小程序菜单选择适当的解决方案以适应小程序页面的设计风格。 9.页内导航开发人员可以根据自己的功能设计将自己的导航添加到页面中。并保持不同页面间导航一致,指向清晰,有路可退。由于手机屏幕尺寸的限制,小程序页面的导航应尽可能简单。建议开发人员自己的导航样式与微信官方小程序菜单样式保持不同,以便区分。
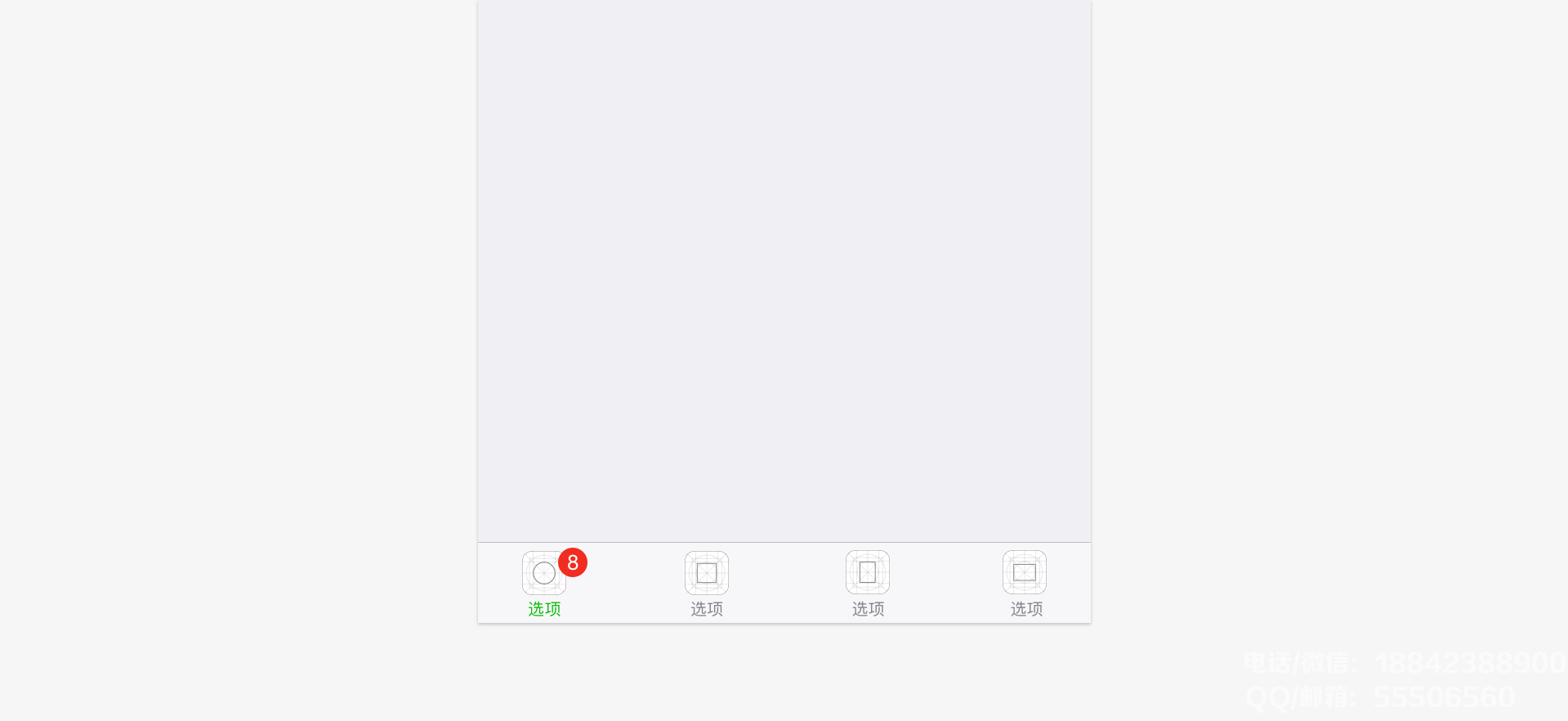
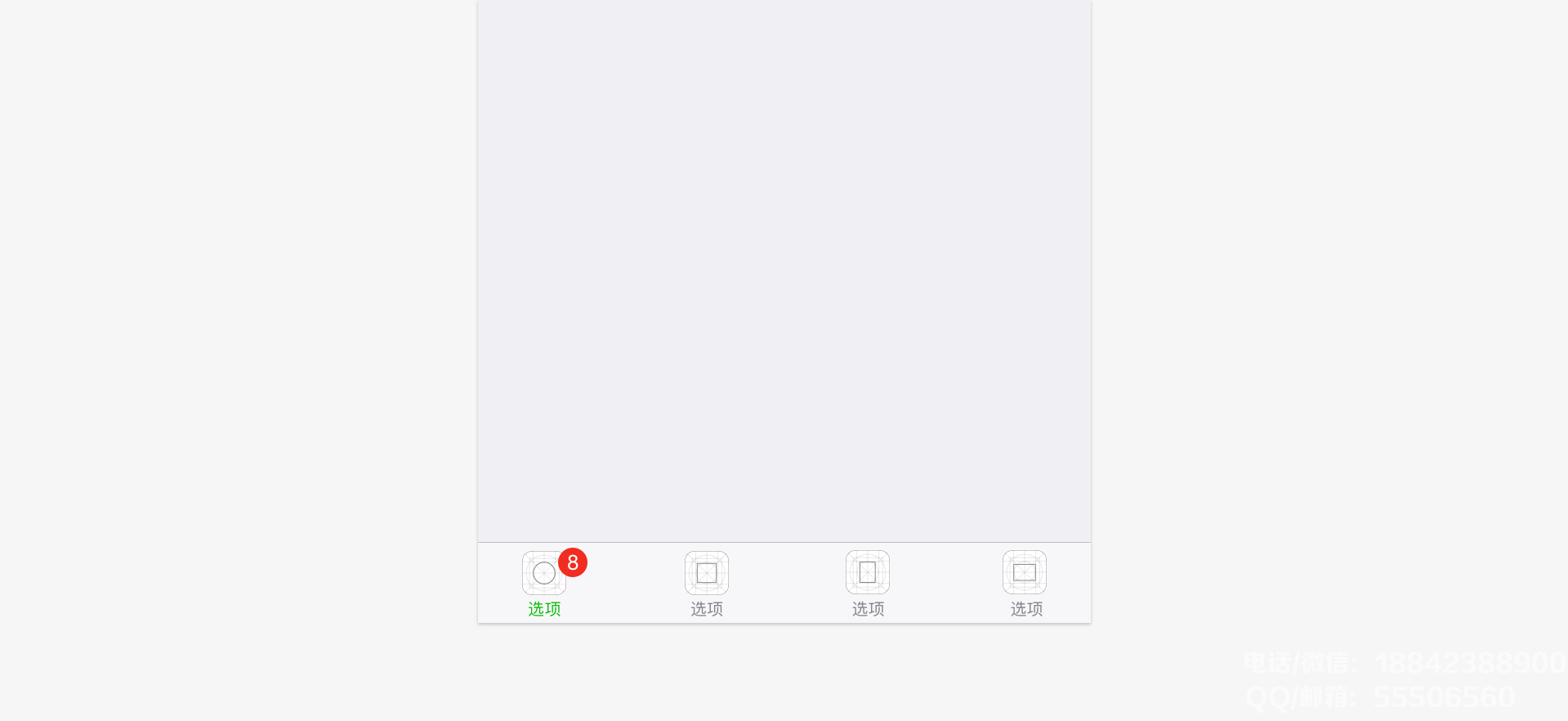
9.页内导航开发人员可以根据自己的功能设计将自己的导航添加到页面中。并保持不同页面间导航一致,指向清晰,有路可退。由于手机屏幕尺寸的限制,小程序页面的导航应尽可能简单。建议开发人员自己的导航样式与微信官方小程序菜单样式保持不同,以便区分。 开发人员可以为小程序页面添加标签页导航。标签页栏可以固定在页面的顶部或底部,便于用户在不同页面之间切换。标签数量必须不小于2且不大于5.为确保点击区域,建议的标签数量不超过4.页面也不应超过一组标签。 小程序主页可以选择微信提供的本机底部标签分页样式,该样式仅用于小程序主页。可以在开发期间自定义图标样式,标签副本和副本颜色。有关图标大小等特定设置项,请参阅开发文档和WeUI基本控件库。
开发人员可以为小程序页面添加标签页导航。标签页栏可以固定在页面的顶部或底部,便于用户在不同页面之间切换。标签数量必须不小于2且不大于5.为确保点击区域,建议的标签数量不超过4.页面也不应超过一组标签。 小程序主页可以选择微信提供的本机底部标签分页样式,该样式仅用于小程序主页。可以在开发期间自定义图标样式,标签副本和副本颜色。有关图标大小等特定设置项,请参阅开发文档和WeUI基本控件库。 顶部标签页栏颜色可以自定义。在自定义颜色选择中,保持标签栏标签的可用性,可见性和可操作性非常重要。
顶部标签页栏颜色可以自定义。在自定义颜色选择中,保持标签栏标签的可用性,可见性和可操作性非常重要。
 10,可视规范字体微信字体用法与运行系统字体一致,常用字体大小为20,18,17,16,14,13,11(pt),使用场景如下:
10,可视规范字体微信字体用法与运行系统字体一致,常用字体大小为20,18,17,16,14,13,11(pt),使用场景如下: 字体颜色
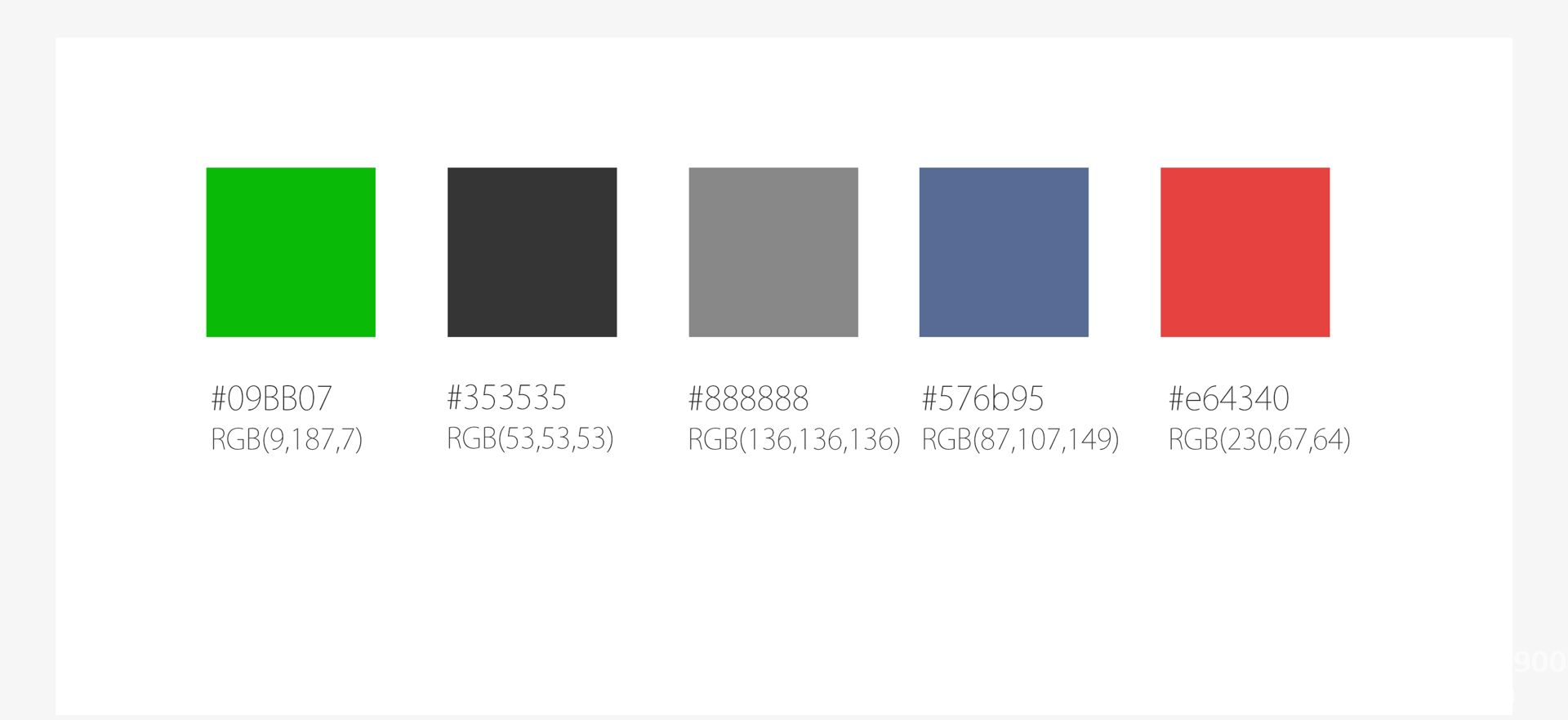
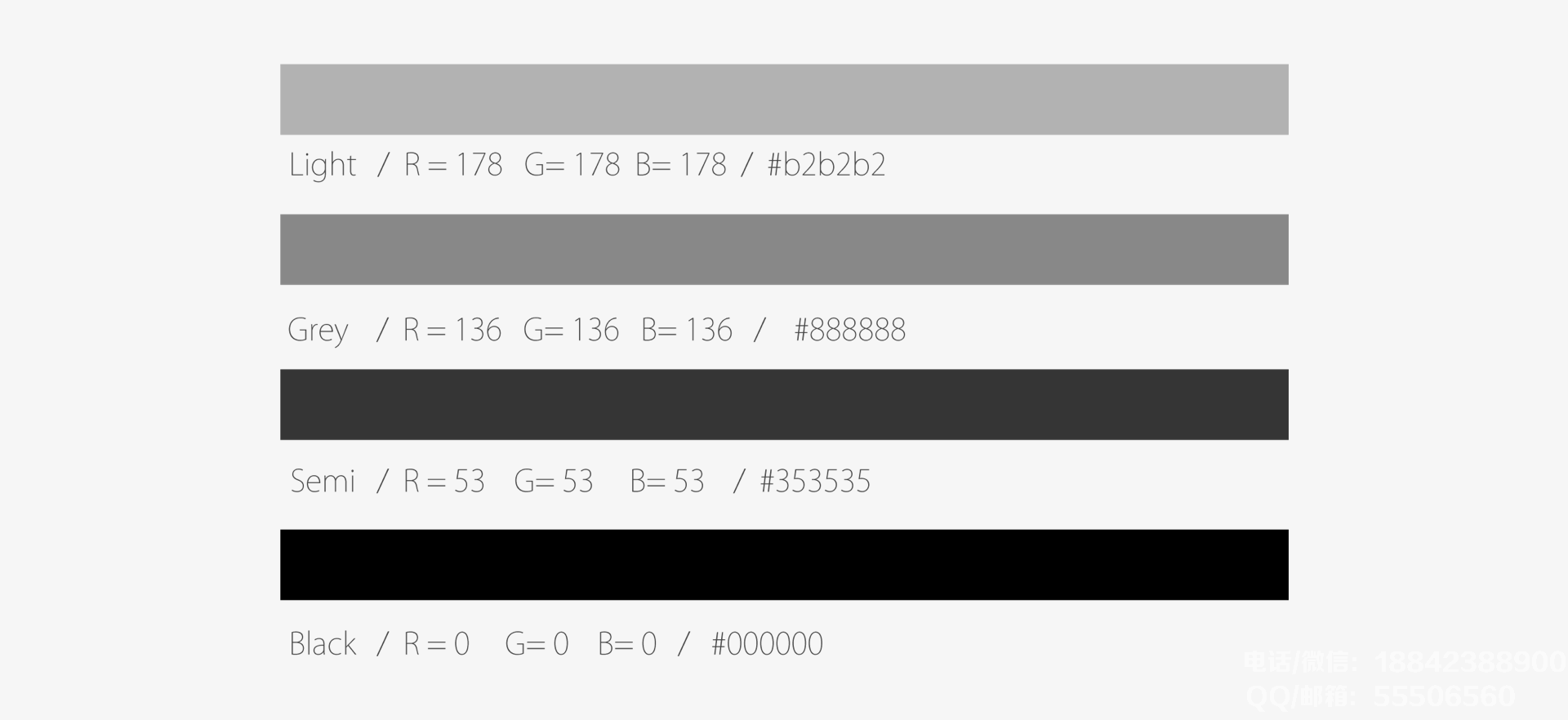
字体颜色 主要内容黑色黑色,次要内容灰色;时间戳和表单默认值浅灰色;大段描述内容和主要内容是Semi Black。
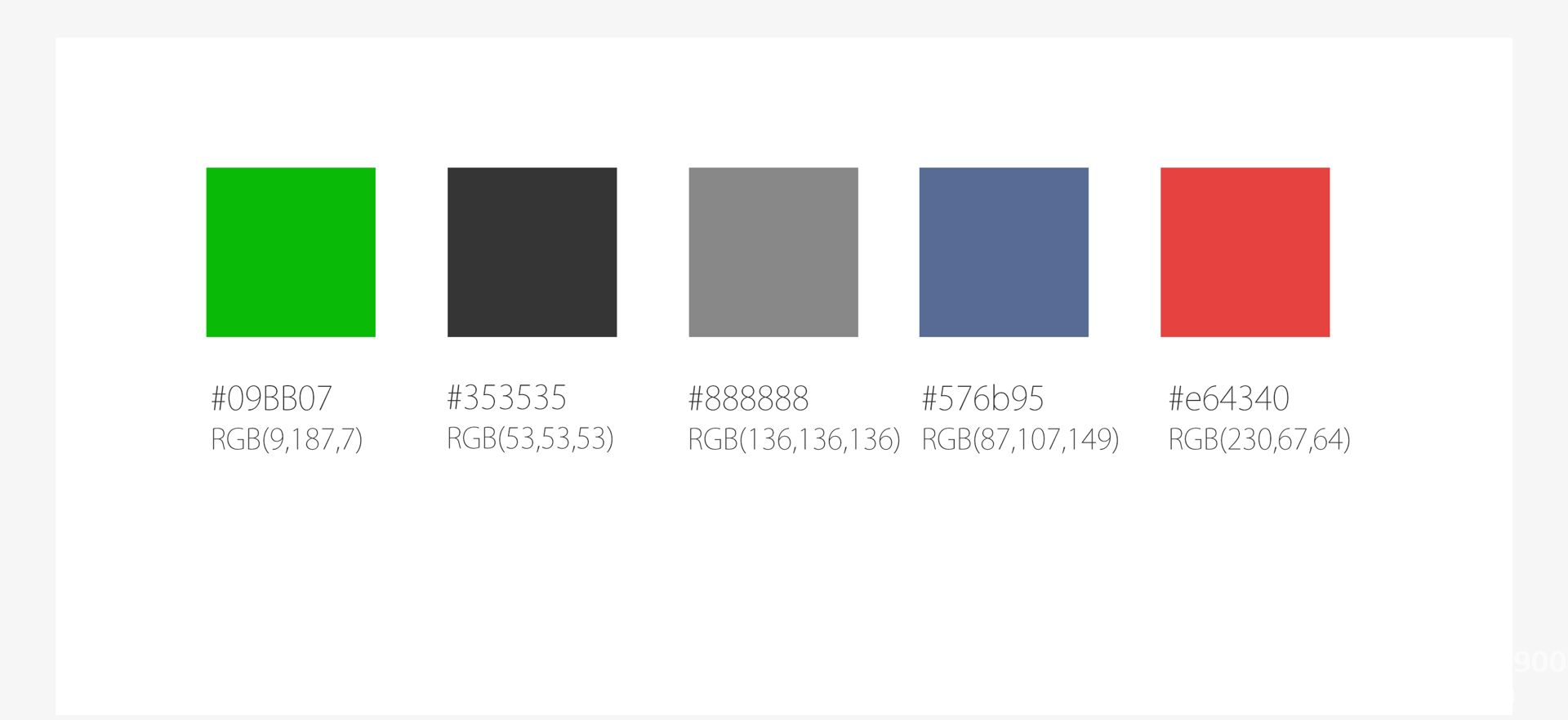
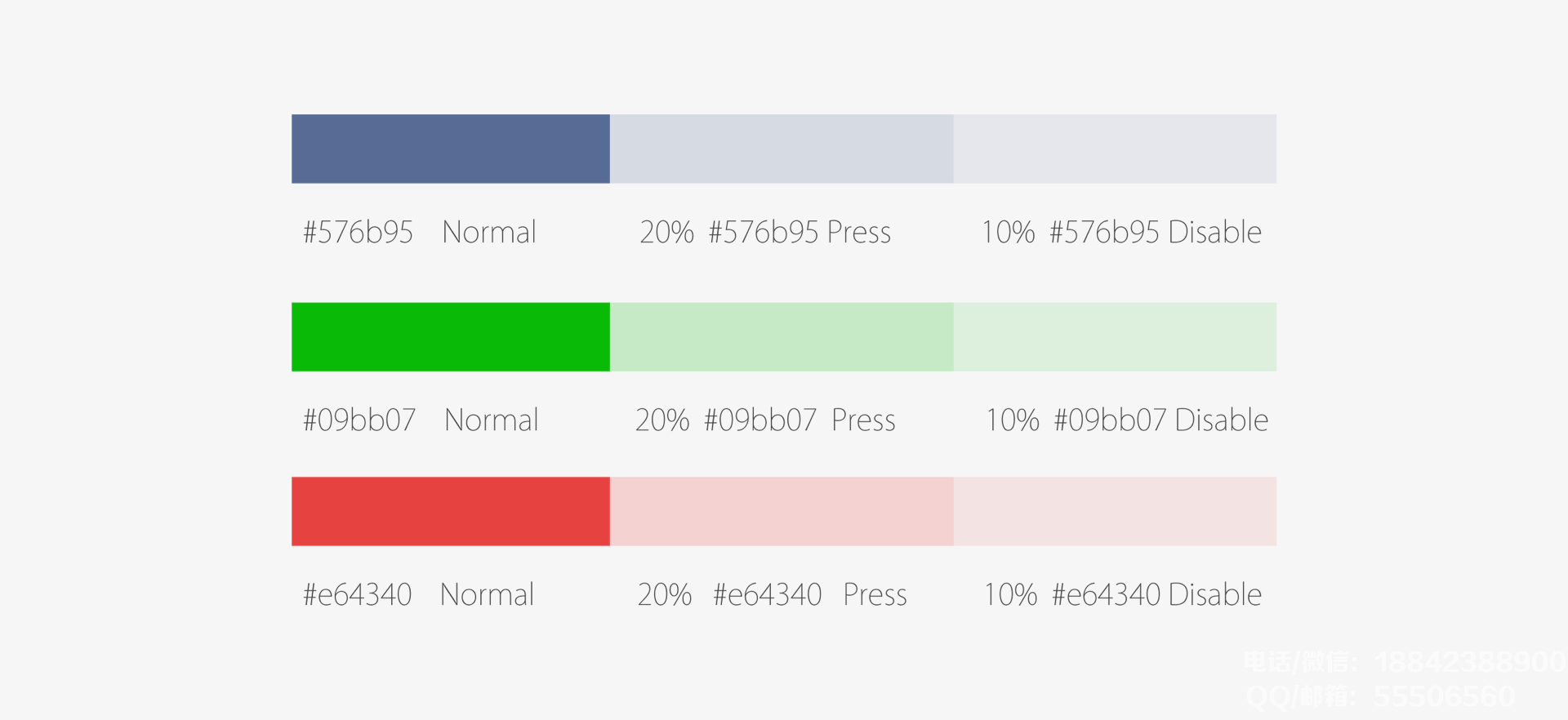
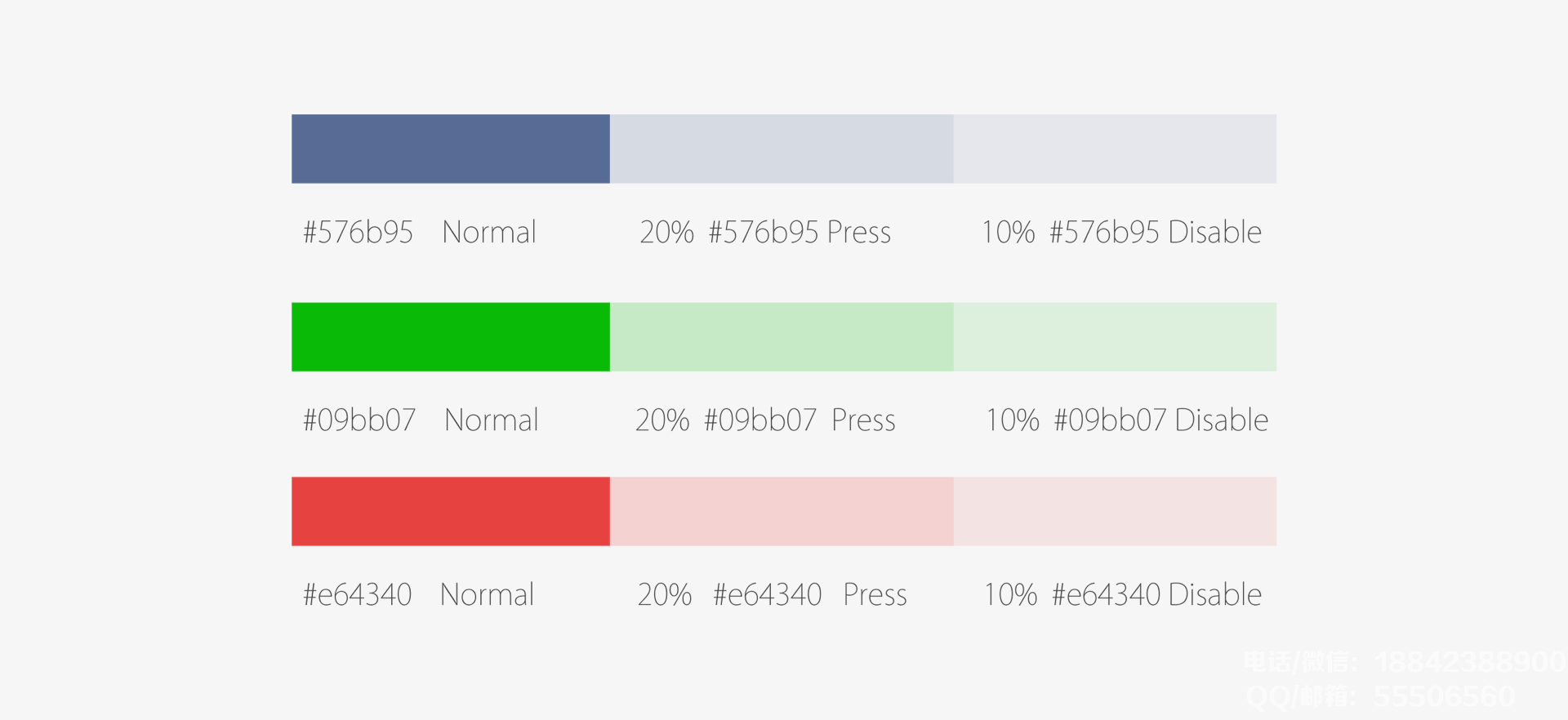
主要内容黑色黑色,次要内容灰色;时间戳和表单默认值浅灰色;大段描述内容和主要内容是Semi Black。 蓝色是链接颜色,绿色是完成的颜色,红色是错误颜色按下和禁用状态分别将透明度降低到20%和10%
蓝色是链接颜色,绿色是完成的颜色,红色是错误颜色按下和禁用状态分别将透明度降低到20%和10% 列表
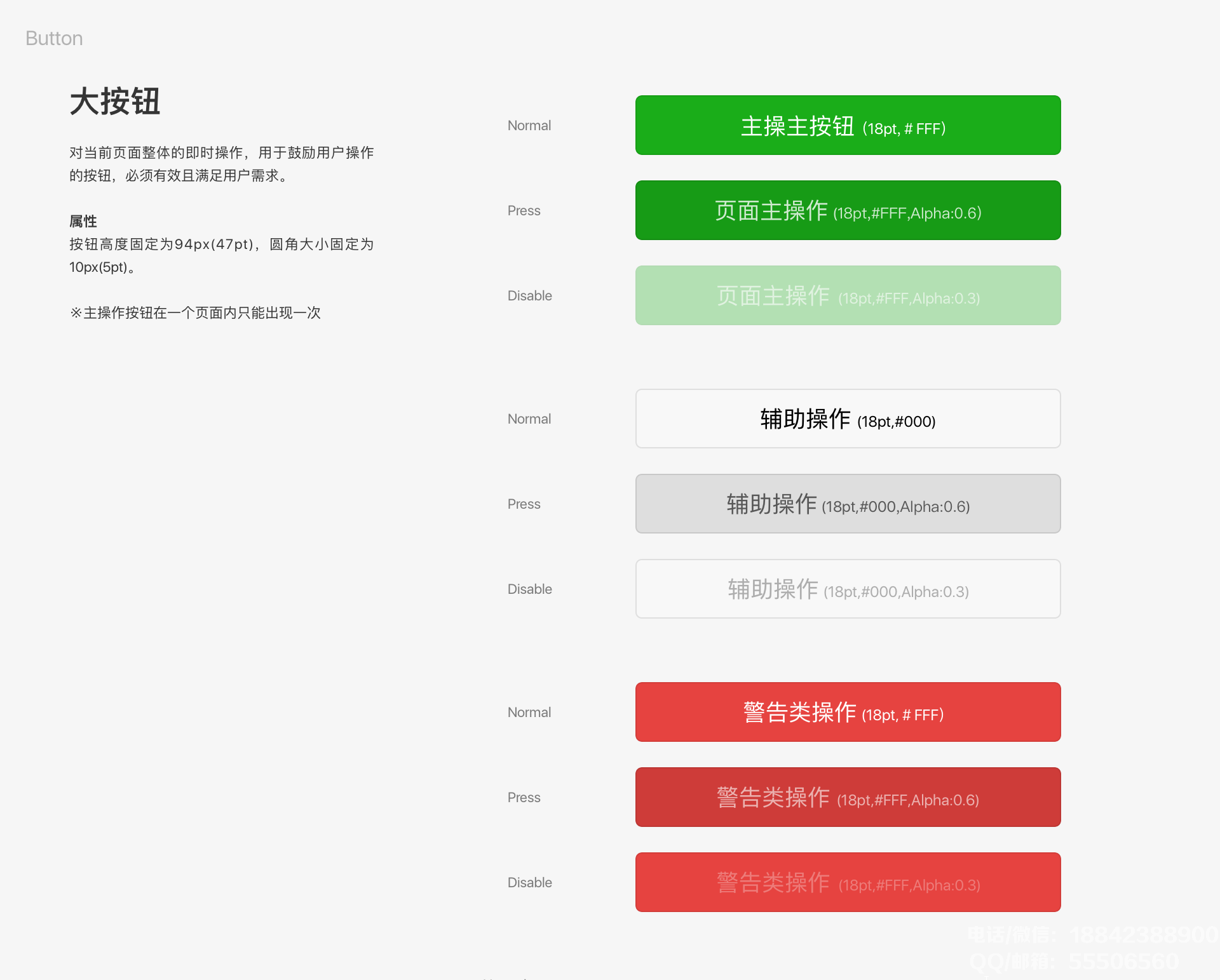
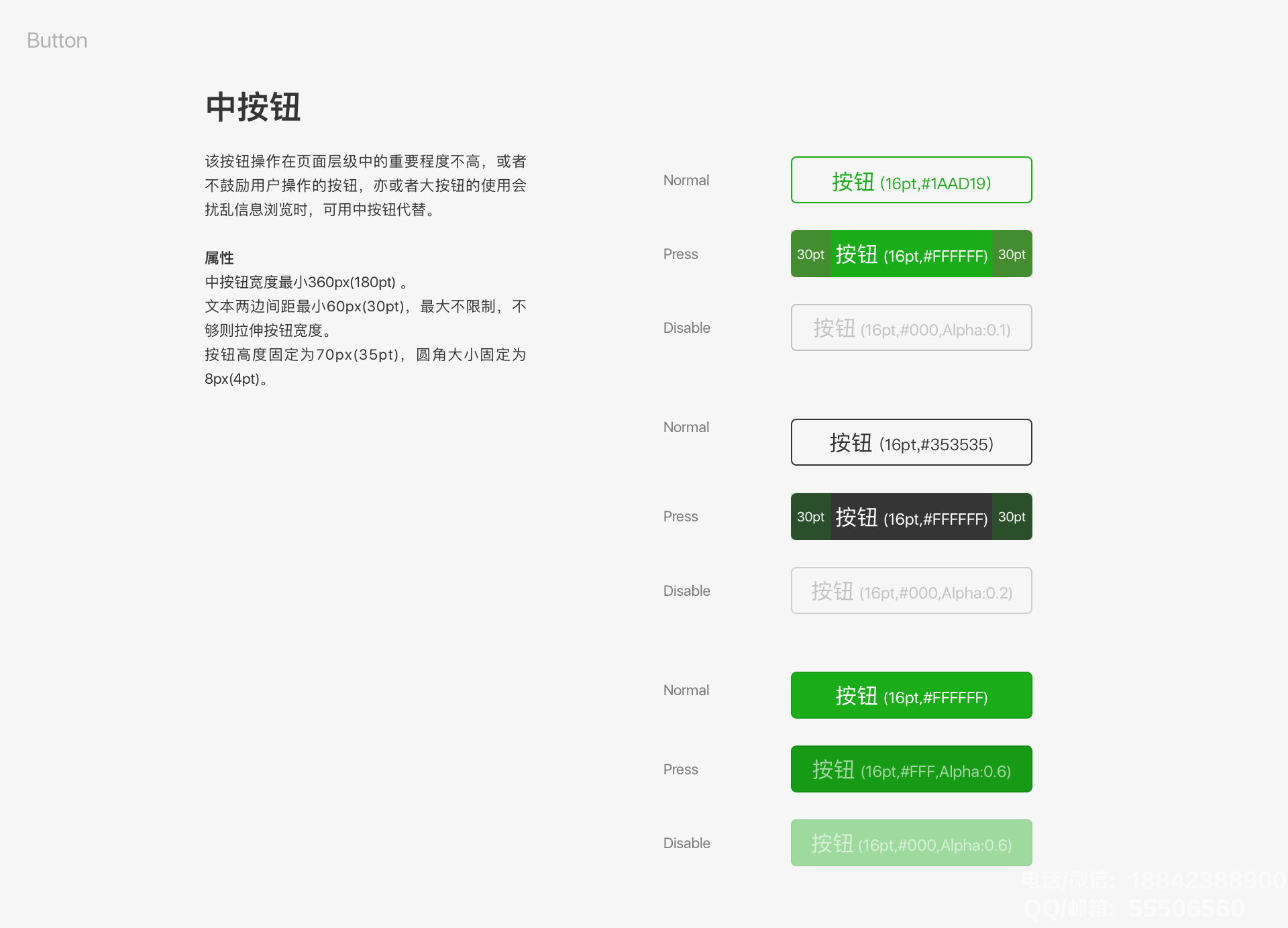
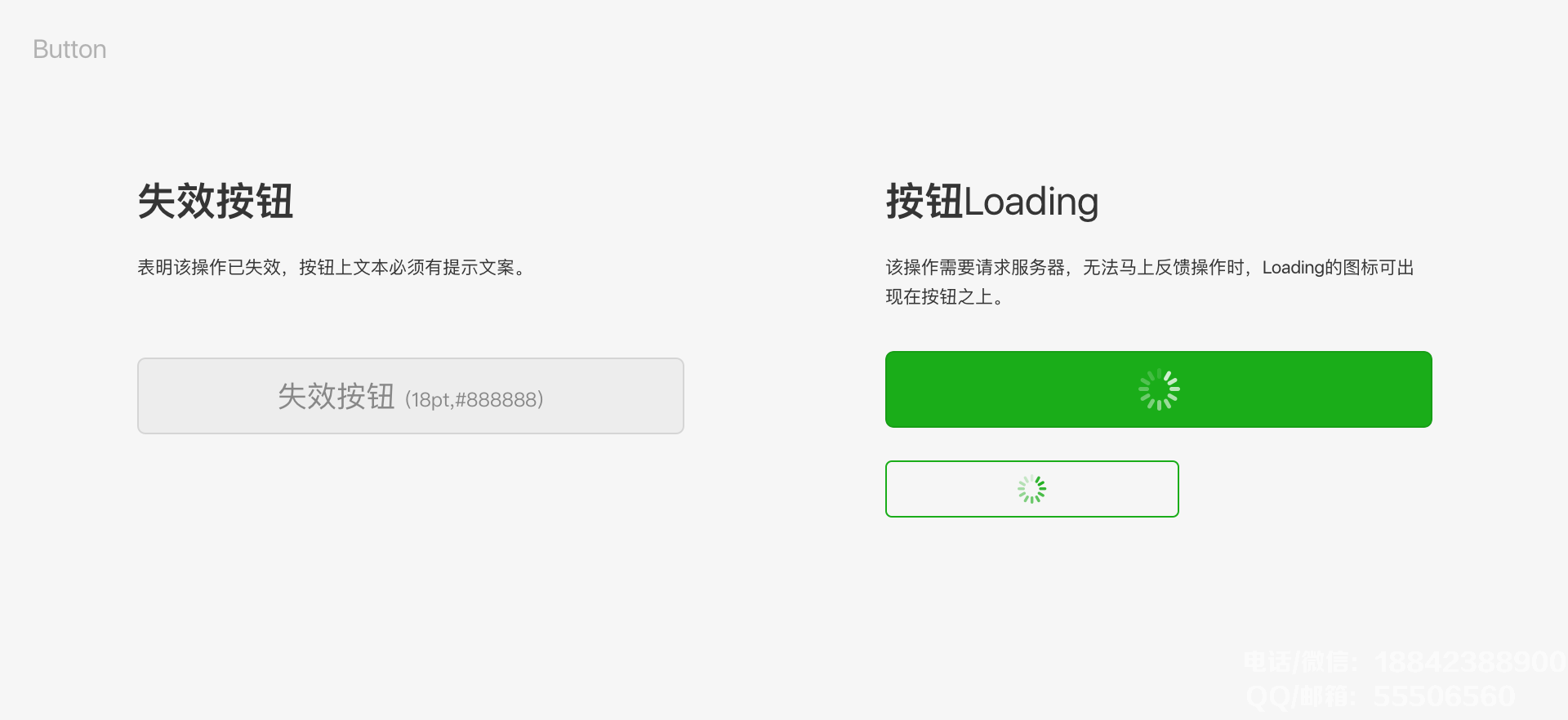
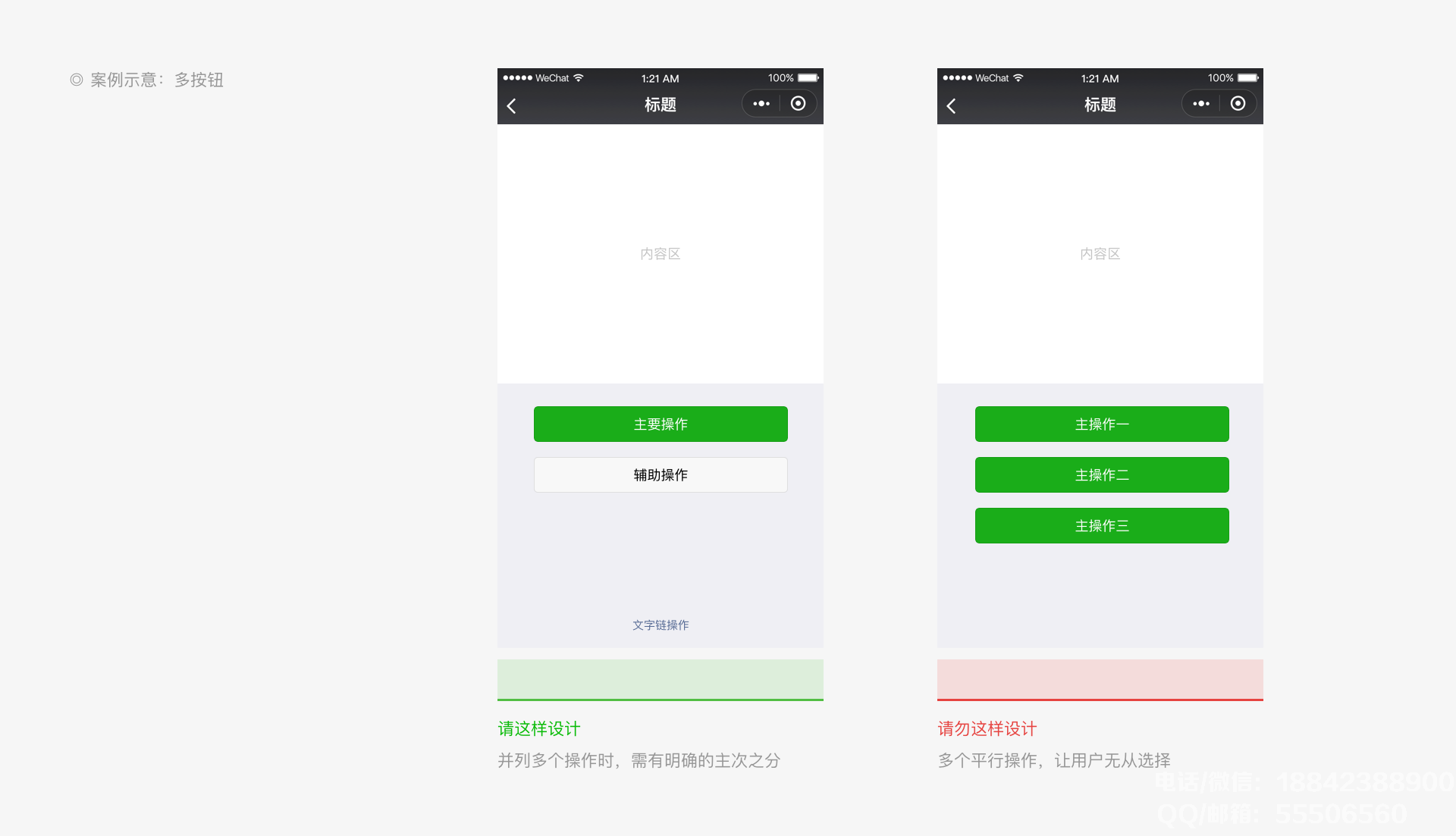
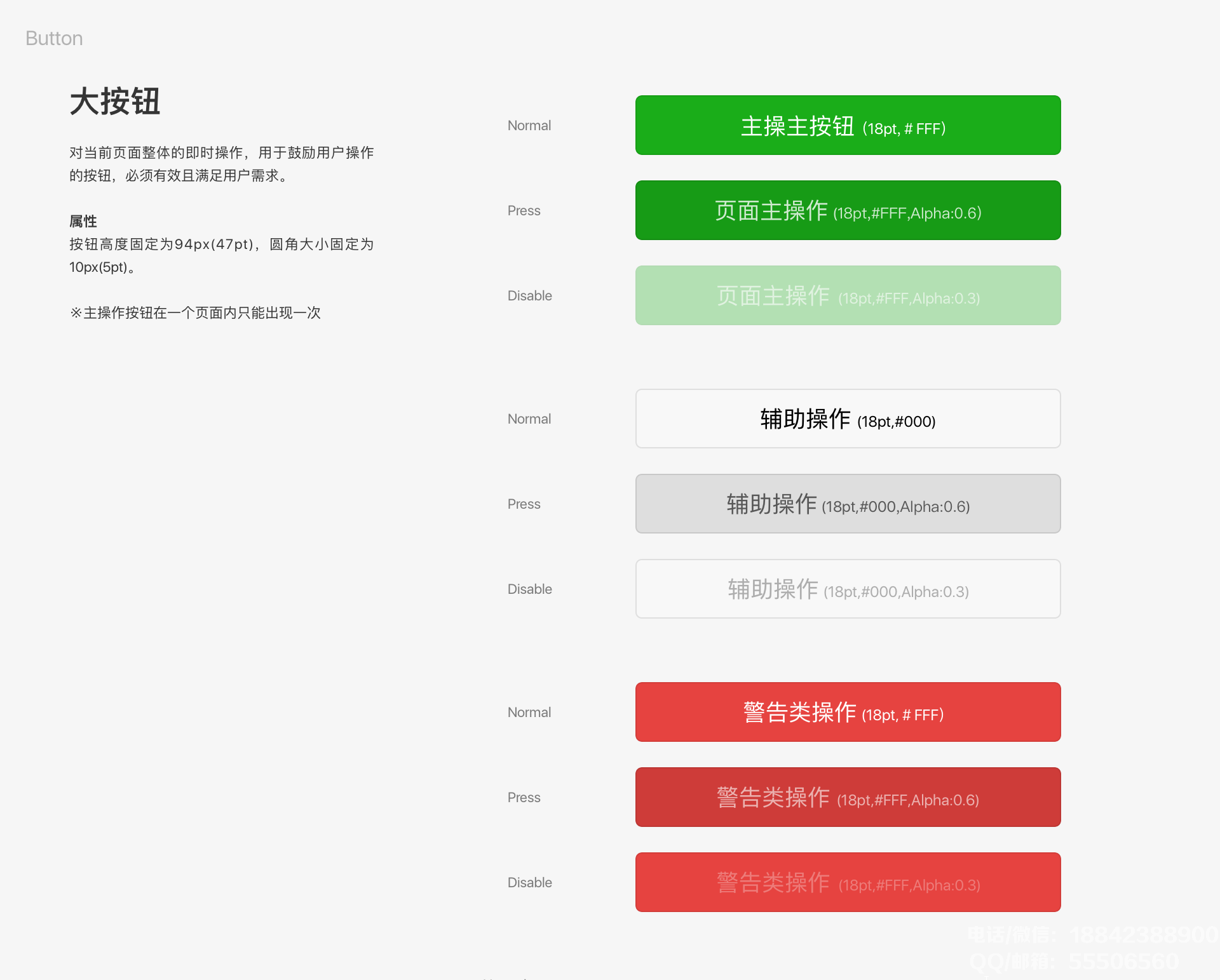
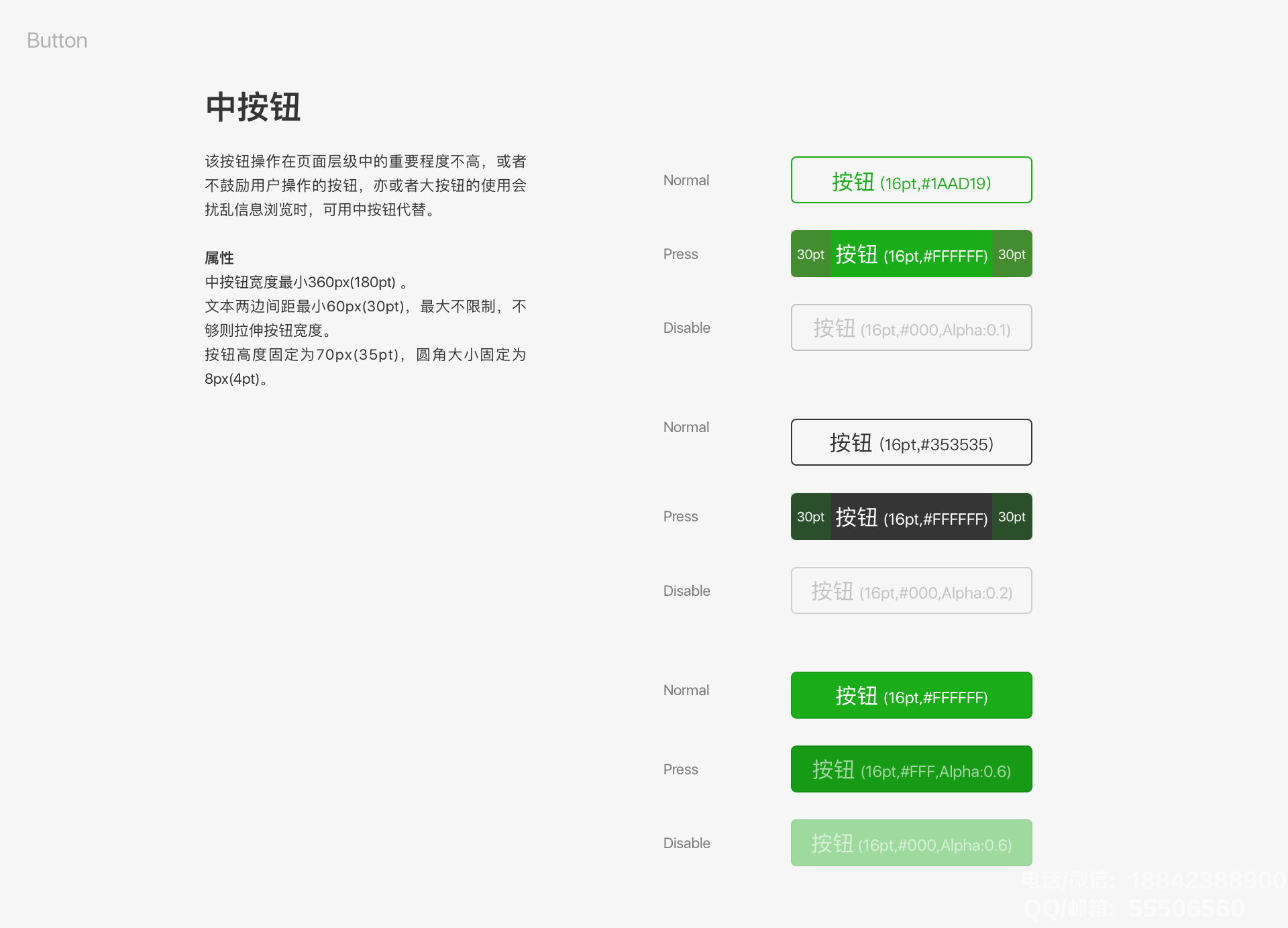
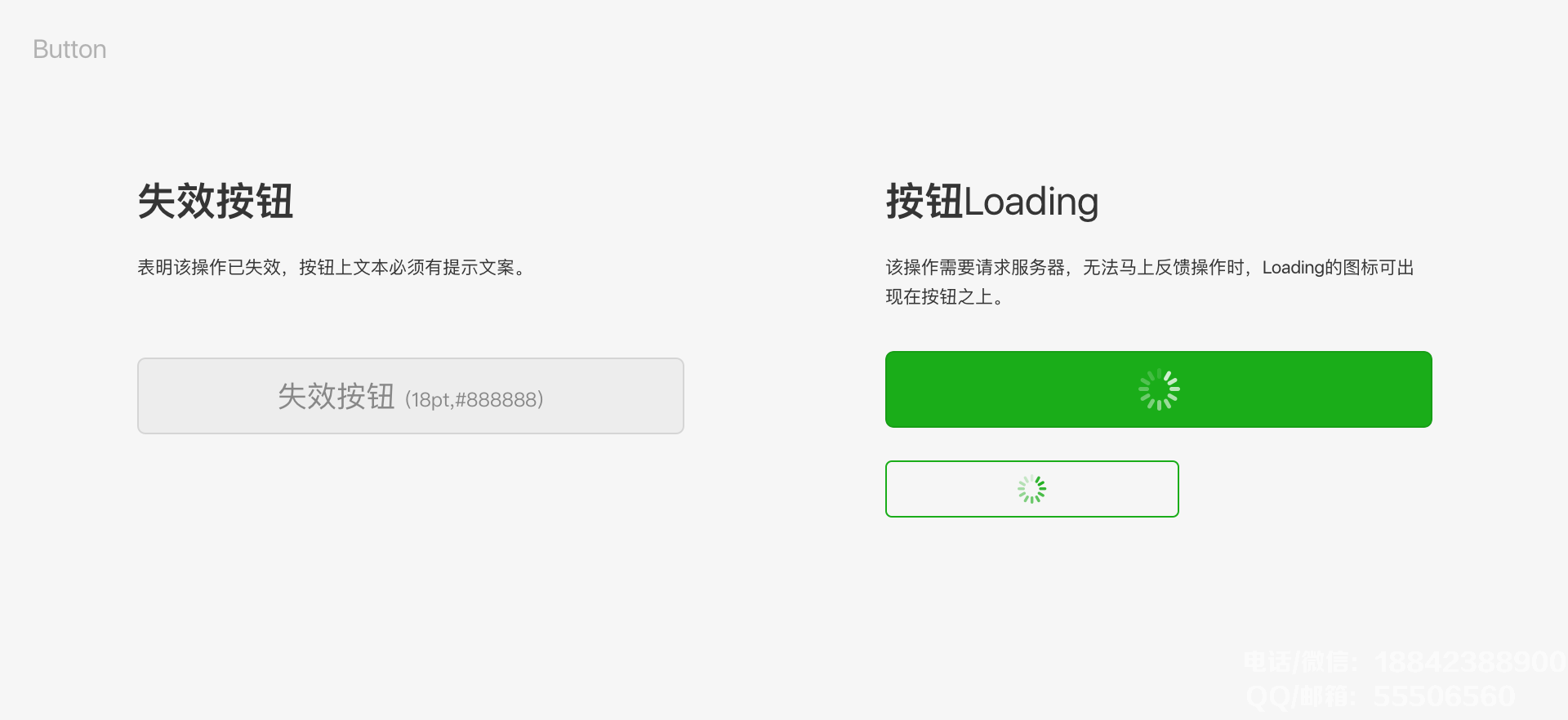
列表 按钮
按钮

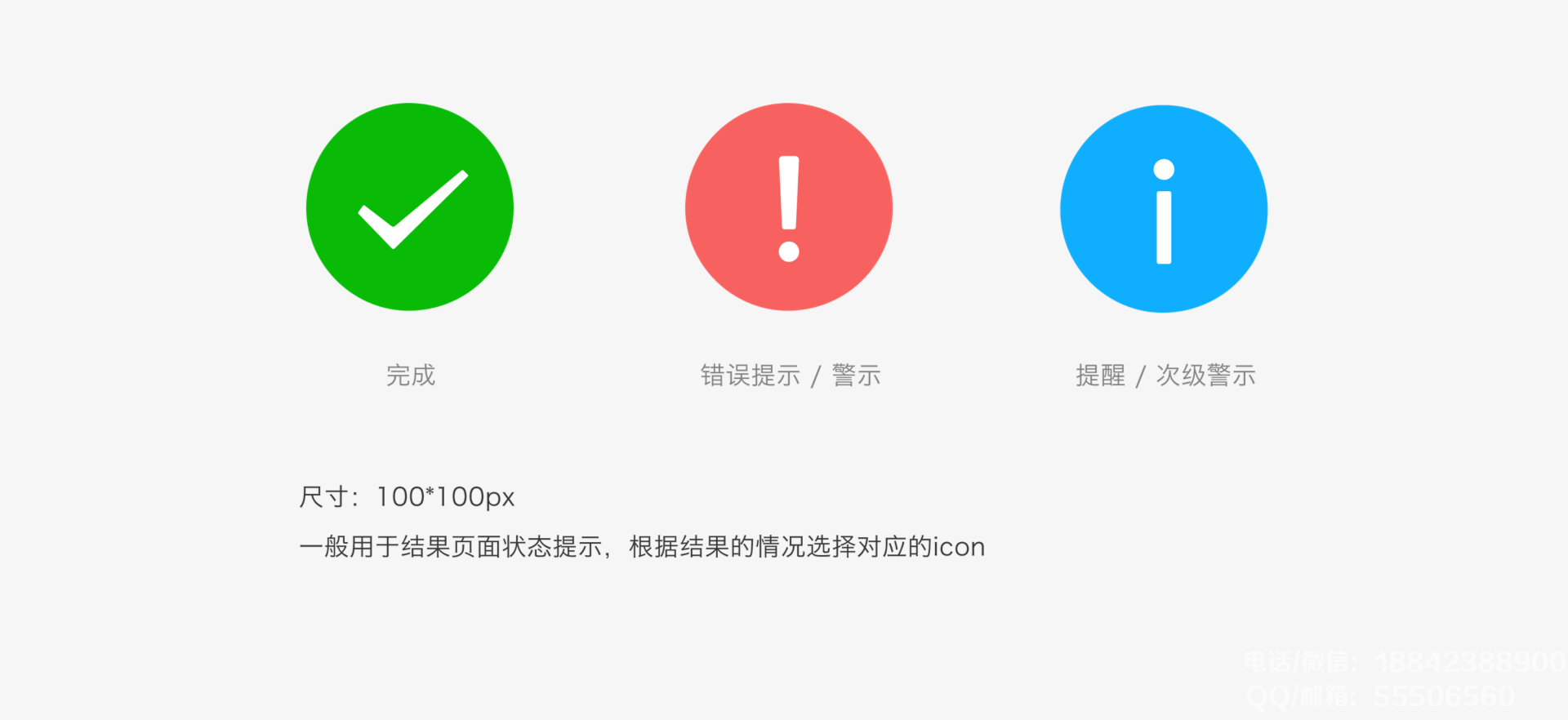
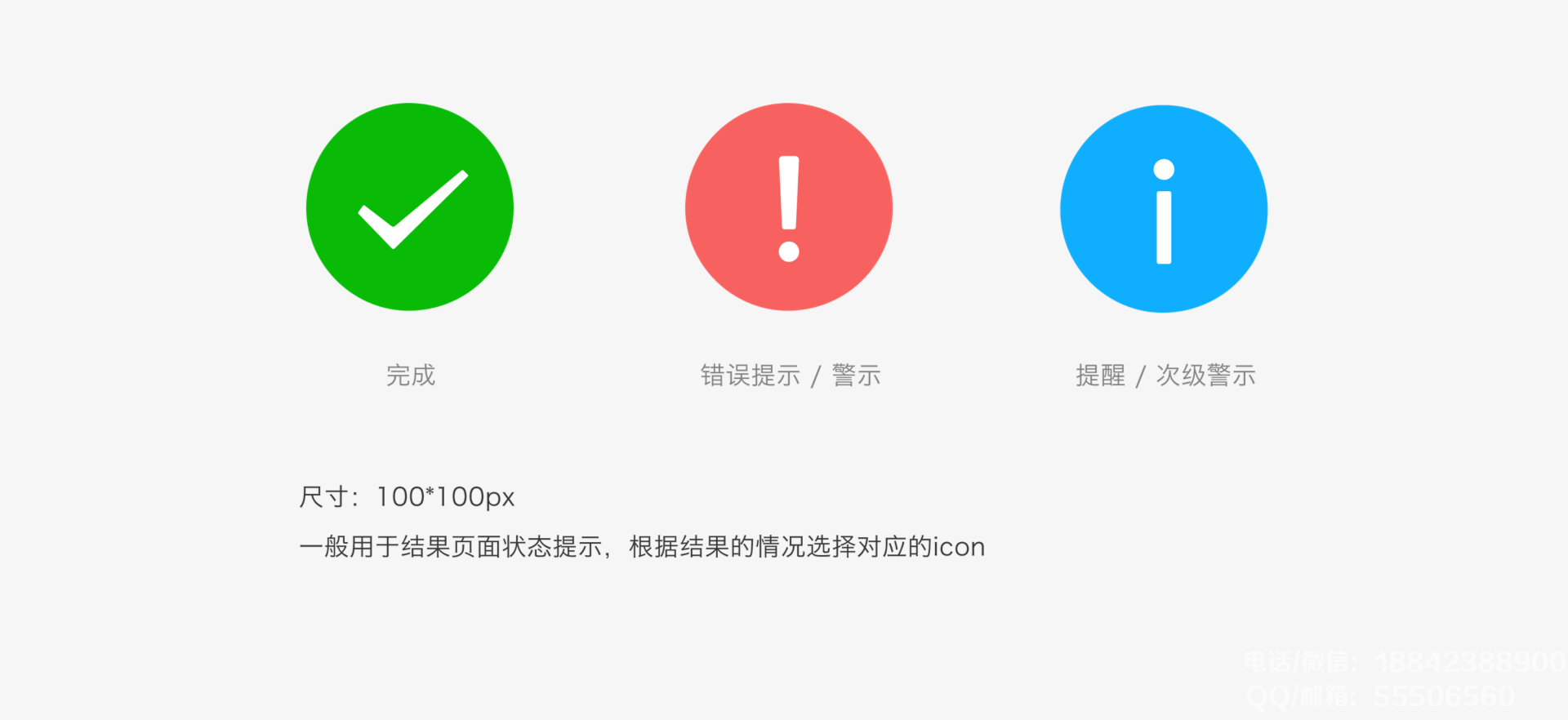
 图标
图标
 案例示意2
案例示意2 4,过程清晰为了让用户顺利使用页面,当用户执行某个操作过程时,应该中断用户以避免用户的目标进程以外的内容。
4,过程清晰为了让用户顺利使用页面,当用户执行某个操作过程时,应该中断用户以避免用户的目标进程以外的内容。 5.清除和清除一旦用户进入我们的小程序页面,我们有责任和义务清晰明确地告知用户身在何处、又可以往何处去确保用户可以轻松浏览页面而不会迷路,从而为用户提供安全和愉快的体验。 6,清晰导航,来去自由导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,目前在哪里,去哪里,如何回去等问题。 微信在小程序中不提供统一的导航栏样式。开发人员可以根据需要设计小程序主页和辅助页面界面导航。建议左上角的所有辅助页面都返回上一页操作。此外,微信iOS用户还可以通过接口边缘向右滑动,返回上一个小程序或微信页面。 Android用户可以使用物理返回键实现相同的目标。 7,小程序菜单小程序所有页面,包括小程序嵌入式网页和插件,微信将被放置在官方小程序菜单的右上角,样式如图所示。
开发人员无法自定义其内容,但他们可以选择两种基本颜色以适应页面设计风格。官方的小程序菜单将被放置在界面的固定位置。开发人员在设计界面时应保留空间。如果你需要在这个区域附近放置交互元素,要特别注意交互事件是否会发生冲突,以及操作是否易于使用
5.清除和清除一旦用户进入我们的小程序页面,我们有责任和义务清晰明确地告知用户身在何处、又可以往何处去确保用户可以轻松浏览页面而不会迷路,从而为用户提供安全和愉快的体验。 6,清晰导航,来去自由导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,目前在哪里,去哪里,如何回去等问题。 微信在小程序中不提供统一的导航栏样式。开发人员可以根据需要设计小程序主页和辅助页面界面导航。建议左上角的所有辅助页面都返回上一页操作。此外,微信iOS用户还可以通过接口边缘向右滑动,返回上一个小程序或微信页面。 Android用户可以使用物理返回键实现相同的目标。 7,小程序菜单小程序所有页面,包括小程序嵌入式网页和插件,微信将被放置在官方小程序菜单的右上角,样式如图所示。
开发人员无法自定义其内容,但他们可以选择两种基本颜色以适应页面设计风格。官方的小程序菜单将被放置在界面的固定位置。开发人员在设计界面时应保留空间。如果你需要在这个区域附近放置交互元素,要特别注意交互事件是否会发生冲突,以及操作是否易于使用 8,小程序菜单阴影配色方案开发人员可以满足可用性,从微信中提供深度的两组色彩匹配小程序菜单选择适当的解决方案以适应小程序页面的设计风格。
8,小程序菜单阴影配色方案开发人员可以满足可用性,从微信中提供深度的两组色彩匹配小程序菜单选择适当的解决方案以适应小程序页面的设计风格。 9.页内导航开发人员可以根据自己的功能设计将自己的导航添加到页面中。并保持不同页面间导航一致,指向清晰,有路可退。由于手机屏幕尺寸的限制,小程序页面的导航应尽可能简单。建议开发人员自己的导航样式与微信官方小程序菜单样式保持不同,以便区分。
9.页内导航开发人员可以根据自己的功能设计将自己的导航添加到页面中。并保持不同页面间导航一致,指向清晰,有路可退。由于手机屏幕尺寸的限制,小程序页面的导航应尽可能简单。建议开发人员自己的导航样式与微信官方小程序菜单样式保持不同,以便区分。 开发人员可以为小程序页面添加标签页导航。标签页栏可以固定在页面的顶部或底部,便于用户在不同页面之间切换。标签数量必须不小于2且不大于5.为确保点击区域,建议的标签数量不超过4.页面也不应超过一组标签。 小程序主页可以选择微信提供的本机底部标签分页样式,该样式仅用于小程序主页。可以在开发期间自定义图标样式,标签副本和副本颜色。有关图标大小等特定设置项,请参阅开发文档和WeUI基本控件库。
开发人员可以为小程序页面添加标签页导航。标签页栏可以固定在页面的顶部或底部,便于用户在不同页面之间切换。标签数量必须不小于2且不大于5.为确保点击区域,建议的标签数量不超过4.页面也不应超过一组标签。 小程序主页可以选择微信提供的本机底部标签分页样式,该样式仅用于小程序主页。可以在开发期间自定义图标样式,标签副本和副本颜色。有关图标大小等特定设置项,请参阅开发文档和WeUI基本控件库。 顶部标签页栏颜色可以自定义。在自定义颜色选择中,保持标签栏标签的可用性,可见性和可操作性非常重要。
顶部标签页栏颜色可以自定义。在自定义颜色选择中,保持标签栏标签的可用性,可见性和可操作性非常重要。
 10,可视规范字体微信字体用法与运行系统字体一致,常用字体大小为20,18,17,16,14,13,11(pt),使用场景如下:
10,可视规范字体微信字体用法与运行系统字体一致,常用字体大小为20,18,17,16,14,13,11(pt),使用场景如下: 字体颜色
字体颜色 主要内容黑色黑色,次要内容灰色;时间戳和表单默认值浅灰色;大段描述内容和主要内容是Semi Black。
主要内容黑色黑色,次要内容灰色;时间戳和表单默认值浅灰色;大段描述内容和主要内容是Semi Black。 蓝色是链接颜色,绿色是完成的颜色,红色是错误颜色按下和禁用状态分别将透明度降低到20%和10%
蓝色是链接颜色,绿色是完成的颜色,红色是错误颜色按下和禁用状态分别将透明度降低到20%和10% 列表
列表 按钮
按钮

 图标
图标
网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

