线上服务咨询
沈阳微信营销中的移动互联网设计
对于Web浏览器,对按钮控件的一些更改可以说是一种熟悉的机制:使用鼠标浏览时容易感觉到的三种效果是Normal,Hover和Archive,它们是常用的按钮。状态,鼠标光标移动到顶部的效果,以及单击按钮时的效果。

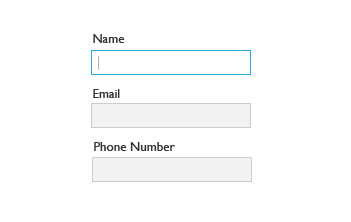
还有一种我们称之为Focus的效果。焦点主要指的是当使用键盘的标签按钮“定位”网页上的控件时所针对的状态。虽然鼠标现在是操作电脑的主要设备,但在某些情况下,如填写表格,让用户直接使用键盘的标签来切换输入字段,而不是不断地在鼠标之间来回移动和键盘。它会变得更加顺畅。因此,在注重用户体验的表格系统设计中,输入框的焦点效果将受到关注:

网页上常见的互动效果:Hover
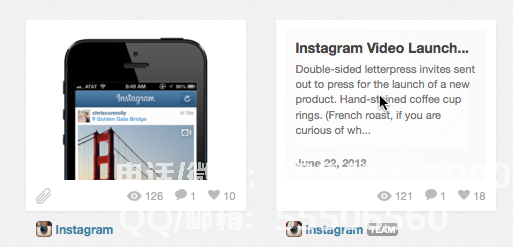
在网页中,悬停效果是经常应用的效果。除了有效地向用户提供消息“我现在准确地瞄准鼠标”和“这可能是一个交互式控件”之外,Hover Effects还经常用于提供大量额外信息:例如,在Dribble的浏览中,我们经常看到作品的图片,作品的名称和描述都是用悬停效果设计的:/p>
常见提示:当用户不知道按钮的功能时,Hover可以提示用户描述按钮的功能而不改变原始布局:

合理的布局悬停可以使布局的设计更简洁,并且许多易于使布局混乱的文字和描述可以暂时消失在布局上,但可以在适当的时间向用户提供必要的信息。
然而在触控式萤幕中,Hover 却变得寸步难行
与桌面操作系统不同,触摸屏设备由于其操作特性而没有鼠标光标。因此,操作是用手指或触控笔直接点击感测面板,以便用户可以执行动作。外部:单击,双击,长按和向各个方向滑动(多指手势属于某些系统的特殊操作,因此这里不再讨论)。
例如,iOS系统中App图标的控制旨在单击汇海应用程序,长按可以删除或移动操作:

另一种常见的基于触摸的操作模式是iOS中熟悉的下拉刷新功能。单指滑动手势取代了传统的刷新按钮:

因此,在开发App时,设计者必须考虑设备本身的特性,并且必须改变触摸系统操作的设计。例如,Plant Nanny设计了一个按钮,必须按下2秒才能完成任务:一方面,避免了错误。一方面,触摸可以在这2秒内匹配声音效果,营造出“饮用水”的感觉。
在触控设备中,该怎麽达到 Hover 的效果呢?
由于触摸设备上的操作特性完全不同,并且使用触摸设备浏览信息的用户比例越来越高,许多网站必须考虑如何调整触摸设备浏览的需求:
放弃悬停效果并使用检测浏览器的设备提供不同的布局
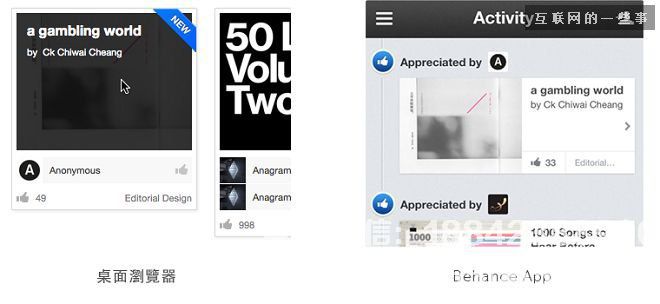
例如,Behance的网络版和移动应用程序显示不同的布局配置

单击一次以触发悬停效果,再次单击以触发单击
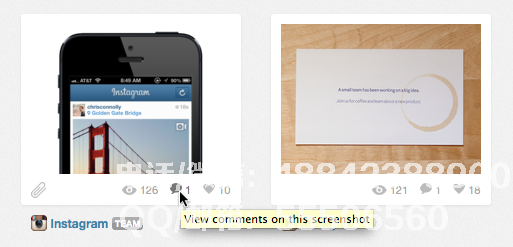
的效果例如,网格网站也使用鼠标悬停来显示标题和信息设计。使用触摸设备浏览时,机制会自动更改为按顺序显示悬停效果,然后再按第二次实际点击:

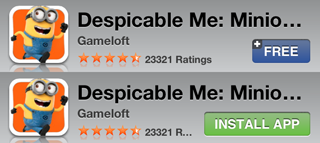
另一种类似的方法是App Store中的购买按钮,它使用两阶段按钮来提示用户“更多额外信息”。例如,显示应用程序的价格。当用户单击一次时,按钮的外观会发生变化。描述更改为按下印刷机后实际执行的操作(购买和下载并安装)。当然,它还有一个两阶段按钮设计,可防止用户意外触摸应用程序并购买应用程序。

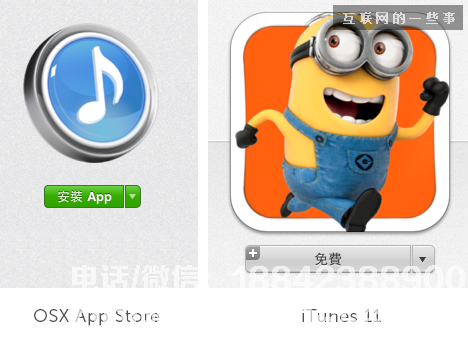
我不知道它是否符合设计的一致性。虽然桌面上按键误触的情况不太明显,实际上,OSX桌面版的App Stroe也设计了这个两阶段按钮,但iTunes 11却没有这样做。也许它将在下一个版本中统一。

使用长按和滑动来模拟鼠标光标的进度
然而,该方法的学习成本相对较高:普通触摸屏用户不熟悉UI操作模式,并且在浏览完整布局的情况下,用户不断按下触摸屏并滑动全屏。这是一件非常困难的事情,手指很容易阻挡视线,而是覆盖您想要向用户显示的信息。
因此,这种长按和滑动操作模式主要用于游戏中,并且主要用于控制某个区域(例如愤怒的小鸟,水果忍者等,或模拟传统操纵杆的游戏,例如Minigore)。等一下。

提供特殊功能来模拟鼠标的效果
虽然触摸设备没有鼠标光标,但仍然可以通过使用笔记本电脑来模拟触摸板来模拟鼠标光标的效果。例如,Puffin浏览器提供“虚拟触摸版”的功能。模拟鼠标光标的存在。然而,仍然存在缺点:虚拟触摸版本的设计严重影响触摸设备体验的直观性和平滑性。

不同的浏览设备具有不同的浏览方法,并且在设计期间自然需要考虑各种情况。如此简单的是网页上的悬停效果,您如何在触摸设备上进行排列?是否要更改布局并让Hover的信息直接显示?两步点击是否会影响用户的浏览体验?实际上,Hover的显示信息根本不重要。最好直接丢弃它吗?
并且不存在可应用于所有设计的解决方案。每个人都应根据产品的特点进行设计,并为产品选择合适的解决方案。 “触控设备不一定会改变世界,但有些设计已经改变。”。“
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

