线上服务咨询
2015年网站设计趋势,2015网站建设参考
信不信由你,侧边栏菜单将是2015年的新趋势!事实上,菜单历史悠久,它只用于计算机应用程序,然后逐渐在社交媒体上变得流行网站。许多单页网站菜单现在非常漂亮和方便。
快来享受一些很棒的侧边栏菜单:
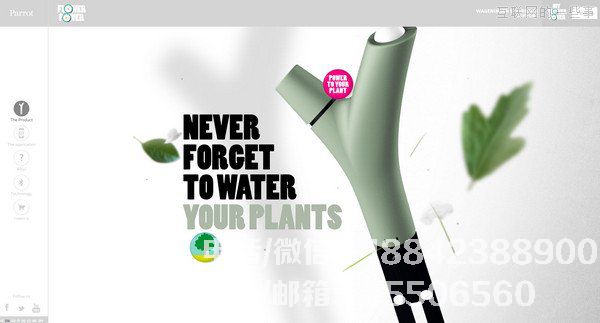
Parrot
一个简单的有机氛围网站。开发人员使用垂直视差和静态侧面菜单栏来展示他们的产品。

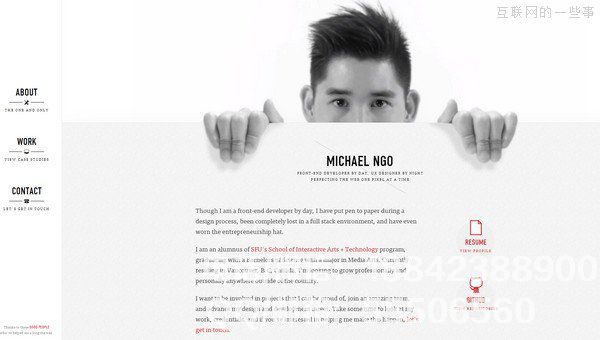
Michael Ngo
有一个非常明亮和干净的排版。侧边菜单很简单。虽然颜色单一,但整体外观非常纯净。

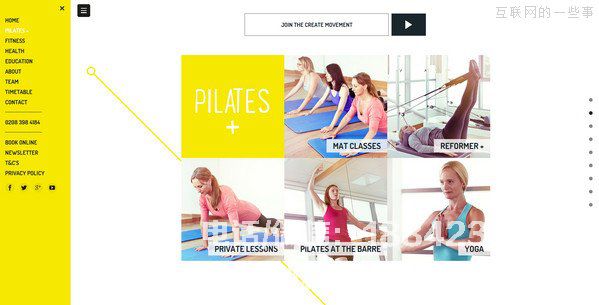
Create Pilates
网站强烈依赖于配色方案。黄色和白色营造积极的氛围。左侧的巨大菜单是与用户交互的好方法,让您一目了然地专注于导航栏。

Antro
与之前的网站配色方案不同,网站采用了自由而神秘的黑色配色方案,并与左侧的白色休闲导航栏相结合,给人留下深刻印象。侧面导航栏的美感主要体现在空间足够大,机身足够小,很多空白给导航栏提供了呼吸的空间。

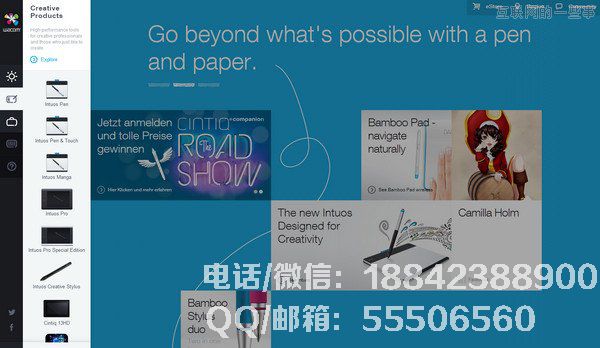
Wacom
有两个侧面菜单栏。使用传统的黑白图标和简单的图标使网站内容导航一目了然。

Wanda Print
网站导航也使用双菜单,非常宽。菜单很宽,排版很简单,导航和背景之间强烈的对比使整个网站非常微妙和自由。

Black Ram Whisky
拥有独特的设计。用户的注意力是由神秘的外观和细节引起的。窄边导航是一种互补设计,增添了点睛之笔。

Trask Industries
网站旨在创造巨大的视觉冲击力。许多链接都基于图像。左侧有一个小而温和的菜单,菜单是一个带有短字体导航的小动态图标。

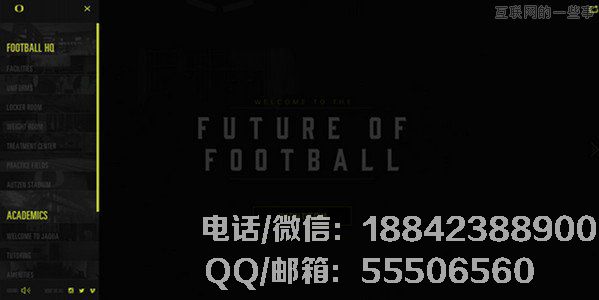
Welcome to the future of football
网站具有复杂的交互。设计师使用黄色突出显示要点。虽然侧面菜单栏也是黑色,好像它被混合到网站,黄色字体导航不会失去它的味道。

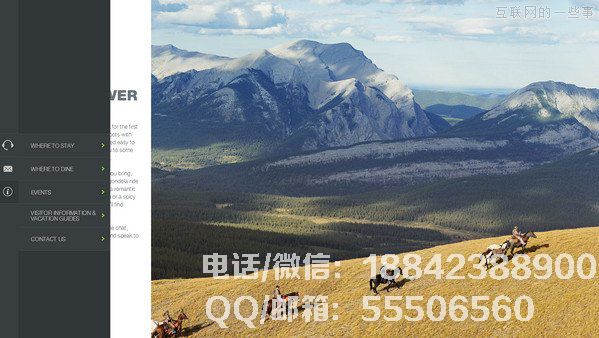
Travel Alberta
网站的主要内容是一道亮丽的风景。通过侧滑式导航栏,小型导航通过侧滑方式排列大量有用数据。

Mario IGN
它是一个互动的网站,主要是为了向这个着名的游戏致敬。右侧的大片区域展示了一个着名的场景,并带有一点介绍。左边是一个简单的导航菜单。

Martina Sperl
有一个基于图像的登录页面,使用垂直滚动技术来显示图稿。在这种情况下,右侧干净整洁的菜单功能使用户更容易探索网站。

Bienville Capital Management
设计师使用传统的颜色组合来显示网站,动态图片使得网站不再单调。左侧的菜单是侧滑,不会妨碍用户的访问,并扮演网站的角色。

CFYE Magazine
粉红色和白色混合营造出积极的氛围。侧面磁导航干净简洁。

Tim Brack
选择了一个干净,开放和优雅的在线组合,以激励用户专注于他们的杰作。右边巨大的导航块突出了网站的高贵气质。

The Explorations Company
左边的菜单有点原味,但它确实是设计师的目的。 网站有很多丰富的数据,没有这个导航用户就很难探索完整的网站。

World is beautiful
设计师实际在左侧滑动的主菜单使用下拉菜单的二级菜单!看起来不错!这个世界真漂亮~~

Animesh Manglik
侧面滑动菜单,看起来非常方便。

University of Brighton
布莱顿大学也在吹风。据说右边的导航非常好,但遗憾的是我打开了图片并没有进入此图所示的页面。 (╯▽╰)╭

Whale Wars by Animal Planet
巨大的图片显示了网站的雄伟气势,为了保持这种势头,设计师决定在右侧使用柔和的侧滑导航条。它就像柔软而柔软,它是无敌的。

Les Enfants
网站使用网格布局来显示各种电影场景。此时,左边的菜单非常优雅,有木〜

小结
导航栏的设计可以是静态的,动态的,可扩展的,双层的,甚至隐藏在一个微妙的符号中。任何导航在网站中都扮演着不可或缺的角色,因此有必要探索网站使用的导航方法。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

