线上服务咨询
20种方法来增加网站的加载速度 - 沈阳网站建设共享
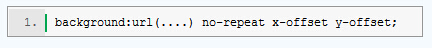
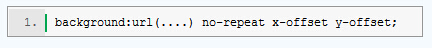
网民不喜欢花太多时间等待网页打开。他们等待的时间越长,用户可能会直接关闭网页,这将失去大量的流量!其次,关键词的排名也与网页的开放速度有关。这主要反映了搜索引擎的用户体验,用户体验良好,排名优于其他网站。因此,我觉得有必要提高打开网页的速度。这不需要太多的成本投资。只需要多注意一些提示!这里有20种方法可以帮助您提高网站的访问速度并缩短页面加载时间。 1.减少页面上的HTTP请求数。直接理解是减少其他页面和文件的数量。 A.当我们使用css格式控件时,我们经常使用后台加载大量图形文件,每个后台图像都会生成至少1个HTTP请求。通常,为了使页面生动,我们将使用背景加载背景图像。要改善这种情况,可以使用css的有用background-position属性来加载背景图像。我们将需要经常加载的多个图像组合成单个图像。加载时,使用以下表单加载它。某些图像加载的HTTP请求减少为1。 网站加载时间网站访问速度网站优化用户体验 B.使用Image映射,这种方法也比较常见,仅限于同一区域。 C.在线图像,很少见到这种方法,但对于非常小且非常简单的图像它非常实用。相关语法标准参考:tools.ietf.org/html/rfc2397。
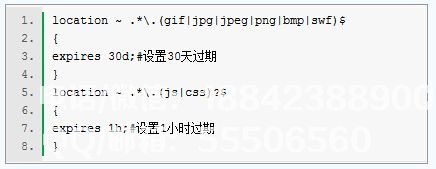
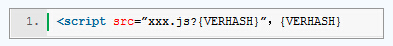
2,使用CDN(内容分发网络)网络加速现在国内做CDN加速业务的公司很多,简单讲,就是将你的图片,视频扩散到CDN网络所能到达之处,让用户访问时能就近下载到这些文件,从而达到网络提速的目的,这样做,同时能减轻你自己网站的负载.3,添加文件过期或缓存头对于同一用户频繁访问的图片,Js脚本文件等可以在Apache或Nginx设置其缓冲时间,例如设置24小时过期时间,这样用户在访问过该页面之后再次访问时,同一组图片或JS不会再重复下载,从而减少了HTTP请求,用户访问速度明显有所提升,同时服务器负载也会下降下面给出nginx的配置中缓存控制的例子:
B.使用Image映射,这种方法也比较常见,仅限于同一区域。 C.在线图像,很少见到这种方法,但对于非常小且非常简单的图像它非常实用。相关语法标准参考:tools.ietf.org/html/rfc2397。
2,使用CDN(内容分发网络)网络加速现在国内做CDN加速业务的公司很多,简单讲,就是将你的图片,视频扩散到CDN网络所能到达之处,让用户访问时能就近下载到这些文件,从而达到网络提速的目的,这样做,同时能减轻你自己网站的负载.3,添加文件过期或缓存头对于同一用户频繁访问的图片,Js脚本文件等可以在Apache或Nginx设置其缓冲时间,例如设置24小时过期时间,这样用户在访问过该页面之后再次访问时,同一组图片或JS不会再重复下载,从而减少了HTTP请求,用户访问速度明显有所提升,同时服务器负载也会下降下面给出nginx的配置中缓存控制的例子:
 B.使用Image映射,这种方法也比较常见,仅限于同一区域。 C.在线图像,很少见到这种方法,但对于非常小且非常简单的图像它非常实用。相关语法标准参考:tools.ietf.org/html/rfc2397。
2,使用CDN(内容分发网络)网络加速现在国内做CDN加速业务的公司很多,简单讲,就是将你的图片,视频扩散到CDN网络所能到达之处,让用户访问时能就近下载到这些文件,从而达到网络提速的目的,这样做,同时能减轻你自己网站的负载.3,添加文件过期或缓存头对于同一用户频繁访问的图片,Js脚本文件等可以在Apache或Nginx设置其缓冲时间,例如设置24小时过期时间,这样用户在访问过该页面之后再次访问时,同一组图片或JS不会再重复下载,从而减少了HTTP请求,用户访问速度明显有所提升,同时服务器负载也会下降下面给出nginx的配置中缓存控制的例子:
B.使用Image映射,这种方法也比较常见,仅限于同一区域。 C.在线图像,很少见到这种方法,但对于非常小且非常简单的图像它非常实用。相关语法标准参考:tools.ietf.org/html/rfc2397。
2,使用CDN(内容分发网络)网络加速现在国内做CDN加速业务的公司很多,简单讲,就是将你的图片,视频扩散到CDN网络所能到达之处,让用户访问时能就近下载到这些文件,从而达到网络提速的目的,这样做,同时能减轻你自己网站的负载.3,添加文件过期或缓存头对于同一用户频繁访问的图片,Js脚本文件等可以在Apache或Nginx设置其缓冲时间,例如设置24小时过期时间,这样用户在访问过该页面之后再次访问时,同一组图片或JS不会再重复下载,从而减少了HTTP请求,用户访问速度明显有所提升,同时服务器负载也会下降下面给出nginx的配置中缓存控制的例子:XX 网站加载时间网站访问速度网站优化用户体验

网站加载时间网站访问速度网站优化用户体验

网站加载时间网站访问速度网站优化用户体验

网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

