线上服务咨询
平面颜色网站建设颜色匹配
扁平化的网站强调简洁性。在删除效果修改器的情况下,如果网站同样丰富多彩,则颜色匹配是最后一部分。通过简单的颜色匹配,网站建设可以在视觉上为用户提供视觉交互。感觉,因此不会失去网站的质量。
网站为用户带来视觉冲击,通常选择鲜艳的色彩作为主色,或突出显示纯色阴影中的网站的亮度。对于平坦的网站建设尤其如此,没有各种特殊效果,只有通过色彩匹配优势才能弥补单调。制作平面页时,首先考虑的颜色样式从选择亮色开始。 Qiyixiao编译了网站,大家都在一起感受:
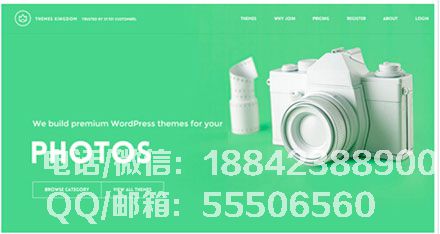
1,亮绿色网站,视觉效果强,无需修改其他效果,产品色彩与背景色强烈对比,也凸显立体感,让用户快速对焦。

2,亮黄色网站主色,通过调整颜色的亮度,用户可以注意到网站在中间显示一个隐约可见的实线,有一种折痕的感觉,由此产生的视觉看起来像是看到的网站就好了书,它吸引用户了解。

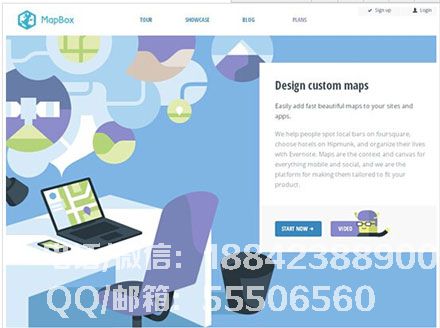
3,另一个亮蓝色网站,颜色深浅的组合,视觉互锁,并从中间不断延伸。

当然,平板网站可以实现单色设计,而且还有各种丰富的色彩,即使它不亮,也没关系,小编继续分享:
1.三种主要颜色形成视觉互动,内容清晰。

2,各种浅色配色,网站显得柔和贴心。

3,下一个播放该站是一个动态形式,通过制作各种颜色块掉落的感觉来创建三维动态效果。

网站建设的平面颜色是一门艺术。没有阴影,压花和其他三维效果。通过颜色改变页面的视觉冲击不仅可以减轻页面的负担,还可以在一定程度上改变网页的用户体验。配色起着重要作用。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

