线上服务咨询
微信接口效果类型,移动动画集
一、动效起源于什么?
Ios6(视觉表面和信息外观)→ios7(动态和信息操作模式)
二、动效是用来干什么的?
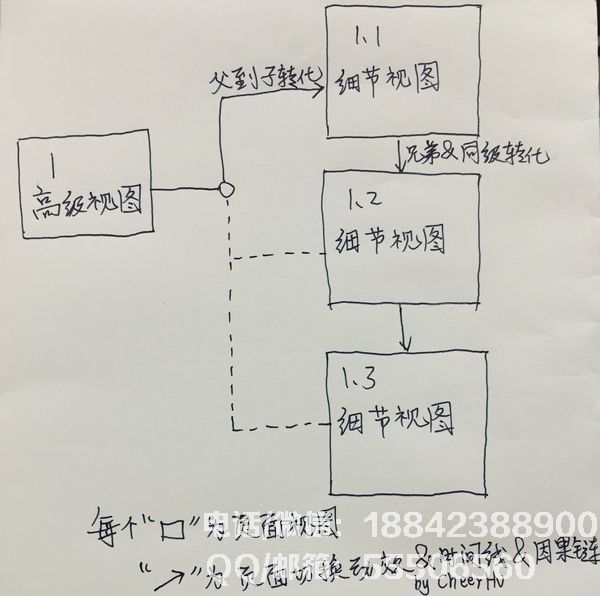
表达视觉层次关系
是几个UI元素之间的转换

三、动效如何分类?

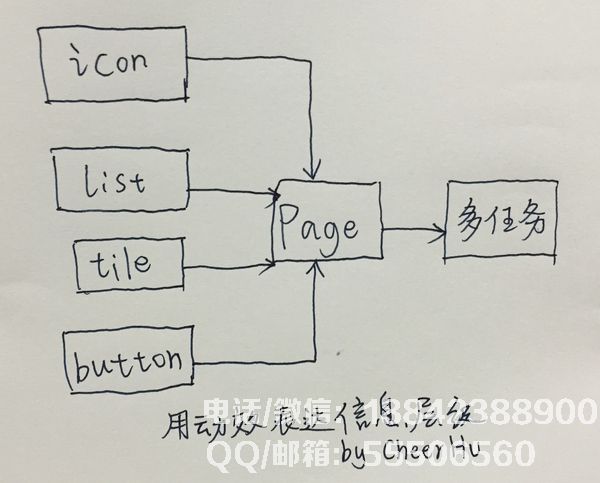
元素如何填满整个页面?
如何引导用户的视线?
(1)图标→页面
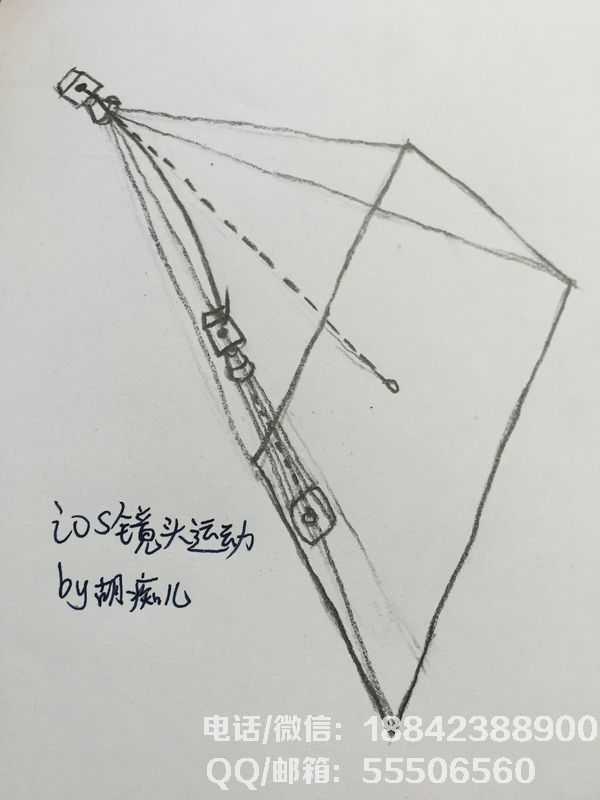
Ios镜头运动和焦点运动

图标是APP&文件夹本身
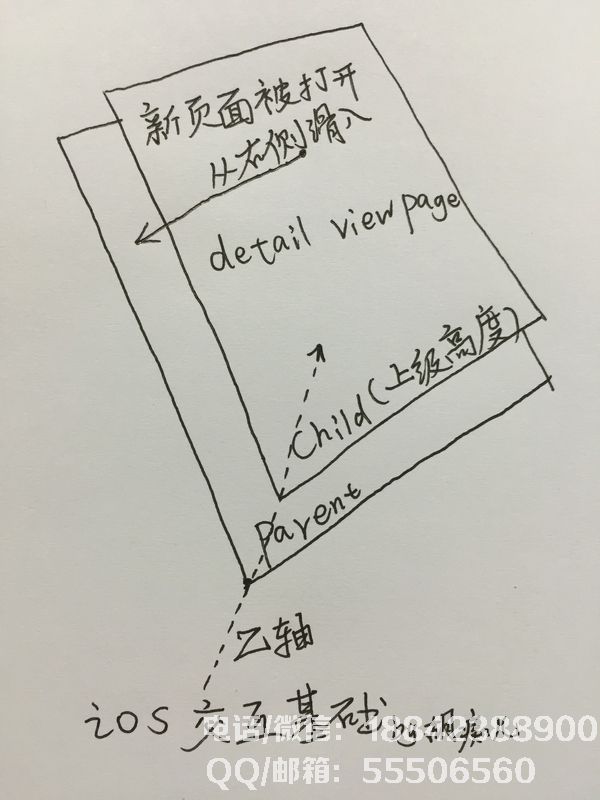
高级视图→详细信息视图
Z轴,镜头与图标层方向相反,视野减小,视野中的物体变大;
XY轴,图标放大到app&文件夹,切换到app界面&夹

(iOS视差效果和镜头运动和空间深度)
APP图标→全屏APP界面
APP的空间状态

类似地,
Ios专辑
年→精选→时间→照片
照片缩略图以不同尺寸放大,直到全屏视图
动态运动轨迹取决于用户在屏幕上的触摸点
年→精选

精选→时间

时间→照片

的Android
发射


(2)列表→页面



的Android

1.涟漪反馈→旧页面淡出

2.新页面正在浮动

涟漪
列表是浮动的,展开详细信息视图


(3)按钮→页
IOS

的Android
(4)tilte→第
(5)页面→多任务处理
IOS
APP的时间状态
单一任务&全屏界面——
APP不能在空间跳转→(APP不能同时呈现但只能使用)按时间顺序排列选择
X轴水平排列,APP在同一平面上。
当镜头向与图标层相反的方向移动时,视野会放大,APP界面会缩小。

的Andriod
XY轴,垂直,上下,高低覆盖
APP的页面和其他APP位于相同的Z空间

Safari:Z轴&镜头从平面变为头顶

Chrome:Y轴,下拉

锁屏界面
如果锁定屏幕的正面是图标界面
镜头穿过图标层并对图标界面执行相对运动。

如果锁定屏幕位于APP界面前面
镜头对APP界面进行相对运动

临时层:
当锁定界面接收到通知&密码解锁&拉出通知中心并拉出控制中心
表示存在“临时”图层叠加
然后,
磨砂玻璃&模糊和浅景深&距离&感
展望“浅景深”
背景“视差”
附上图片

网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

