线上服务咨询
移动交互设计-沈阳网站建设
6个输入框,47个设计点
“当你发现问题时,你会发现它非常简单。实际上,你并不了解它的复杂性。当你弄清楚问题时,你会发现它真的很复杂,所以你会想出一个复杂的计划。来吧。事实上,你的工作只完成了一半,而且大多数人都会在这里停留.但真正伟大的人会继续前进,直到他们找到问题的关键和根深蒂固的原因,然后想出一个优雅,有效的解决方案。“ - 史蒂夫乔布斯
本文仅描述了为简单的三个接口做出每个设计决策的过程。
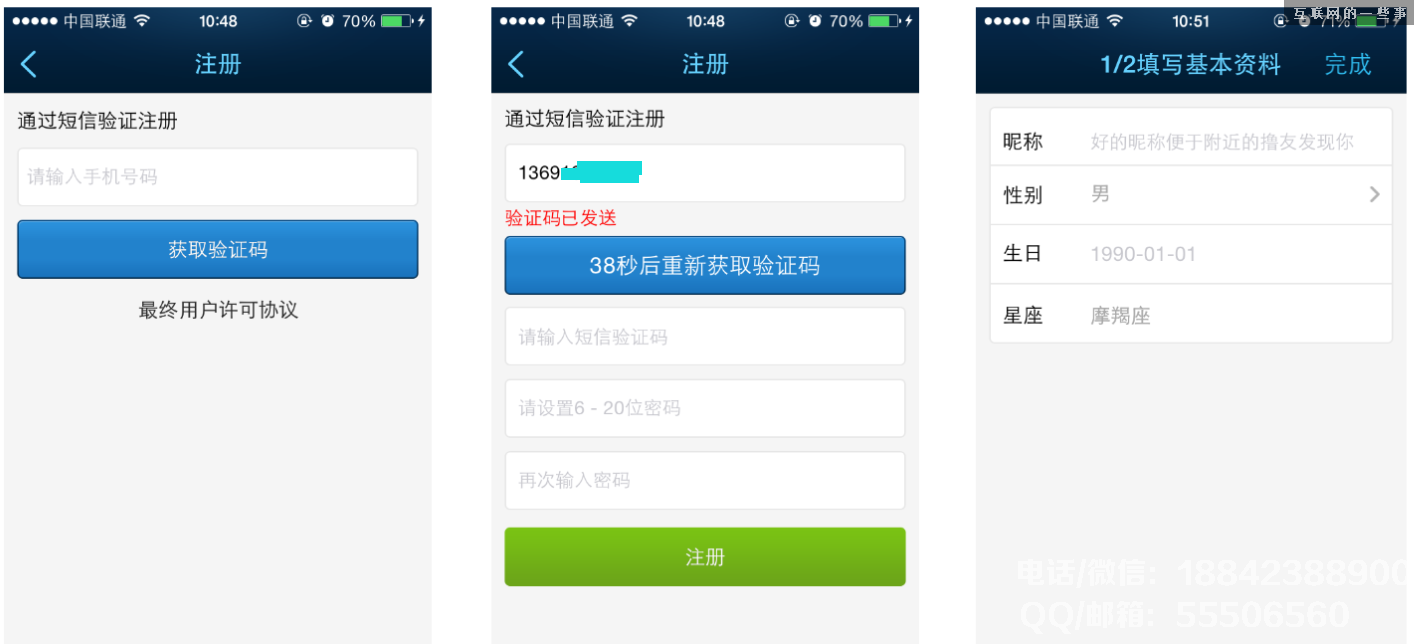
设计任务是优化以下注册过程,目标是降低注册门槛,使过程高效,平台是iOS。

设计分为两个步骤,即信息架构设计和细节设计。细节设计从三个角度:默认状态,填充状态和反馈状态。

以下是该过程的描述:
首先是信息架构。
即组织信息,计划步骤,枚举用户需要输入的所有信息,然后将其设置为一个或多个步骤以形成整个注册过程。
首先列出所需信息:[1]
1已验证的手机(即手机号码,验证码)
2密码
3个昵称
4性别
5个生日
原始密码必须填写两次。手机输入太痛苦,果断地删除。
星座是从生日计算出来的,在登记过程中增加了运营成本,果断地删除了。
技术和操作要求都是必要的信息(即要求)。
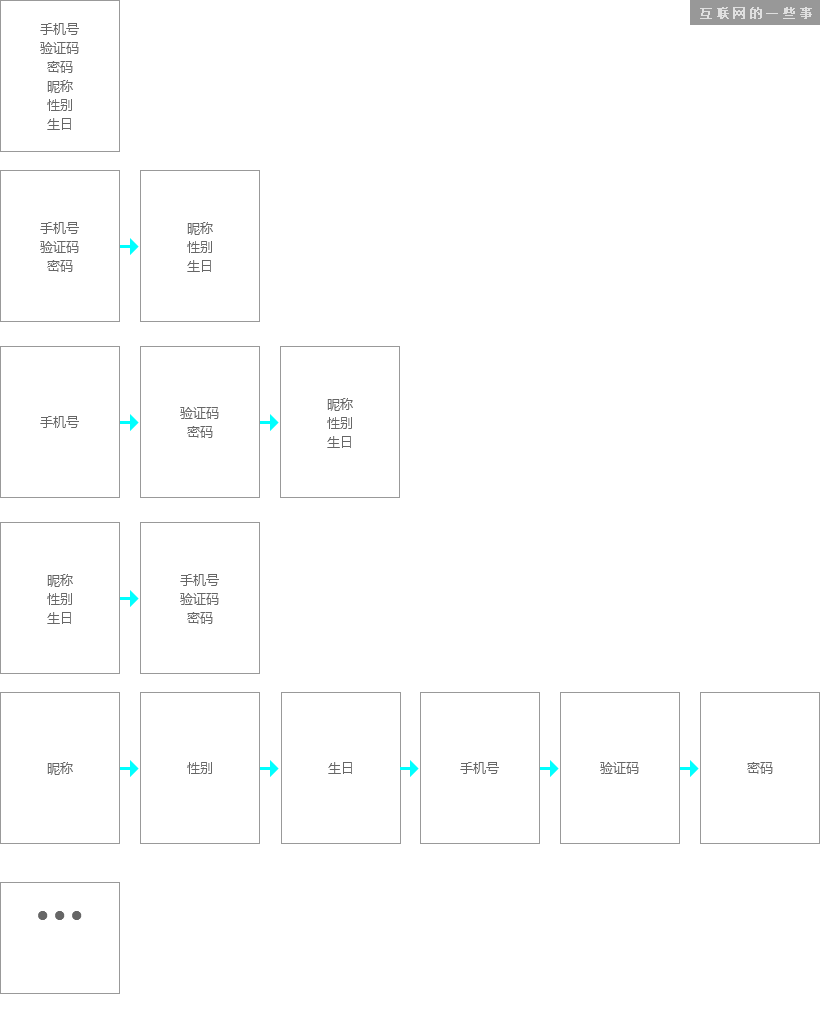
下一步是组织这些信息。可能的组织方法是:[2]

选择之后:

具体情况如下:

为什么呢?
考虑到用户操作过程,我想让条目足够简单[3],因此用户只能看到步骤的一个要求,输入电话号码以及有关此目标的更多详细信息。第二步越来越难了。第三步相对困难,从简单到复杂。
那么为什么不一次完成一项任务,每一步都很简单?这将使整个过程非常漫长[4]。我认为可以接受适当的复杂性。这是一个邪恶的想法。沉没成本[5]的原理大致相同,“兄弟已经完成了两个步骤,然后再迈出一步,无论如何,只剩下一步了。”这种心理用途。
细心的人可能会问,为什么中间步骤是密码和验证码,后一步没有返回按钮?实际上,这是一个技术约束[6]。首先,对于我们的系统,一旦验证了手机号码(如果验证码正确提交),就不能再使用手机号码了,注册后面必须跟密码,所以验证码和密码是在同一行动中提交给系统。不能分为两个步骤,如果验证码是单步提交的,也就是说,手机是单独验证的,如果中间发生异常退出,密码没有填写,下次你想要注册时,系统会提示您手机已被占用。其次,在第二步完成验证码和密码后,注册成功。也就是说,用户在第三步中强制退出应用程序,并且下次可以用手机号码和密码登录。在完成第三步的基本信息后,我仍然会等他,告诉他没有完成。这就是为什么基本信息的第三步没有返回修改密码验证码的条目,它看起来很奇怪,但游戏规则是这样的,如果你有一个好方法,记得告诉我。
因此,从用户操作过程和系统约束双线考虑,获得了这样的信息架构。由于界面内容不多,不需要框架,直接输入详细信息。
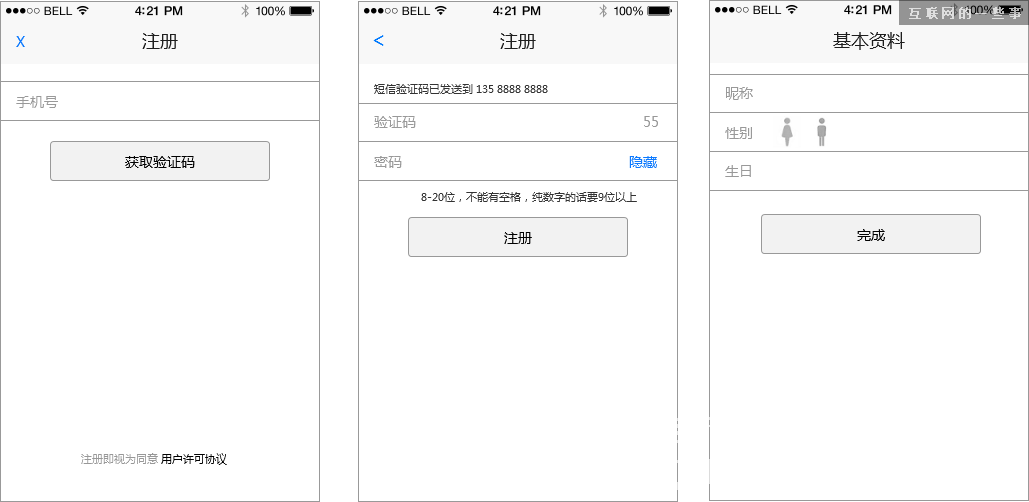
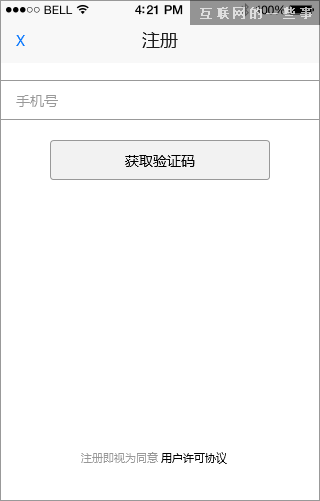
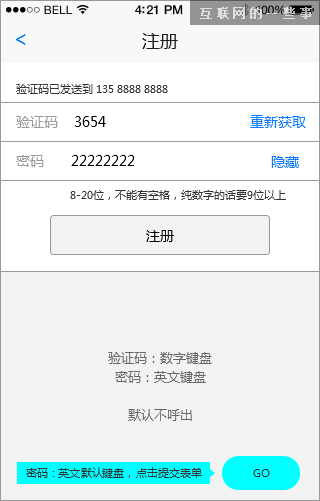
二,详细设计,注册步骤1(手机号码)
每个界面都设计有三个默认值,即输入和反馈。界面元素少,处理相对较好。
默认状态设计如下:

导航栏左侧的按钮使用X表示注册任务[+7]的取消,这意味着此界面与之前的界面没有层次关系。当然,个人认为这不是很重要,即使放置了一个返回按钮,用户也可以完全理解。的。输入框左侧有固定标签,输入栏位于设计右侧,

因为有足够的空间,所以不需要集成输入字段和标签,并且在输入时删除标签,感觉更稳定[+8]。标签很轻(后来与视觉设计师讨论),输入文字很暗,表示主要和次要[+9],我还认为标签默认为暗,当输入改变时,它将是打火机,但总觉得有点花哨,我放弃了。
提交按钮以输入框下方的大按钮的形式放置。标签是“获取验证码”。如果您不使用“下一步”,则希望为用户提供更清晰的期望[+10]。该按钮未放置在导航栏的右侧。因为有太多的单词,你不能把它放下来,一个大按钮也很明显[+11]。
在原始输入框中,我取消了提示文本“请输入手机号码”,并且我还重写了用户许可协议的输入指南。怎么写呢[+12]。
输入状态设计如下:
填写键盘,默认情况下应该调出键盘?从操作效率的角度来看,最好自动调出,省一步,但我做出了相反的决定,决定不让键盘默认弹出,以便查看整个界面。够简单。作为一个步骤,我觉得简单的感觉比操作的简单性更重要[+13]。由于手机号码是一个数字,当然,数字小键盘[+14]被调用。填写电话号码,使用自动分段显示方法,如:138 0000 0000,方便用户阅读和确认[+15]。
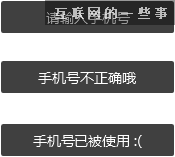
反馈状态设计如下:
反馈规则实际上是从后台接口制作的,因为后面有很多输入项,可以总结更适用的规则,因此规则将在后面讨论。至于该界面的反馈,是判断输入手机号码的值,正确传递,不提示(或者界面跳转本身是有效的反馈)。如果是错的,则将其分为“是否为空”。正确的“”已被占用“三个案例对应提示[+16],文字略显诙谐,效果也是放松情绪[+17]。

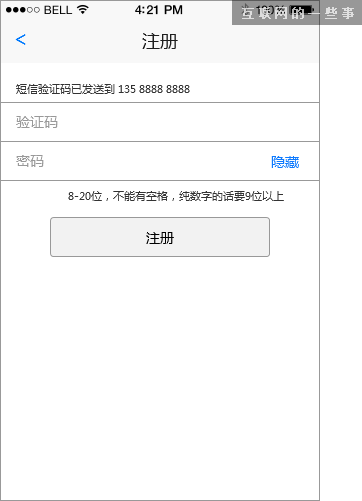
三,详细设计,注册步骤2(验证码,密码)
默认状态设计如下:

还是很简单,首先告诉用户短信验证码已被发送到手机号码xxx,故意写更多“短信”字样使事情清楚,这有点纠结,看起来像当前用户的应用体验,把这些两个Word删除也没关系[+18]。
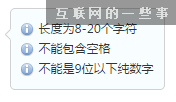
密码下方有一行表示文本“8-20位,无空格,纯数字9位或更多”,这是密码的输入规则描述。使用大型系统的密码。大系统的规则如下。

我做了两件事,精简和口语,特别是“不能是9位以下的纯数字”。这个句子从程序员的角度来看是典型的,它是痰,因此它被改为“纯数字”。 9或更多“,如果您只想使用纯数字作为密码,看,您需要9个或更多[+19]。这也将用于错误反馈[+20]。
输入框的标签和大按钮继续以前的样式。按钮标签使用“注册”而不是“下一步”,试图创建一种注册的感觉,并且实际上已经注册了[+21]。
输入状态设计如下:

默认情况下仍然没有调出键盘,眼睛看不到网。
验证码当然仍然使用数字键盘[+22]。
密码为英文默认键盘[+23],键盘有另外一个设置,右下角有按钮,“GO”用于指示和执行“提交”。要求研发的学生虽然是英文键盘,仍然可以用中文显示。 “走了”,但考虑到英文键盘,“走”可能会让人觉得这是一个中文键盘,或GO [+24]。
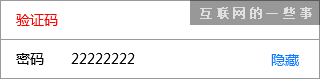
由于密码只输入一次,因此手机的输入相对较难。为了确认密码输入,默认以纯文本[+25]显示。我记得输入密码时默认情况下也会显示亚马逊Kindle和小米盒子。麻烦,如果你真的想在公众面前注册,输入框右侧有一个“隐藏”按钮可以切换[+26]。

反馈状态设计如下:
在这里,您可以讨论反馈规则。
规则1.视觉处理错误的标签(变红)[+ 27]。

规则2,按下提交按钮[+28]后验证并提供反馈。
输入字段很少,有两三个,没有大的定位问题。在输入过程中,在输入过程中,不期望所有正确或非干扰。
规则3,完全解决输入,然后转到下一个项目[+29]。
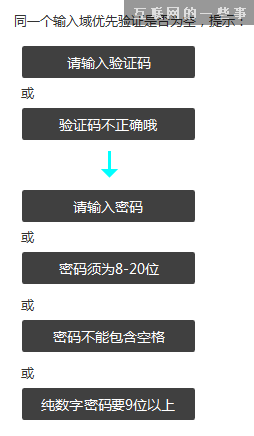
你什么意思?大部分做法是首先检查某种类型问题的全局问题,例如是否为空,然后检查下一类问题,例如格式。结果是用户可以为一种类型的问题填写表单,并且由于另一种类型的问题,它从开始到结束,并且整个过程在多个输入之间来回切换。而且我不想切换这个东西让用户来回聚焦,所以我做出了这样的决定。首先验证输入字段,例如此处的“验证码”,必须是验证码不为空且正确,然后启动下一个“密码”,即:

四,详细设计,注册步骤3(基本信息)
默认状态设计如下:

三个控件是输入框,单选按钮和时间选择器。
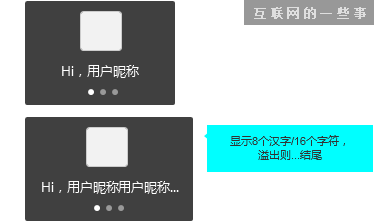
昵称作为一个更灵活的输入字段,我们希望给用户一个很大的自由,就是“只是”输入[+ 30],想一想,我真的想不出为什么会限制字数,在以后的用户中将根据昵称自然显示效果决定要更改的名称。你为什么要在你面前添加双引号,因为输入起来并不容易,你不能让你把文章粘贴成昵称,服务器必须被昵称,加载昵称和带宽,事实上,这是默默无限的。 100个汉字/200个字符,当输入溢出时,不输入输入框。但对绝大多数用户来说,这一切都是透明的[+31]。顺便说一句,直接废除提示文本“输入昵称是.”的原始版本,你会看到这个文本吗?
性别是一个单一的选择,一般是提供两个选项(也有三个.),为了使注册过程有点有趣,还要识别一点,用图标替换文本选项,实际上,复制到这里忘记哪个应用程序[+32]。
生日是呼气时间选择控制。似乎没有什么可考虑的。我已经看到使用输入而不是选择。没有滚动它真的很麻烦,但它看起来很复杂,我放弃了[+33]。
在需要三个按钮之后,设计的原始版本是,为了高效,默认选择性别和生日,用户可以直接提交昵称,你可以提交,但这个“必需”是没有意义的,因为将获得一堆毫无意义的性别和生日。因此未选择默认值[+34]。
按钮标签是“完整”,因为这是下一步[+35]。
输入状态设计如下:

昵称是中文键盘,右下角是中文“完成”,点击是关闭键盘[+36]。
性别点击选择,这里有一个操作规则,以后不能更改性别。因此,在选择之后,右侧会出现“此后无法更改”的动态提示。为什么不默认显示,默认的显示界面复杂性是一个点,可能看不到[+37]。点击后,它会以动态方式显示,从头开始,通过动作,用户的眼睛可以被吸引到过去[+38]。
反馈状态设计如下:
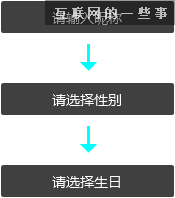
昵称不限,性别和生日控件自然是有限的,所以没有错误提示,只有空值提示,仍然使用标签红色,从上到下,提示规则逐一解决,提示设计是[+39]:

因为这是后一步骤,所以提交的过程需要很慢,因此需要提示[+40]。提示的组成元素使用我们系统的标准元素,所以我不解释它。我想说的是文字,而不是注册。 “,但用户的昵称,让新用户感到有点小心[+41]。然后,由于昵称输入不受限制,而且我们的标准控件有限,它可能会过度溢出。对于昵称太长的用户,根据我们对股票用户的昵称,他们必须省略[+42]。这里省略的可能性不高。

第四,其他补充
注册过程尚未完成,一步之后是在提交后到达的地方[+43]。最初由注册界面设置的触发时间是“时间汇海应用程序标注”或“使用期间非登录状态调出”,因此结论是在何处调用,在注册后返回的位置,并继续使用场景。
另外,我错过了一件事,即所有窗口的转换动画(输入模式)[+44]。简单处理是各种水平滑动,遵循滑动临时窗口和层间滑动的规律。也就是说,步进界面从屏幕底部滑出以覆盖原始界面,第二步和第三步从右侧滑入以推开原始界面,提交后,界面滑出底部的屏幕。
另外,输入期间键盘遮挡的问题也被认为是[+45],设计时刻旨在将内容放置在屏幕的上部,并且基本上没有键盘遮挡。如果它确实被阻止,它将允许界面在遮挡期间上下滑动。滑动时不会隐藏键盘。这仅适用于第二步或按注册按钮。第三步的最后两个条目。这是一个选择。完成后,控件消失,无法阻止。
此外,还有两个已注册的外部接口,但它们也是作为流程的一部分设计的。首先,步骤的协议细节,临时窗口,点击从下面滑入[+46]。另一个是短信验证码的内容,设计为“[app name]验证码22222,有效期十分钟”,十分钟“十”故意使用中文以避免与以前的验证码混淆阿拉伯数字[47]。
以上是整个过程的整个设计要点。当然,我在设计时想到了更多的解决方案。我会在分歧的同时收敛,然后再与PM一起出现原型,然后修改并最终确定草稿。
最后的效果,它必须继续观察,这不是问题的答案,我想说的是细节一遍又一遍地磨光,抛光到自然,这是设计的乐趣。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

