线上服务咨询
网站设计 -沈阳网站建设Share
中需要动态效果显示
随着国际品牌Apple和Google的领先,越来越多的国内公司开始关注动态设计。越来越多的团队意识到动态效果在产品用户体验中的重要性等等。射击者也开始在运动设计领域工作。 (文章中的一些案例是设计师的个人作品,有些是在线产品,这些是我非常欣赏的作品。如果你被冒犯,请戳我替换它们。) 加强体验舒适度嗯,这是制作用户更酷,更酷。该产品。具体表现如下:1。绩效水平关系





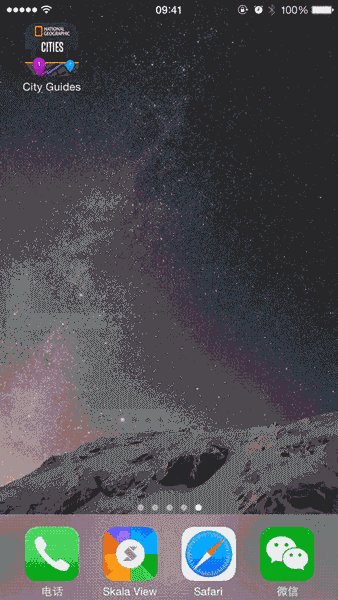
为了显示层之间的关系,无论是抽屉,是否打开,或者是水平开关等,让用户知道这个界面与前一个和下一个之间的关系。这已经非常普遍。

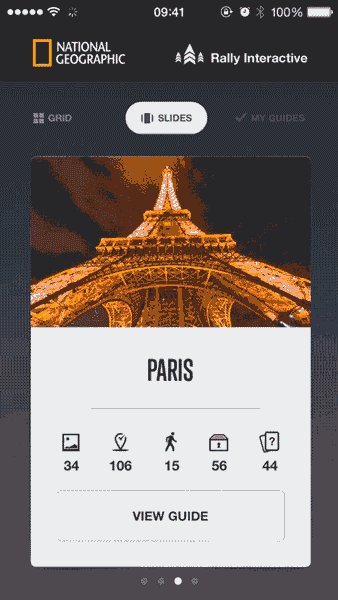
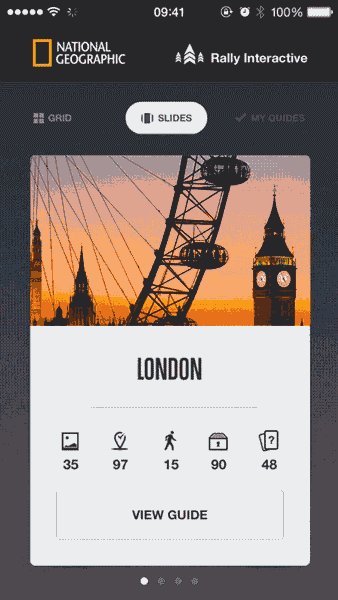
2.结合用户手势,更自然的动画表现当用户做手势时,界面的动态方向更符合手指的运动,使用户感觉他控制界面的运动而不是机械化跳。 UI Motion Design运动设计城市指南应用程序使用手势向左和向右投掷卡片

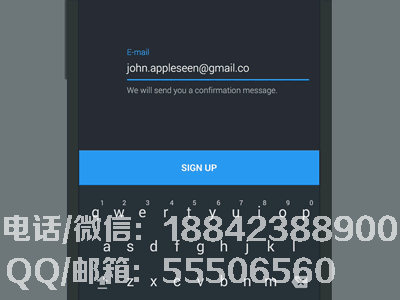
3.令人愉快的提醒功能可以在需要提醒时吸引用户的注意力,但不会变钝并且符合预期的外观。

UI动作设计动态设计提示动作设计动作按钮反馈错误提示

UI动作设计动态设计动作设计提示城市指南汇海提示用户左右滑动卡片
4.额外增加界面的活力由用户的期望增加的惊喜可以是帅气,可以出售,可以有一些物理属性,总之,让用户感知产品的活力。

UI动作设计动态设计提示动态设计readme.io萌芽输入框

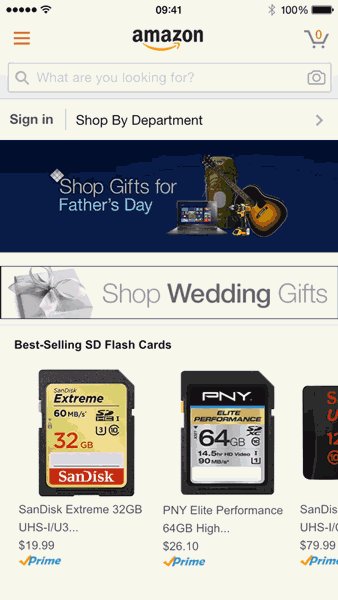
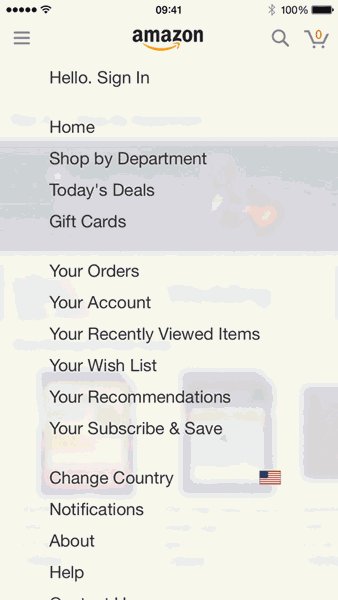
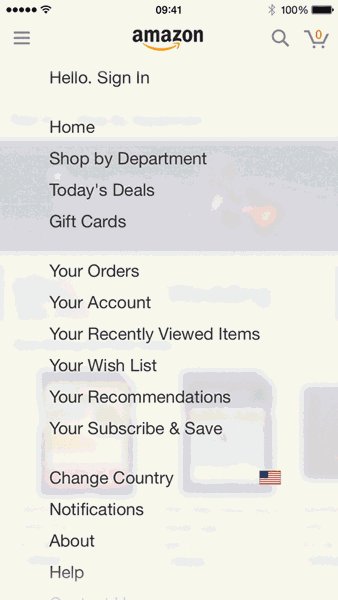
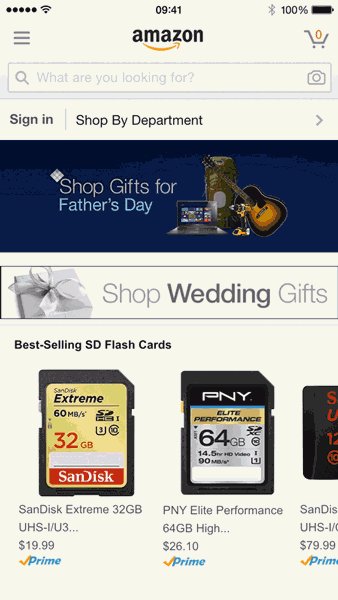
UI动作设计,动态设计,暗示动态设计,亚马逊Q炸弹菜单

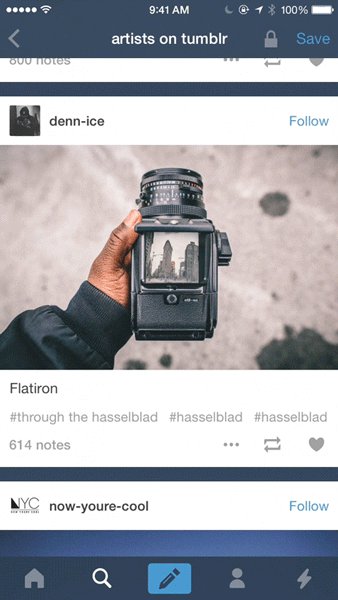
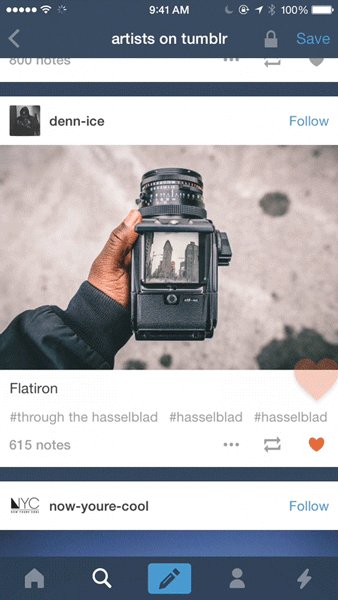
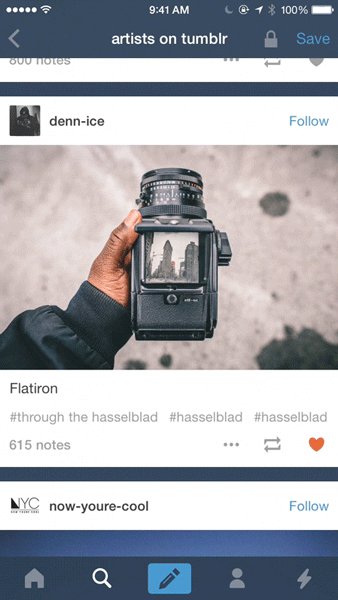
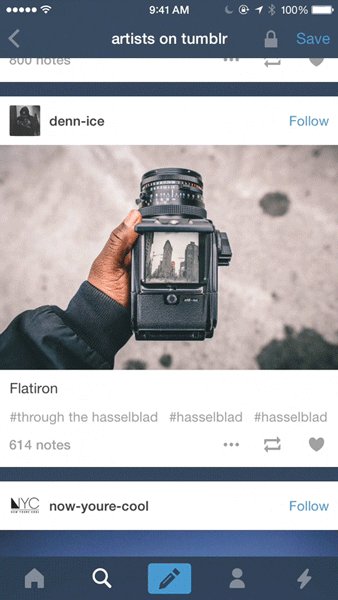
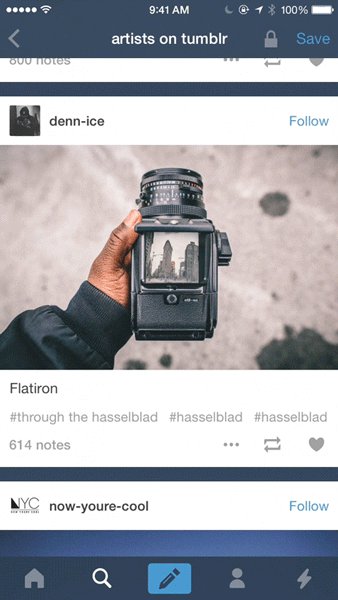
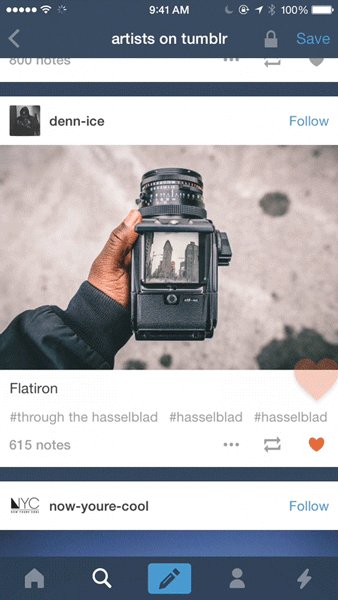
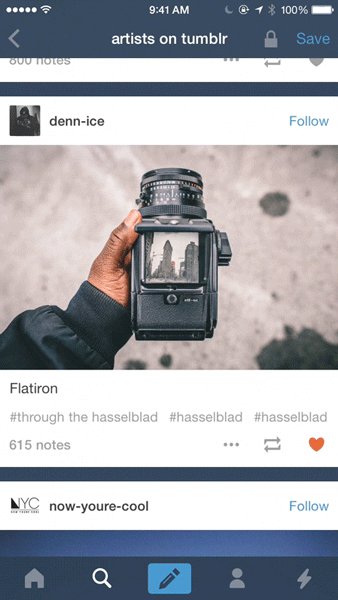
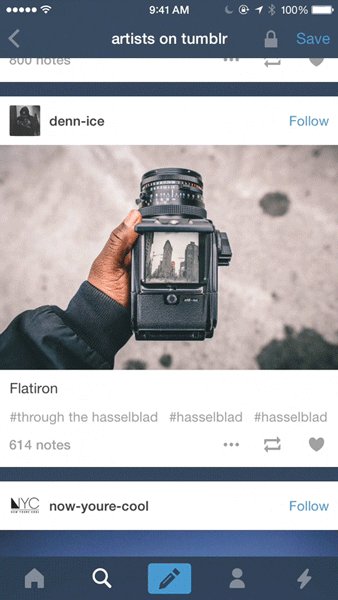
UI动作设计,动态设计,暗示动态设计,tumblr,不喜欢我心碎~5。吸引用户的长期关注也是增加用户的一个惊喜,在一些大型数据界面中添加一些Motivation可以让用户保持专注。 UI Motion设计运动设计提示运动效果设计 气泡以动态形式显示数据点
气泡以动态形式显示数据点
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

