线上服务咨询
移动网站以构建技能 - 如何构建网站
针对这个问题,外国SEO从业者Talia Wolf给出了以下15条建议:
1、明确该从哪儿开始
构建一个完整的网站不仅需要一定的费用,还需要很多时间。因此,必须在建立工作站之前进行规划,例如市场分析,用户痛点分析和利润模型。
2、了解你的用户
虽然PC站点和移动站点的优化基本相同,但仍存在一些差异。用户的目的是关键,因此在开始优化目标网页之前,您必须首先分析和分析用户,以查看您网站上的内容,执行某些操作,请求很尴尬等等。因此,根据用户的痛点需要做出相应的优化。
3、改变用户的浏览模式
你必须明白,你不是一个“螃蟹食客”,也许已经有成千上万的网站在做你做的事情(网站属于这个行业)。对于用户来说,从数千个满足其需求的网站站点中进行选择并不容易。因此,为了在有限的碎片时间内快速吸引用户的注意力,有必要从用户和用户的利益的角度出发。不要只说“我们知名的网站”,你应该传达“我们将改变你的生活”。
4、引导用户
用户到达了登陆页面,然后呢?此时,您需要“引导”用户,给出明确的“指示”(或放置突出的图标,连接等),以便用户根据“说明”了解下一页。
5、显目的“大标题”
在有限的小屏幕中,用户倾向于通过快速浏览顶部标题来获取信息,并且很少用户选择仔细阅读。因此,选择“头条新闻”已成为当务之急。
6、别总是想着滚屏
与PC端不同,移动设备的屏幕很小,不利于用户的滚动屏操作,因此在页面设计中众所周知,以避免任何需要“滚动”的操作(水平滚动或垂直滚动) )。
7、响应式设计
在设计登录页面时,许多网站管理员默认使用纵向视图。经常会忘记网站是水平还是垂直。网络取决于用户如何放置移动设备。因此,为了满足两种模式的显示,采用了良好接收的响应式设计。
8、切勿添加外部链接
当用户使用移动设备浏览网页时,一旦在页面中的链接上点击(或延迟),用户就跳转到新页面,从而扰乱用户的浏览体验并且不利于“指导“用户。因此,为了更好地掌握用户的浏览路径,尝试减少内容中的外部链接数量(如果可以知道并且不添加)。
9、清理“杂物”
专注于重要内容,尽量减少不必要的“手”,并使页面尽可能简单明了。不要使用太多的颜色,内容布局不要太复杂,并且按钮不会相互影响。总而言之,简化布局,使其清晰,并且不要在页面中放入太多元素。

10、别让用户手动放大、缩小
确保着陆页上的内容清晰可见,并可用于指导用户。如果网页上有内容要求用户手动调整(放大或缩小)以正常显示,则通常会引起用户不满。
11、简化搜索功能
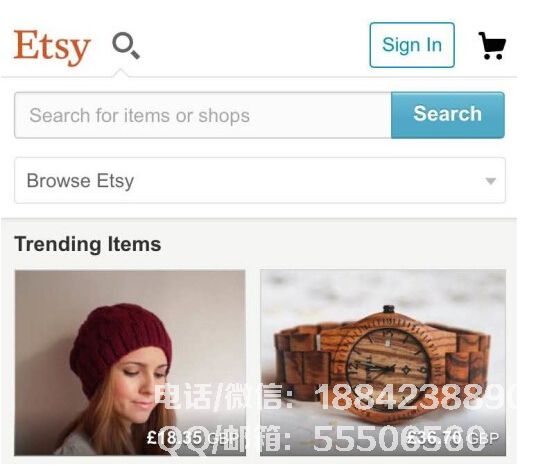
无论是PC端网站还是移动站点,搜索框都是非常重要的功能。众所周知,移动网站将搜索框置于显眼位置,使用户可以轻松找到所需内容。
如下图所示:

大多数移动访问者不会花太多时间仔细阅读内容,因此网站管理员需要挑选重要且有价值的内容,简化并发布内容,并做好引导用户进行下一步的工作(例如提供相关阅读,扩展信息等)。
14、谨慎使用Flash
如果它是PC,正确使用Flash元素将给出网站额外的点,但移动端是不同的。使用Flash很容易导致加载缓慢,兼容性差等问题,谷歌也表示用户将访问那些“使用Flash”。 “技术”网站发出警告“闪存技术可能与您正在使用的设备不兼容”。如果移动网站需要使用Flash,建议使用HTML5,GIF等。
15、站点中的社交媒体元素
在社交媒体成为王者的大趋势中,向站点添加某些社交元素可以改善站点的交互性,从而提高用户的热情和用户体验。此外,良好的社交媒体评估有助于提高网站的品牌和权威,有利于提高网站的搜索排名。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

