线上服务咨询
网页设计经验分享:使用适当的字体大小增强用户体验
如果网站上的文本不可读或用户根本不感兴趣,则设计失败。文本不仅在网页上,还需要合理的布局和样式才能工作。本文与您分享如何使用适当的字体大小改善用户体验。
在网站中,文本的大小是用户体验的重要部分。随着网页设计的趋势不断变化,文本大小的设计也在不断变化。
虽然网页上的字体大小不受字体等各种客观因素的影响,但设计师似乎可以自由选择字体大小,但这并不意味着设计师可以“任性”,视觉效果和网站用户体验,还有一些需要注意的基本设计原则或规范。
让我举个例子:
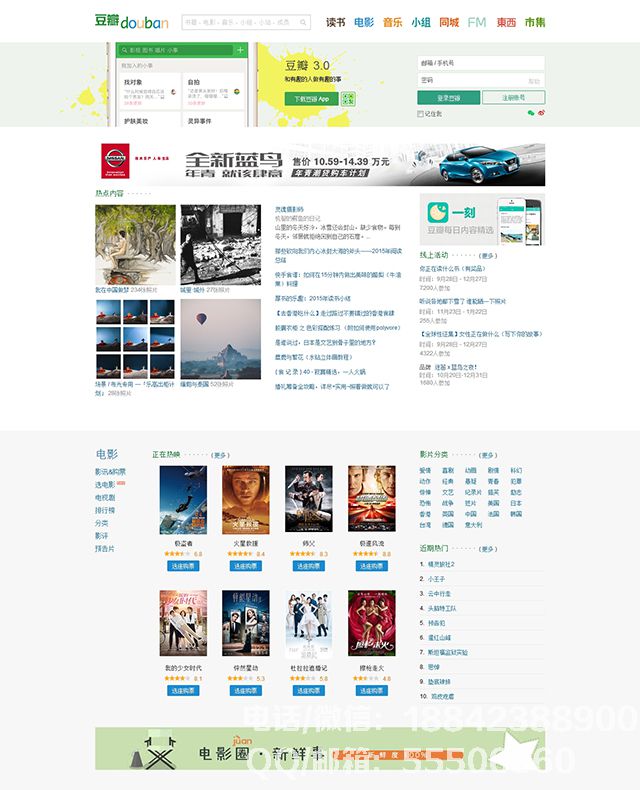
豆瓣是中国非常着名的社区。在这个文学青年聚集的平台上,我们可以从网页设计中感受到一阵文学新鲜空气。

我们来看看字体大小。页面不同部分的标题是第24种字体。标题下面的分类文本是第14个,右边标题是第15个,标签文本是第12个,页面标题和内容介绍也是第12个字体。
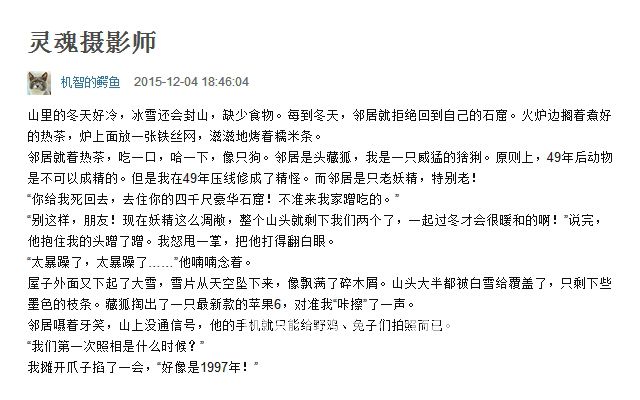
详细信息页面标题为25,文本为13.

在视觉上,豆瓣网站的整体字体太小。虽然一些用户的吐文文本太小,但很容易看到大文本,长期阅读会导致眼睛疲劳,但大多数用户仍然比较识别这样的设计。
如果用百度百科全书的第14种字体替换文字,它看起来会有一种“愚蠢的大”感觉,而不是豆瓣上的细腻和细腻。 (当然,我并不是说百度百科不是很好。毕竟,不同的网站面向不同的群体,需要有针对性。)

换句话说,豆瓣网站的可读性相对较差,但另一方面,这种小字体给人一种整体感和精致感,这是网页“文学迷”的一个很好的例子。与网站所面临的群体非常一致,因此网站的整体用户体验仍然非常好。
这些实际上是所有设计师需要注意的。
接下来,让我们继续说出字体大小规范。
在当前的网页设计中,尽管文本没有标准字体,但设计者应该知道网页上的第12和第14种字体非常常见。这也是由于一些客观因素:
> 设计软件。设计师使用了设计软件,比如PS等,其中大多数是偶数,这是习惯的延续。
> 浏览器。在某些浏览器中,奇数会自动呈现为偶数,例如IE6。
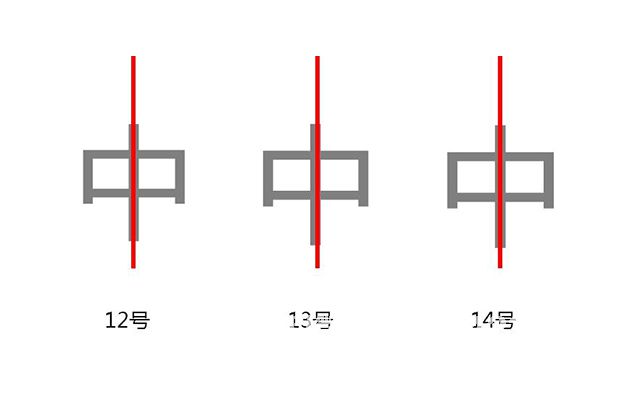
> 美观度。即使是字符数,例如12日的“中间”字,也会消除1个像素的间距,填充像素的实际宽度为11px。文本的垂直线均匀分割,平衡且美观。

> 实际应用。Windows的点阵只带有来自Vista的三个,12个,14个和16个像素的点阵。在13,15和17px处,尽管每个字的空间大1px,但点阵没有改变。但是,它看起来很稀疏,显示效果不佳。
但是,可以认为这些因素是适当的。例如,Douban和Zhihuo 网站在13号和15号也取得了不错的成绩,但总的来说,偶数也更“安全”。
此外,着名的网页设计Smashing Magazine已经调查了50个流行的网页界面,发现这些网站通常使用的标题大小为18-29px,文章的匹配文字大小为12-14px。虽然调查主要针对英文字体,但我们也可以估算和比较一些适用于汉字的规范。
结合这些不同的原因和我们理想的实践经验,我们总结了以下规范,可以使网页设计更多:
1.文字的字号尽量选择12、14、16等偶数字号,文字小不能小于12号。
2.导航文字及头部底部文字的字号:第12号或第14号标题导航文本;菜单导航文字14-18;侧栏文本编号12或14,第一级菜单使用第14级,第二级菜单使用第12级,或第一级菜单使用第12级粗调和次级菜单使用第12级;页脚文本是12或14.
例如,AnyForWeb的Locks and Bucks官方在线商店完全符合这些规范。

特别是在导航中,标题导航No.12,导航No.16和文本大小级别也按照16-14-12的顺序排列。这里的文字设计也使用不同的颜色,使图层区别更加明显。


清晰的网站结构由文本大小传达。这种视觉差异允许用户非常快速地找到所需产品,而不是在研究导航上花费太多时间,这可以有效地改善网站用户体验。
3.正文:标题文字24-32;标题文字16或18;正文12或14.可根据实际情况加厚。
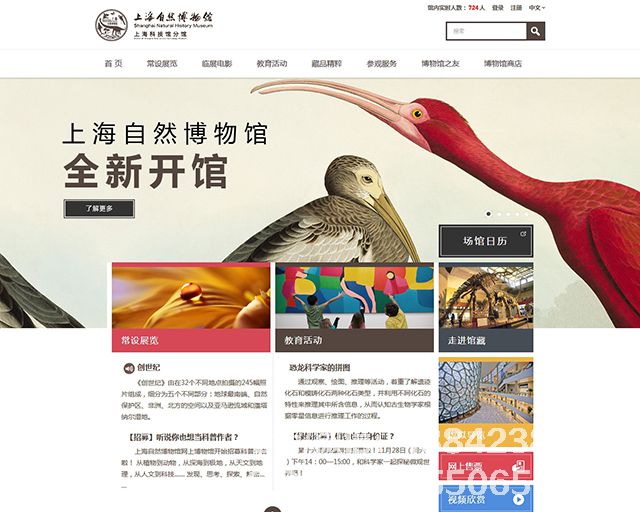
上海自然博物馆的官方网站是一个面向主要显示器的网站。

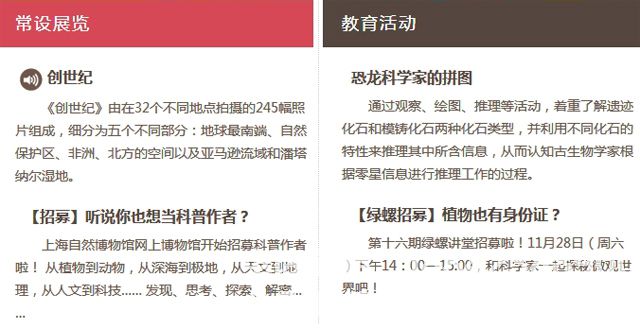
我们可以看到以下页面的字体大小设计基本符合上述规格,特别是以下章节中的文字大小组合,章节文字18,标题文字16粗体,正文14,层次清晰,有效凸显关键点看起来很舒服。

横幅中的大文字是一个特例。每张图片上的文字都是根据图片中的元素设计的。图片和文字的结合非常整体,视觉上吸引人。

4.按钮文字:例如,登录,注册页面按钮或其他按钮,文本14-16,可以根据实际情况调整大小或加粗。
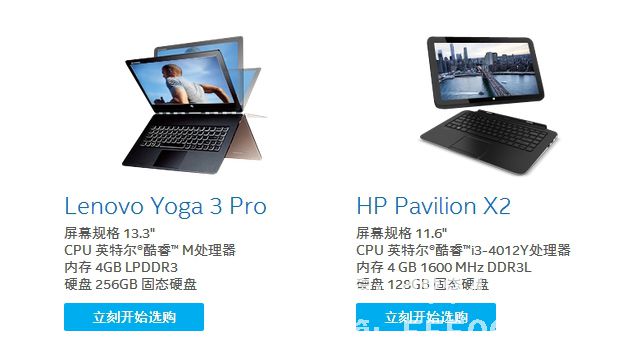
例如,英特尔的按钮字体设计:

5.广告语及特别情况则需根据文字的实际情况设计字号。
Haozhi.com是一个知识共享社区。横幅地图中的文本使用大型文本设计来捕获用户在打开网页时的眼睛,并快速提供重要的公司信息或产品价值。

6.同一层级的字号搭配应该保持一致。例如,标题文本和内容文本大小在该部分的同一级别中的一致性。
上面分享的规范只是我们基于长期项目总结的理想实践经验。在实际的网页设计中,设计师还需要根据网站的特性和具体情况灵活设计。
此外,随着网页设计开始普及大型文本设计风格,一些品牌网站,技术网站,活动网站和一些网站产品显示文字字体给出了很好的视觉体验。
在Apple官方网站上,产品显示文本与64和32匹配。文本内容简短,功能强大,可读性强。同时,它具有视觉冲击力,突出了品牌特征。

在梅赛德斯 - 奔驰的活动网站中,文本也以不同大小的文本显示。这些单词根据实际图片设计了适当的字体大小。浏览过程中的动画效果将展示梅赛德斯的氛围和技术。


这些网站一般采用大文字和大文字匹配,突出品牌传播的价值,强烈的视觉冲击也可以留下深刻的印象,并在浏览过程中实现良好的用户体验。
这篇文章首先在这里分享,当然,还有很多优秀的网站供设计师学习和实践,然后看看每个人。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

