线上服务咨询
手机网站如何设计-沈阳网站建设共享手机网站设计
现在人们逐渐使用智能手机而不是PC,甚至购物。随着越来越多的人从计算机桌面移动到移动网页购买产品和服务,沈阳网站建设可以使用现有的设计模式来打开移动电子商务计划。拥有良好的电子商务经验非常重要。事实上,最近的研究发现,如果你可以使用你的手机登录到网站并且过程体验很好,超过67%的人愿意下订单。
沈阳网站建设 - Desert Wind认为使用设计模式的优势在于您可以看到其他设计师如何解决类似的问题,因此您不必走弯路。它还使您能够理解人们在其他网站中使用类似功能的需要,并将其用作设计网站的参考;并鼓励您考虑设计时不会想到的设计方法。
在本文中,沈阳网站建设-Desert Wind专注于智能手机,而不是图表。我们将介绍移动电子商务功能的一些设计模式和方法,如下:·主页·导航·搜索建议·搜索结果·搜索过滤和分类·产品页面·照片库·购物车·帐户或访客登录·表单
本文中的所有示例均来自移动网页,并在智能手机浏览器中运行。他们中的大多数属于大型百货商店,因为他们有一个庞大的目录,这需要一个深思熟虑的设计方法来突出搜索,过滤和分类搜索结果。还有许多基于电子商务的原生应用程序,其中许多都运行良好。
主页
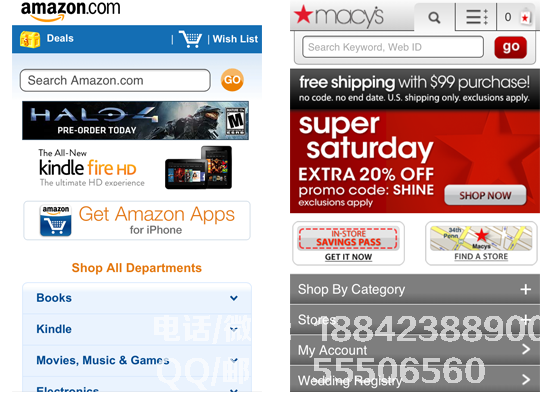
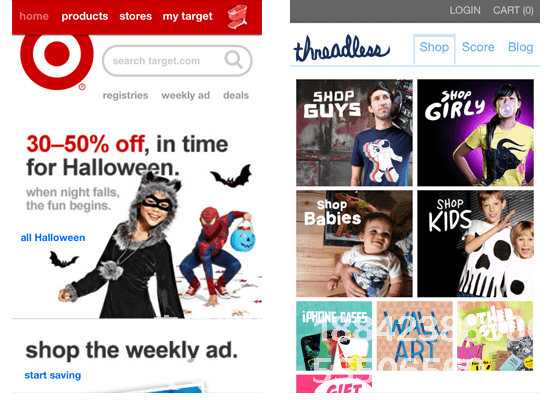
当您访问移动设备上的网页时,主页的内容通常很小,更多的是帮助用户找到他们需要的内容。常见模式是一列促销,链接列表或产品目录,非常简单。通常可以使用关键字搜索,以及商店链接,促销电子邮件订阅以及忠诚度计划的注册表单。

亚马逊和梅西都使用促销品和清单目录。

Target的促销内容比简单列表占用更多空间,使其具有视觉效果。
Threadless使用仪表板模式,这在本机应用程序中比移动电子商务页面更常见。
如果购物者来到您的网站以快速比较价格,那么他们需要更简单的列表样式和搜索功能。如果他们担心促销和折扣,那么Target的设计模式更合适。因此,您需要分析消费者对网站的目的,以确定适当的设计模式。
导航
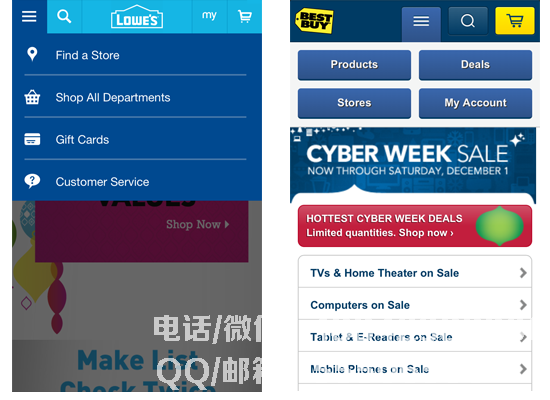
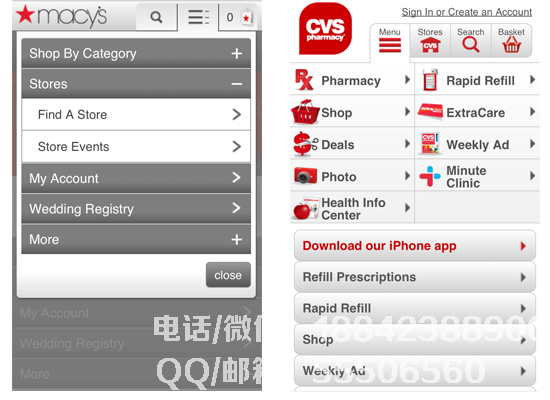
除了使用主页作为主要导航中心之外,许多网站在大多数页面上也有导航目录,通常作为标题。这使消费者可以轻松地在页面之间跳转,而无需返回主页。

在lowe的导航目录中,每个选项都有一个图标。最佳购买目录使用两列布局,并使用按钮替换列表。 Lowe的目录将覆盖整个页面,Best Buy的目录将推送屏幕上的其他内容。

梅西的导航目录包含从属选项。 CVS有一个双列目录,每个选项也有一个图标。他们的目录显示在页面顶部。
看看上面的截图,有很多方法可以设计网页导航。 Lowe的设计很简单,图标带来一些视觉亮点。导航之外的其余内容隐藏在背景中,这允许用户在选择导航内容时更多地关注当前目标。 CVS的布局相对凌乱,有两列选项,每列都有一个图标。 CVS目录上有许多可点击的栏,它们彼此非常接近,这可能会导致触摸屏上的可用性问题。
有趣的是,大型电子商务网站通常不会同时显示许多导航选项。他们试图在导航的视觉设计和网络信息架构之间取得平衡,仔细考虑全站导航中应该存在的项目数量。使用网站分析来确定消费者将单击哪个目录选项可以帮助您确定目录上的内容。可以在不同的设计上执行A/B测试和可用性测试,以查看哪些设计选项太多太复杂。理想的解决方案应该使人们不仅能够找到建议的内容,还能找到他们需要的内容。——满足业务需求,也满足用户需求。
搜索建议
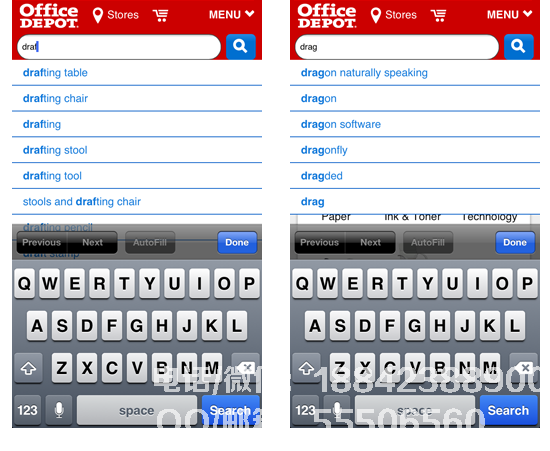
搜索建议(也称为输入提示或自动填充)在消费者键入前几个字幕时显示可能的输入结果。在常见的搜索中,这对于消费者来说非常方便,特别是当输入很长时。搜索建议的一个限制是很容易在虚拟键盘上输入拼写错误,这将改变建议的结果。显示常见的“正确”结果可能更有用。此外,考虑使用改进的自动建议模式来减少输入,并在有效时使用较慢的移动带宽。

当您在Office Depot网站的搜索框中键入“draf”时,会自动提示几个可能的结果。如果您将错误视为“拖动”,则会显示一些与搜索内容无关的结果。在虚拟键盘上输入错误的字母是一个非常常见的问题。
设计师别无选择,只能在进入时犯错误。但是,他们可以使用其他方法使消费者能够找到产品页面。例如,产品类别或顶级类别的目录可以扩展到列表。 网站管理器还可以优化搜索引擎的功能,例如当用户输入“dragt”然后建议“draft”的结果时。您使用的搜索引擎技术将决定您如何解决问题。
搜索结果
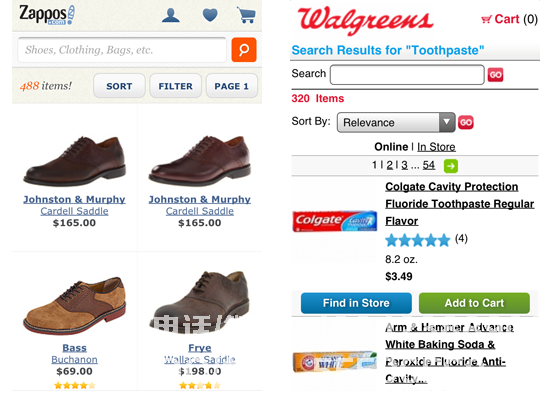
移动电子商务的搜索结果网站主要使用两种风格:表格显示和网格显示。表格显示显示产品缩略图和一些基本信息,例如产品名称和价格。网格显示将显示较大的图像,其中描述性信息较少。一些网站允许消费者在两种显示模式之间切换。

Zappos在网格中显示搜索结果,允许其使用更大的产品图像,允许消费者在购买鞋子时从鞋子中进行选择。 Walgreens使用包含按钮的表单。该按钮的一个功能是在商店中找到该项目,另一个是将该项目添加到购物车。

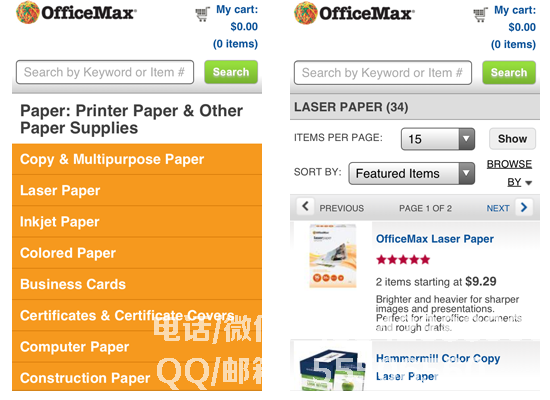
OfficeMax允许消费者搜索大量搜索项目——如果输入“纸张”,则搜索——选择子类别。选择子类后,搜索结果将显示在表格中。如果搜索“剪刀”,搜索结果的子类别将会减少,这样消费者就可以直接在表格中查看结果。
如果产品的评分令人困惑,让消费者选择子类别可能会导致问题。与上面的OfficeMax一样,有人想购买8.5x11英寸的家用纸,他可能不知道是否要在“复印纸和多功能纸”或“激光纸”目录中查找。更好的解决方案是在搜索过滤器下列出子目录,这些子目录可以与其他过滤方法并行显示,例如“颜色”和“大小”。定期(4-6周)测试代表用户,常用搜索项目和热门产品,以帮助您更好地了解哪种解决方案更好。 A/B测试还可以揭示哪种方式可以让更多用户访问产品页面并获得更高的支付率。

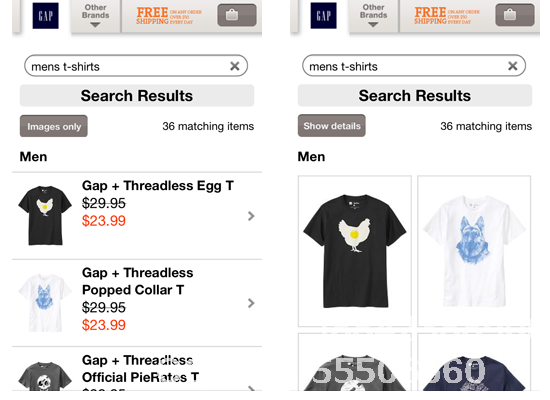
Gap的默认搜索结果显示在表格中,并可选择网格显示方法。请注意,Gap还会在关键字区域中维护搜索字词。
差距用户可以选择搜索产品的显示方式,这样他们就可以随时在易于导航的表单和大格式表单之间切换。但事实上,Gap可以在网格显示模式——中保留一些产品信息,如价格(如Zappo所做)
一些细节,如价格和颜色,使用户更容易决定他们想要了解更多的产品。
在关键字区域保留搜索文本还会提醒用户他们正在搜索的内容,通过添加一些限制性词语(例如“红色”),他们可以更轻松地优化搜索结果。
在Gap中搜索“男士T恤(正确写成T恤)”,您将进入无搜索结果页面(本文未显示),并且没有“男士T恤”的搜索链接。 Gap可以在搜索结果页面上添加搜索建议“您要搜索 - 项目”以增强其用户体验。谷歌将列出“男士衬衫”的搜索建议,如果用户忽略它,它将直接显示“男士T恤”的搜索结果。
结果分类
对搜索结果进行分类可以帮助购买用户以常规方式组织大量搜索结果,通常按价格和消费者评级。常用的分类界面样式是按钮和< select>菜单。

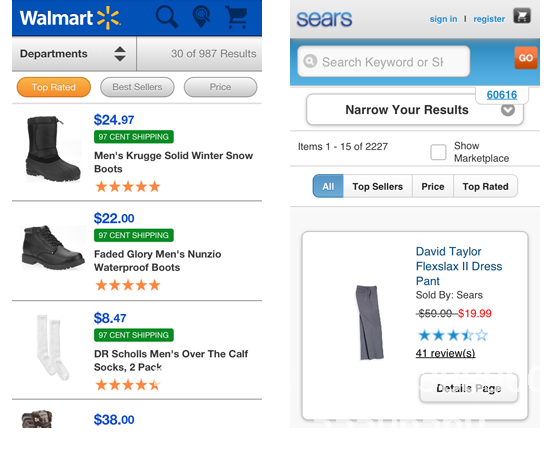
沃尔玛让用户点击三个按钮之一来对结果进行分类。 Sears使用类似的方法,但是通过“分段控制”,诸如jQuery移动开发之类的Javascript框架正在使设计人员更容易使用这些类似app的界面小部件。

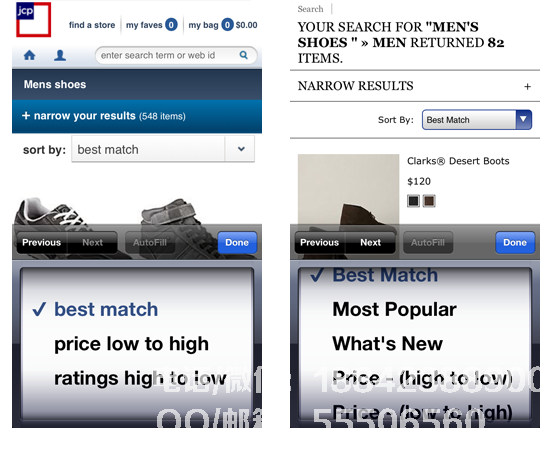
J.C. Penney可以通过一点自定义样式对结果进行排序< select>菜单,Eddie Bauer使用浏览器的默认值< select>菜单。两者都会触发< Select>菜单(在本例中为iphone选择器)通过浏览器的本地控件
沃尔玛的按钮之间有很大的空间,不易点击,但它无法容纳更多选项。西尔斯有四个按钮,其中包含一个“全部”按钮,这使得用户在排序后找不到所需的按钮。您可以在购物时返回原始页面。使用< Select>菜单是一个安全的选择,因为现代移动浏览器支持这种方法,允许应用程序列出更长的分类选项。但是,它也占用了很多有用的空间。这些是可以使用传统测试方法评估的折衷设计类型。
结果过滤
过滤器允许用户缩小搜索范围,通常基于颜色,品牌和尺寸等属性。过滤器通常分为几种类型(称为构面),每个构面都显示多个值(例如,颜色是构面,红色是构面)。用于显示过滤器选项的通用界面样式是<选择>菜单,下拉菜单和可折叠菜单。现在技术上可以进行具有多个方面值的单个搜索,但是它也导致更高的交互成本并且导致没有搜索结果(例如,低于75美元的交叉训练运动鞋)。

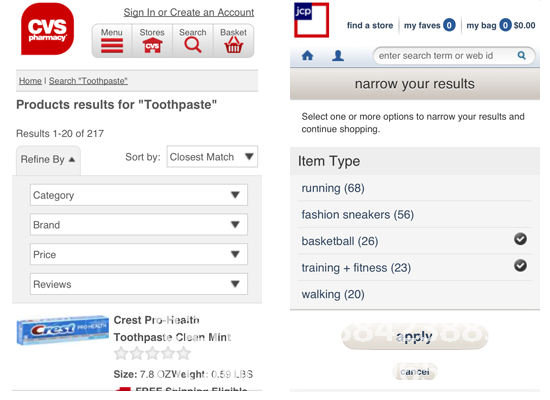
CVS使用< Select>菜单在高级搜索中过滤结果,选择菜单选项将立即过滤结果。 JC Penney提供了一个下拉菜单来过滤结果,并指出与过滤值匹配的产品数量。 JC Penney还允许具有多个值的方面进行一次性选择,确认用户必须触摸“应用”按钮。

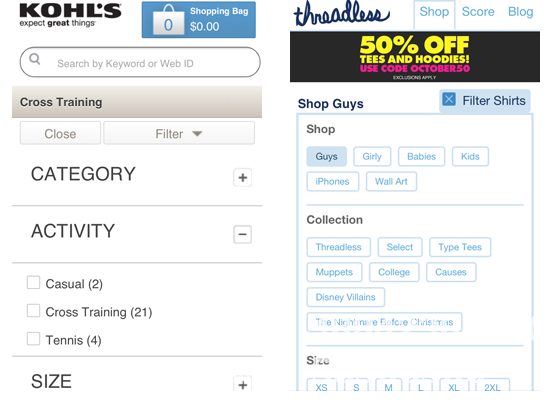
Kohl's在其每种过滤器类型中使用折叠存储系列复选框。 Threadless将搜索构面的所有值作为按钮。在网站中,您只需选择一个过滤器值即可立即查看结果。
显示每个方面值下方的项目数可以让消费者更清楚地了解每个选项带给他们的内容。 Threadless方法是在整个屏幕上显示所有可用的构面值,使消费者可以一目了然地查看所有可用的搜索结果。无论您选择这种方式还是使用Kohl,都取决于您计划为指定的产品目录提供多少过滤器面值。如果您的目录的面值有所不同,那么您需要尝试找到正确的设计。您可以针对那些受欢迎的产品目录优化过滤结果显示页面。
产品页面
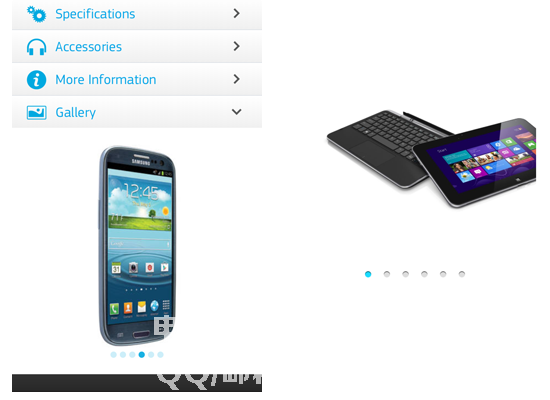
产品页面是电子商务网站真正显示产品详细信息的页面。它们不是关于某种模式,而是关于一系列模式,包括标签,折叠导航和照片画廊。有两种显示产品页面的方法,一种是包含所有产品信息的长页面,另一种是包含标签或折叠导航以折叠信息的短页面。

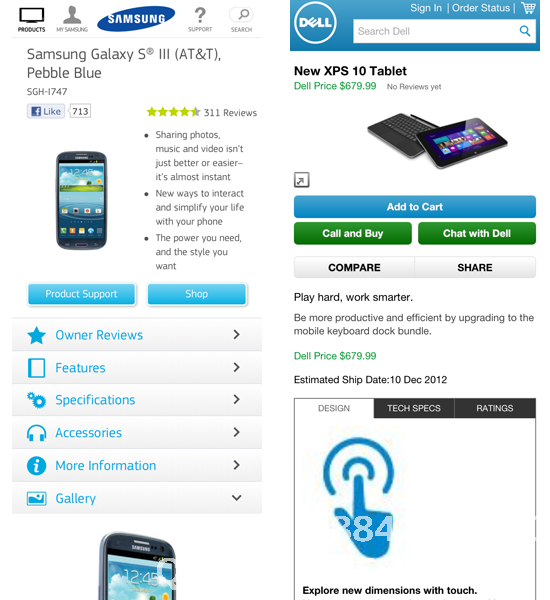
三星和戴尔都逐渐在产品页面上发现了内容,为消费者提供了大量信息。三星使用折叠导航来扩展大量内容,而戴尔使用标签。

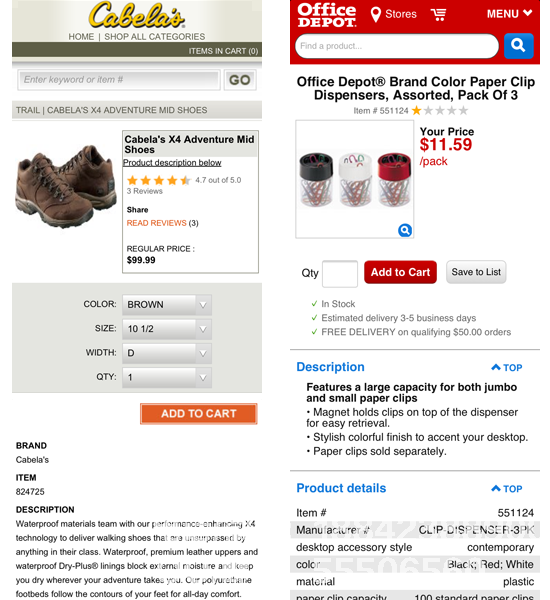
Cabela和Office Depot都使用长页面来显示产品信息。此方法要求用户经常滑动屏幕以获取信息,但他们不必触摸选项卡或展开折叠的导航栏。您需要根据可用的产品信息量以及信息的细分方式选择合理的方式。
与具有折叠导航和标签的页面相比,长产品页面需要用户更多滚动,并且购买者需要找到更具体的信息。在我自己的可用性测试中,我了解到人们对这两种方法都有不同的偏好,但似乎网页信息的划分更有用。如果要执行此操作,请确保在人们触摸标签或折叠导航栏时快速显示收集的信息。
一种方法是一次开始加载所有信息,这样当您触摸标签或折叠导航时,折叠的内容将立即显示。如果采用这种方法,即使用户在各种信息之间切换的过程中丢失线路也无关紧要。但有一个缺点:无论用户是否阅读,您都必须下载所有产品信息;这将为服务器带来更多负载,并且还将为用户占用更多带宽。
照片库
照片画廊在电子商务领域尤为重要,例如服装和消费电子产业。在Home Depot购物时,您可能不需要看到该项目的三个视图,但在查看衣服,鞋子,高端智能手机或平板电脑时,图像数量总是尽可能好。一种常见的显示方式是可滑动的照片库,“双击要放大的照片”,然后单击缩略图以选择照片。

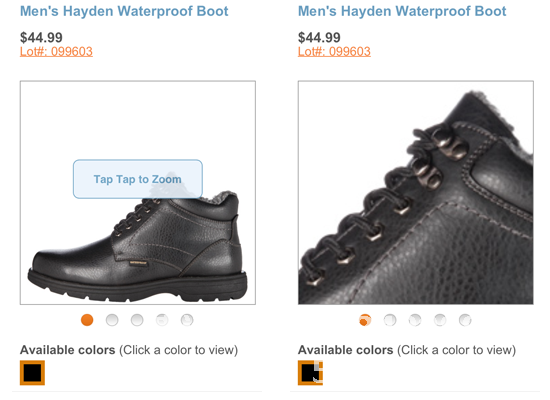
Payless明智地将屏幕中央的“双击放大”提示框放置几秒钟,让购物者有足够的时间来消化他们理解网络的方式。对于服装和鞋子,放大产品图像以查看详细信息非常重要。

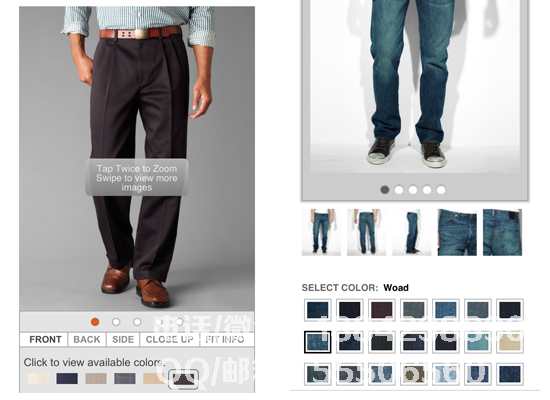
Dockers(左上角)有一个可滑动的照片库,双击放大查看详细信息,购物者可以查看同一项目的未使用颜色。 Levi(右上方)也使用了类似的方法,但添加了一个产品缩略图,以显示照片库中不同视角的照片。在Docker上,选择另一种颜色的产品会刷新页面,但Levi不会。
当用户选择项目的不同颜色时,Levi网站不会刷新大多数页面,这似乎为用户提供了更好的体验。但是,如果您在同一天同时比较Levi和Dockers网站的性能,您会发现触摸Levi上的颜色标签需要更多时间并等待响应加载照片,即使Dockers刷新了整页。 Levi是如此之慢,可能是因为它必须刷新5个缩略图,加上主要照片和其他隐形元素,这个负载很重。似乎每种方法都有其优点和缺点。

三星(左图)和戴尔(如上图)的照片库可左右滑动。三星还将折叠导航合并到产品中,戴尔只有照片。
三星的方法似乎更人性化,因为页面相对较少。三星和戴尔都使用高分辨率照片,很明显,在展示有价值的产品时,图像的质量非常重要。戴尔方法的一个优点是消费者更专注于产品本身而不会受到页面上其他内容的干扰。
购物车
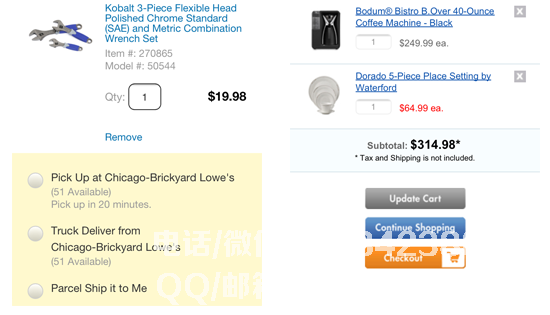
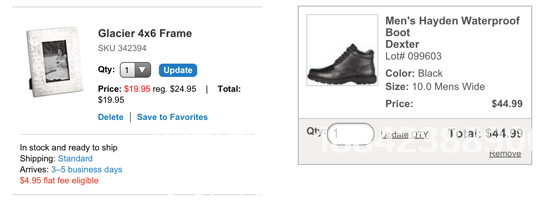
购物车通常使用表格来展示商品。除了显示需要购买的商品外,还有其他功能,例如保存订单,将商品保存到收藏夹,删除商品或更新数量,选择快递或实体店,接受促销卷或优惠券以及关闭帐户。添加项目后,您可以通过网站标题上的购物车图标或完整的网站导航菜单进入购物车。

Lowe的购物车(左上角)允许购物者从购物车中移除类似物品,并提供接送或物理接送的选项。 Bed Bath&Beyond(右上角)购物车还可以删除商品,可以在表格中修改商品数量,页面底部有一个按钮来刷新页面。

Crate& Barrel(左上角)购物车还允许用户删除项目,保存到收藏夹并更新数量。每列还包含快递信息,如费用和交货时间。 Payless(右上角)还允许消费者更新商品数量并删除商品;它的购物车还提供可以发送到Payless商店的运送选项(没有显示屏幕截图)
购物车应该提供很好的实用性,因为购物者已经接近接下来的几个购买步骤。允许购物者更改数量,移除物品,使用优惠券或促销优惠券而无需跳转,这些功能对于引导消费者快速购买非常重要。如果您认为这会导致页面上的内容过多,您可以将其隐藏在折叠导航栏中,然后使用逐步方法显示内容(例如提前隐藏优惠券区域)。
结帐
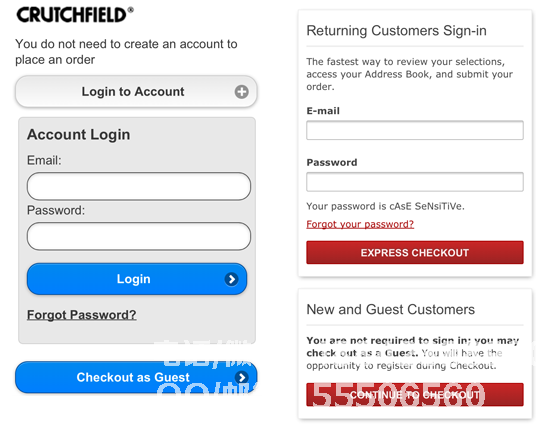
结账更像是一个过程而不是一个模型,但该模型可以应用于结账过程。许多电子商务网站允许其移动应用的客户使用现有帐户或访客进行结账。对于已拥有帐户的用户,使用现有的付款和递送信息,结帐流程将会顺利进行。

Crutchfield和Nordstrom都允许客户以访客身份结账或使用现有帐户。允许访问者结账的移动应用程序的购买者可以在下订单后创建帐户,并且都支持重置密码。

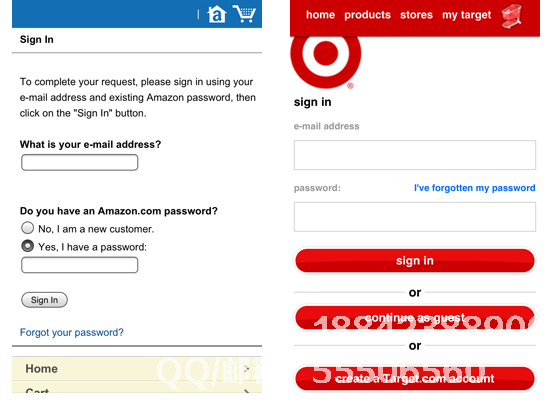
无论购物者是在现有帐户还是作为访客,亚马逊都需要在结帐页面上提供电子邮件地址。整个过程与使用计算机网页的付款流程非常相似。 Target在移动网页上提供了多种选项:以访客身份登录或签出,或创建帐户以支持密码重置。
允许客户以访客身份登录或结帐并重置密码是移动电子商务网站的必要功能。此外,您应该考虑邀请移动最终用户在提交订单后创建帐户,因为他们提供了足够的信息(除了密码)。此时,客户创建帐户非常容易,而且他们通常不会拒绝。
按下“创建Target.com帐户”按钮将导致客户的购物车被清空,客户将感到太麻烦并放弃。因此,最好确保在下订单后邀请用户在发票上注册。受限制的结帐页面上只有两个选项可以提高支付率,因为客户做出的决策较少。在主要任务流程中,例如结帐,您选择的越少,效果越好。
表格
表格通常用于移动电子商务搜索,结账,登记和优惠券输入,优惠券代码。在为小屏幕设计表单时,您需要了解一些有用的提示:
•将表单标签放在输入字段的顶部,以防止标签在用户输入时偏离屏幕。
使用HTML输入类型为输入区域选择适当的键盘。如果您输入电子邮件地址,请使用它;如果您输入一个数字,例如邮政编码,请使用或(或将显示带有大按钮的数字小键盘)
•仅根据需要设置非常必要的项目。这将使客户在结账过程中更加顺畅。
在智能手机上,处理表单的理想方法是尽可能少地使用它们。您可以使用地理定位服务获取并向购物者提供邮寄提醒。您可以使用客户在使用网站时输入的帐户信息来指导他们进入结帐流程。请记住,众所周知的表单是用户不需要填写的表单。

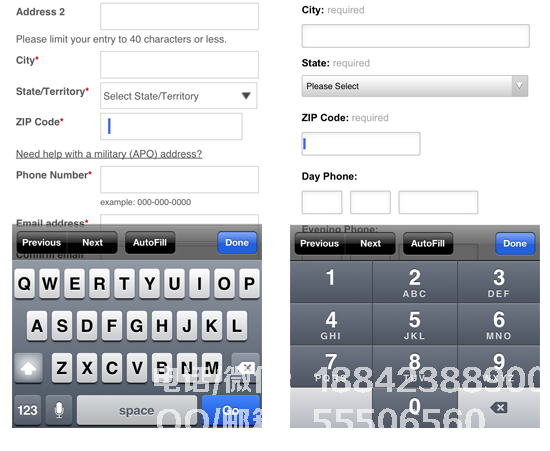
CVS(左上)当用户触摸结账页面的邮政编码时,数字小键盘不会弹出。这允许用户采取另一个步骤(单击123)以弹出正确的键盘。 CVS还将所有标签对齐到左侧,这样如果用户放大表格区域,标签可能会被推出屏幕。 Crate& Barrel(右上)表具有更好的可用性。当用户触摸邮政编码区域时,会弹出一个大型数字小键盘,所有表单选项卡都放在表区域的底部。
请记住,该表确定购物者如何在页面上完成交易。请务必特别注意它们,并尽一切努力简化用户完成表单所需的交互。有时这甚至意味着尝试完全不同的东西。例如,Typeform最近提出了一种新方法,使Web表单更具响应性,更简单,更实用。这种方式是一次提出一个问题,问题应该突出显示,以便用户在填写表单时可以键入快捷键。虽然这种方法可能并不适合所有情况,但有时候非常有效。
沈阳网站建设 - 沙漠风总结
移动电子商务是企业的收入来源,其重要性正在增加。优化的移动网页提供了许多用户在桌面购物体验中所需和期望的功能。根据Sterling Brands和Smith Geiger的调查,如果页面可用性很高,移动用户更愿意在移动网页上购物。
您可以使用现有的设计模式来探索在小屏幕上使电子商务页面加载速度更快的不同方法。不要满足于现有的风格;将它们用作发现设计的跳板,帮助您更多地思考新问题。随着浏览器性能的提高,请考虑将本机应用程序的界面设计和交互模式应用于基于浏览器的智能手机购物体验。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

