线上服务咨询
移动网站页面制作分析-沈阳网站建设共享移动网站页面性能优化
随着移动互联网的发展,我们必须更加关注移动网页的性能优化。让我在今天谈谈这个问题。首先,为什么要移动页面进行优化?
看看移动网络的现状:

移动页面布局越来越复杂,效果越来越眩目,直接导致文件越来越大,下载和运行速度越来越低,低速会造成不良影响,据统计:

71%的用户希望移动页面与PC页面一样快,74%的用户可以容忍5秒的响应时间,因此我们必须确保移动页面足够快。
移动页面的速度与三个因素有关:移动网络带宽速度,设备性能(CPU,GPU,浏览器)和页面本身。
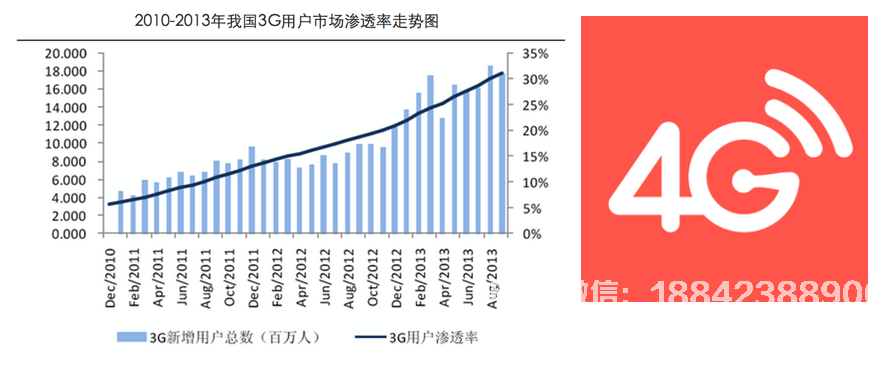
目前主流的移动网络标准是3G:

今年,我们也看到了4G网络标准的快速发展,再次提高了手机页面的加载速度;
移动设备本身,截至目前,随着iPhon6 /三星Note4等设备,智能设备已经变得比以前的屏幕更大,CPU,GPU,内存更加可靠。

与此同时,浏览器制造商已经做出了不可磨灭的努力来提高页面的速度。
网络标准供应商,手机制造商,浏览器制造商都是如此强大,我们呢?我们能做什么。
我们可以做的是优化移动页面本身,这也是我们价值的体现,因此我们必须进行移动页面页面性能优化。
如何进行移动页面优化?
在说这个之前,我想提一下PC中常用的优化方法:
代码优化(css,html,js优化)减少HTTP请求(Sprite,文件合并.)减少DOM节点而不阻塞(内联CSS,JS post .)Cache.
大多数这些方法适用于移动端。这些是一些熟悉的方法。我今天在这里谈谈。我想参考PDI课程《网站性能优化》。
今天要讨论的主要内容是移动设备的一些优化方法,现在它已经到了重点。
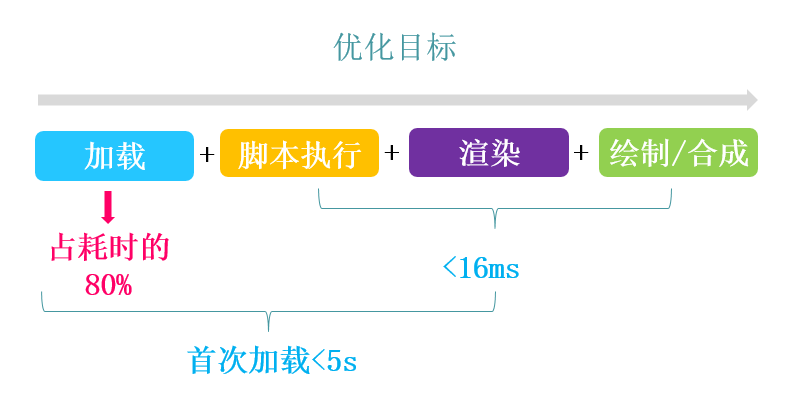
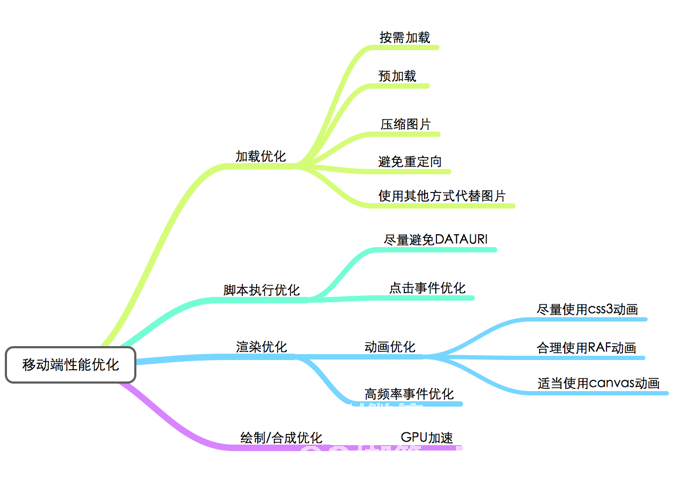
首先,我们必须注意页面从演示文稿的开头到结尾需要的阶段。主要有四个阶段:

每个阶段的主要工作如上图所示,我们的优化目标是:

让我们看看上面的阶段来详细说明优化方法。
首先,让我们看看负载中可用的优化:
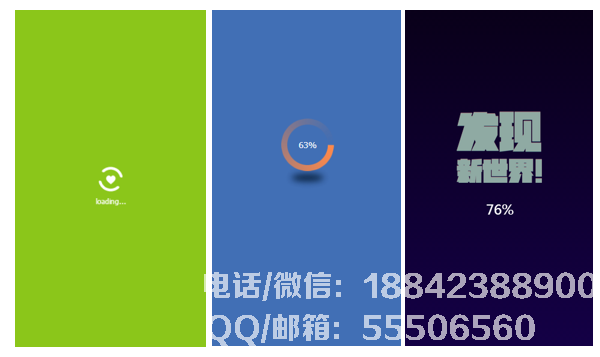
1. 预加载有两种预加载方式:
A. 显性加载

类似这种用户可以清楚地感知,我称之为显式加载,建议在交互页面中添加这种加载方法,这一方面可以增加页面的乐趣,另一方面可以使后续页面体验更多平滑。
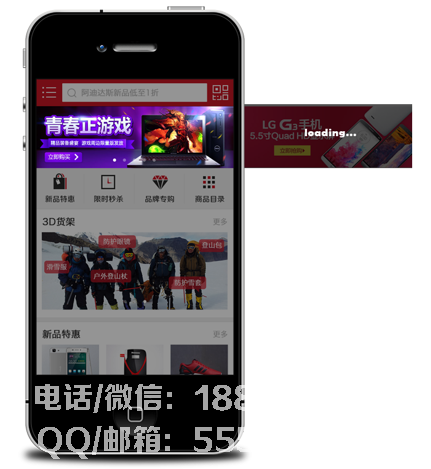
B. 隐性加载

这种在加载图像时预加载第二图像的方法使页面体验更加平滑。我称之为隐式加载。这种方法的优点是可以节省流量并增强体验。
2. 按需加载按需加载是不可或缺的优化工具,主要有以下两种方式:

这样,当加载屏幕时,屏幕内容尽可能多地加载,屏幕外的元素只在屏幕上显示时才加载,大大节省了流量,缩短了加载时间。

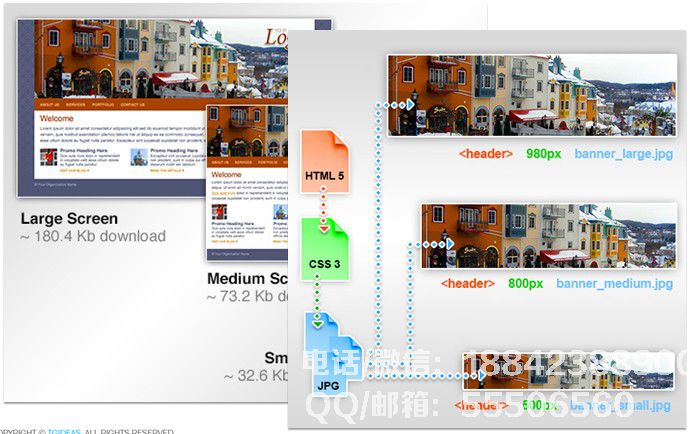
这种响应式加载方法意味着使用JS或CSS来判断分辨率,从而可以选择不同大小的图像进行引入。这种优势是显而易见的,它还可以加快加载并节省流量。
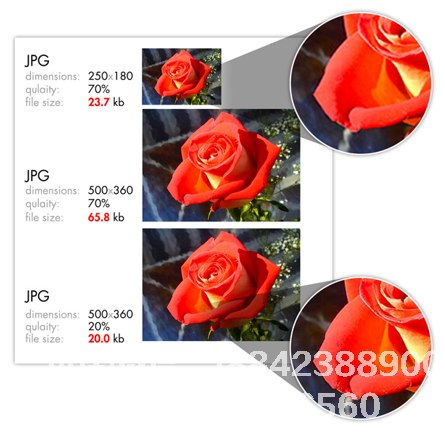
3. 压缩图片对于压缩图像,首先要提到的是jpg文件:

对于移动端的JPG文件,有这样一个结论:
使用具有大尺寸和大损耗压缩比的jpegtran进行无损压缩
对于png有以下结论:
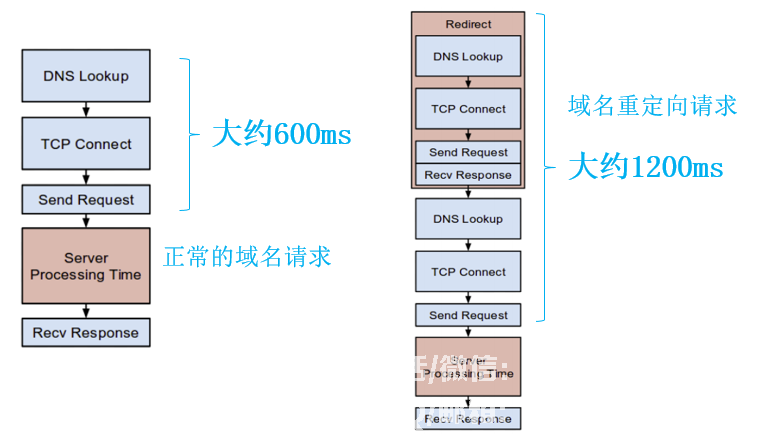
彩色图片使用png24低色图片使用png8建议使用pngquant以避免重定向我们为什么要尽量避免重定向?因为如图所示:

这是在相同网络速度下的测试结果。重定向较慢的原因是它重复了域名查找,tcp链接和发送请求。
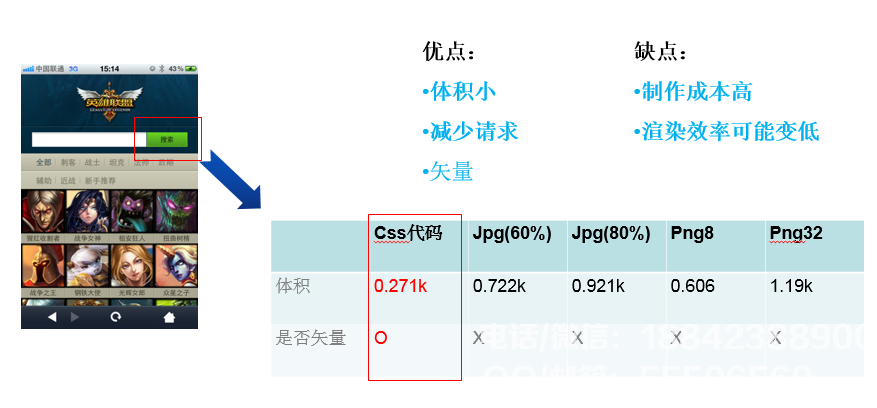
5.使用其他方法代替图像
有两种方式,种类是:依靠CSS 3来绘制图片:

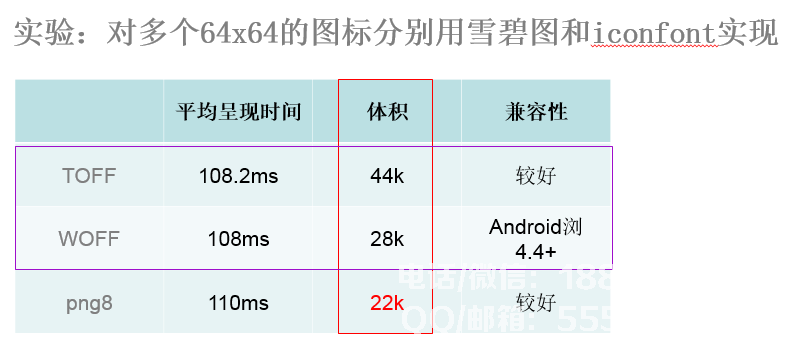
第二:使用iconfont而不是image

但是iconfont不一定比图片好,这是一个实验:

对于大图像,iconfont并不比Sprite好,建议使用iconfont。
然后,对于脚本执行中的优化方法,这里只有两点:
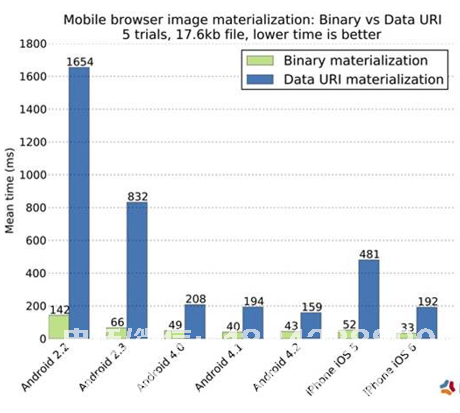
1. 尽量避免DataURI移动端的DataUri并不像移动端那么好,因为:

经过测试,DataURI比简单的外部链资源慢6倍。与图像文件大小相比,生成的代码文件没有减少,但浏览器需要在解码此base64的过程中消耗内存和CPU。这是在移动端。缺点尤为明显。
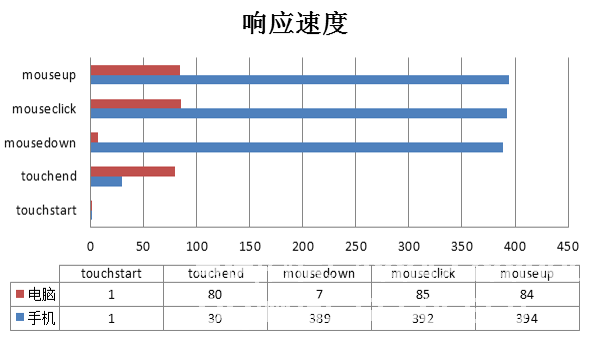
2. 点击事件优化在移动端,请使用touchstart,touchend,touch和其他事件,而不是延迟的Click事件。 Click很慢的原因是由于mousedown:

然后,对于渲染阶段的优化方法,这里只有两点:
1. 动画优化a)尝试使用css3动画
优点:
不要占用js的主线程,可以使用硬件加速浏览器来优化动画缺点:
不支持中间状态监控
b)适当使用画布动画
优点:
可以避免渲染树的渲染更快渲染
缺点:
开发成本高,维护麻烦。
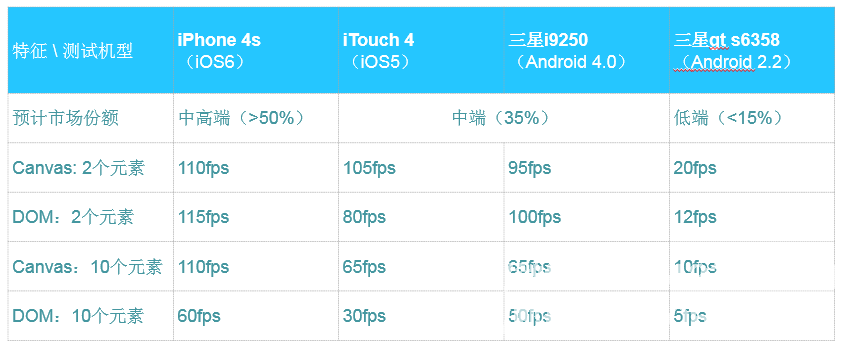
通过比较CSS 3动画与Canvas动画:

得出结论:在5个元素中使用css3动画,并使用5个或更多的画布动画。
c)合理使用RAF(requestAnimationFrame)
优点:
可以解决脚本问题造成的帧丢失,Caton问题支持中间状态监控缺点:
兼容性问题

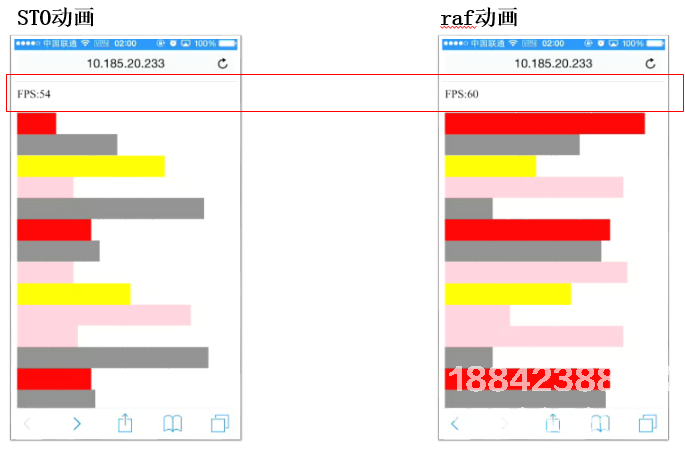
将RAF动画与settimeout动画进行比较:

得出结论:如果你不需要兼容android 4.3浏览器,请使用RAF制作脚本动画
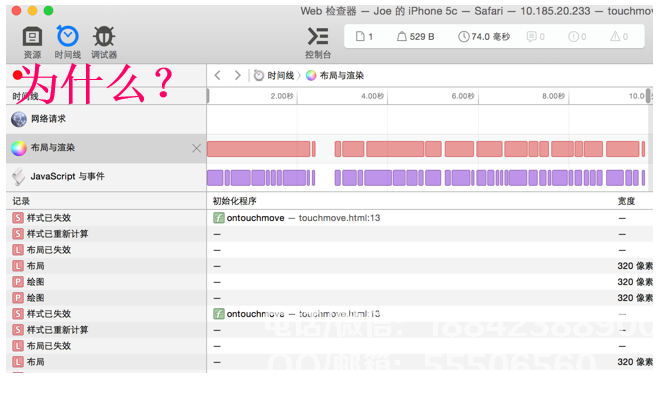
2. 高频事件优化
touchmove,scroll等事件可以产生多个渲染,可以针对以下内容进行优化:
1.使用requestAnimationFrame监听帧更改,以便在正确的时间呈现它们
2.增加响应更改的时间间隔并减少重绘次数。
之后,只提出了一种合成/绘图的优化方法:
GPU加速触发GPU加速的方法是:
CSS3过渡CSS3 3D变换WebGL 3D渲染视频.
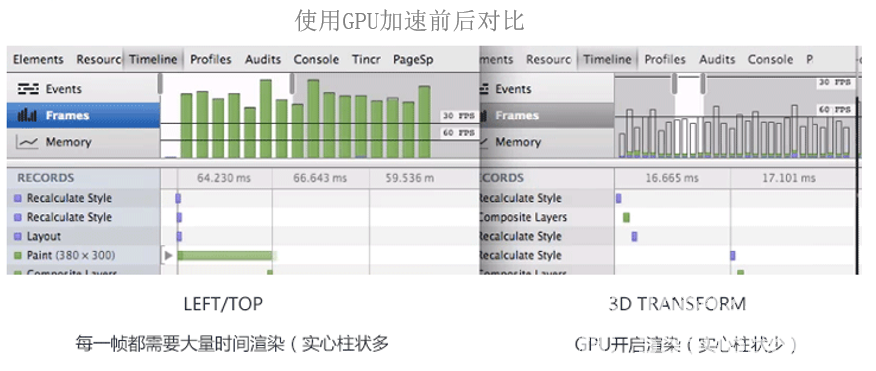
在使用GPU加速之前有比较实验:

GPU加速实际上大大减少了合成/绘图时间,大大提高了页面速度,但GPU加速有其自身的缺点:
过多的GPU层会带来性能开销,主要原因是GPU加速的使用是使用GPU层缓存,这样渲染资源可以重用,所以一旦图层更多,缓存增加,就会造成其他性能问题。
总结
本文针对页面呈现的四个阶段提出了一种更典型的优化方法。之后,提醒读者:事实上,优化是一把双刃剑。
按需加载提升速度,但可能会导致大量重绘;
触摸快速响应,但许多场景不合适;
GPU加速度很高,但内存开销很大等等。
加载将使整体体验流畅,但很容易导致用户流失
图像压缩可降低带宽成本,但可能导致视觉性能不佳
还有很多像这样的矛盾。请根据实际情况优化业务。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

