线上服务咨询
响应中的通用设计方法网站建设 -沈阳网站建设共享
响应式网页设计是多屏幕问题的绝佳解决方案,但从打印角度来看,它有点困难。没有固定的页面大小,没有毫米或英寸,没有物理限制,无法启动。桌面和移动设备的像素设计的使用也已成为过去,因为越来越多的设备可以打开网站。因此,沈阳网站建设认为我们需要了解响应式网页设计的一些基本原则,接受流畅的网页而不是抵制它们。
1.响应式和响应式网页设计
他们似乎是一样的,但他们不是。这两种方法相互补充,并没有说哪一种是正确的。一个是错的,内容决定了一切。

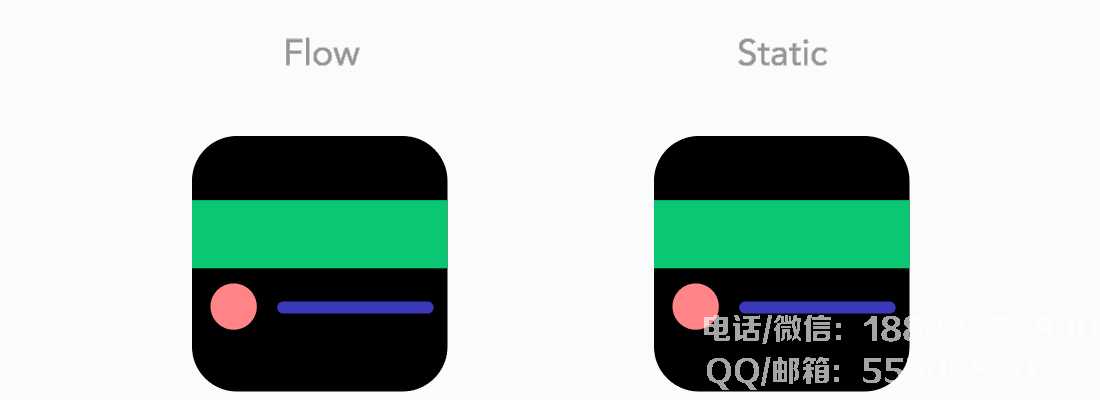
2.内容流程
随着屏幕尺寸变小,内容将占用更多的垂直空间,下面的内容将被推下。这称为流动。如果你正在设计像素和磅,它可能会很棘手,但是当你习惯它时,它是有道理的。 -沈阳网站设计认为!

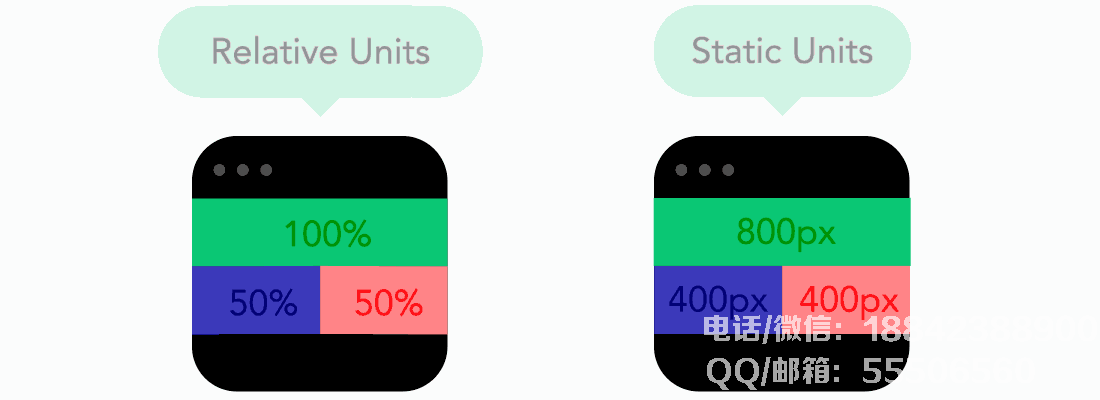
3.相对单位
画布大小可以是桌面,移动或它们之间的任何大小。像素密度可能会有所不同,因此我们需要灵活的单元,可以在各种屏幕上使用。这是相对单位(例如百分比)派上用场的时间。因此,设置50%的宽度意味着它将占用屏幕的一半(或视图,打开的浏览器窗口的大小)。

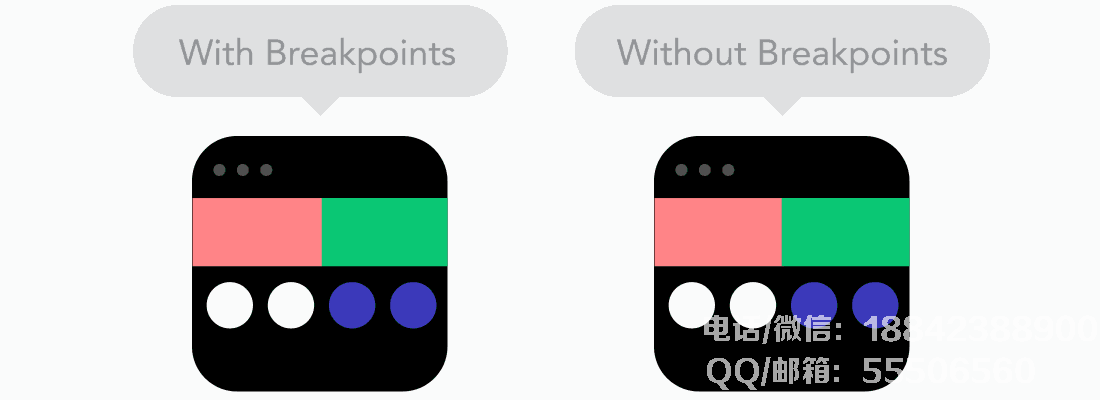
4.断点
断点允许布局在预定义点更改。例如,桌面屏幕上有3列,但移动设备上只有一列。大多数CSS属性可以根据断点进行更改。通常,您将根据特定内容设置断点。如果句子超出屏幕长度,您可能需要为其添加断点。但是使用断点需要谨慎——当很难理解哪些内容会影响它可能导致的内容时,它很快就会导致混淆。

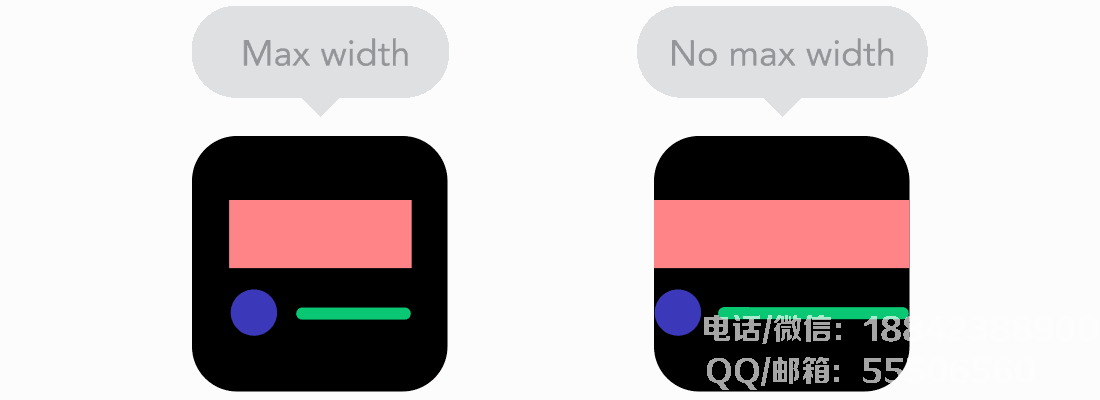
5.大小值
有时,如果内容占据屏幕的整个宽度,例如在移动设备上,则会很好。但如果它在电视屏幕上,占据整个屏幕宽度的相同内容通常没有多大意义。这是Min/Max值发挥作用的时间。例如,如果将宽度设置为100%,然后最大宽度为1000px,则内容将填满屏幕,但不会超过1000px。

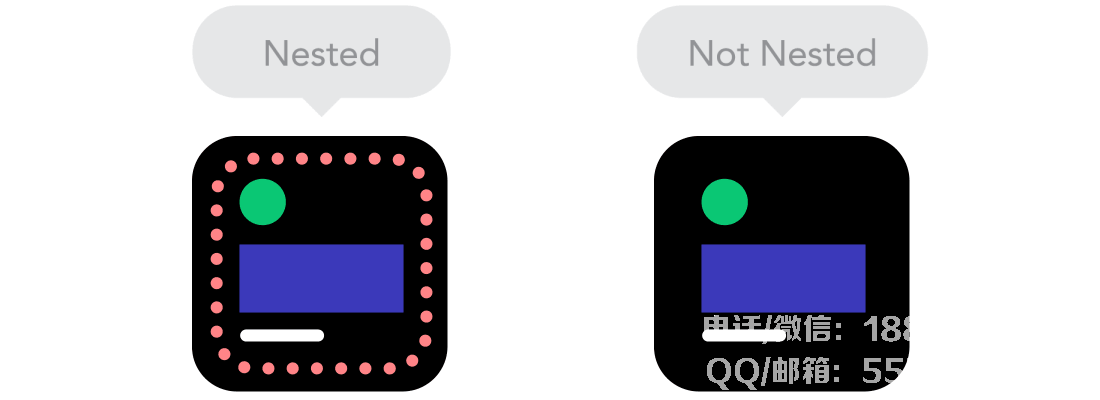
6.嵌套对象
还记得相对位置吗?很难根据其他元素控制许多元素的位置,因此使用容器来包装元素会使其更容易理解和清洁。这是静态单位(如像素)工作的时间。它们对于您不需要模块化的内容(例如徽标或按钮)非常有用。

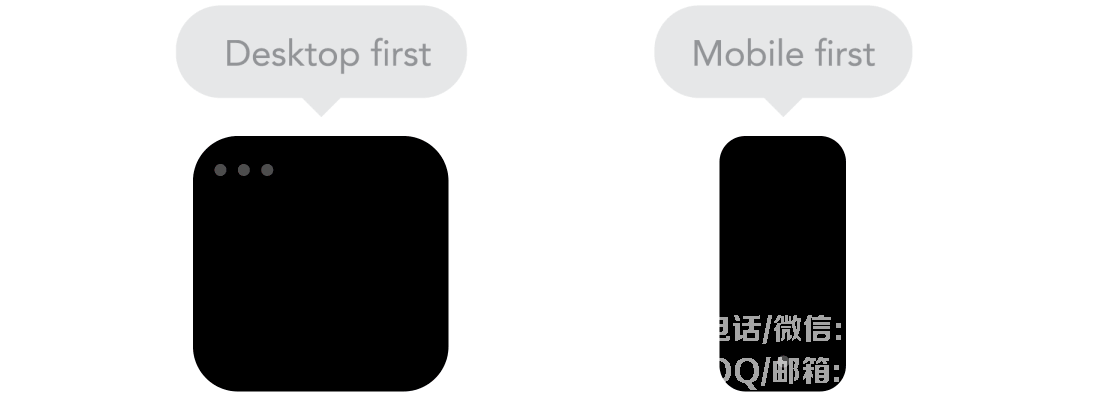
7.移动优先级或桌面优先级
从技术上讲,如果一个项目从一个较小的屏幕开始,变成一个更大的屏幕(移动优先),反之亦然(桌面优先),没有太大的区别。但是,它增加了额外的限制,可以帮助您决定是否从移动设备开始。通常每个人都在开头写两端,所以让我们看看哪一个更好。

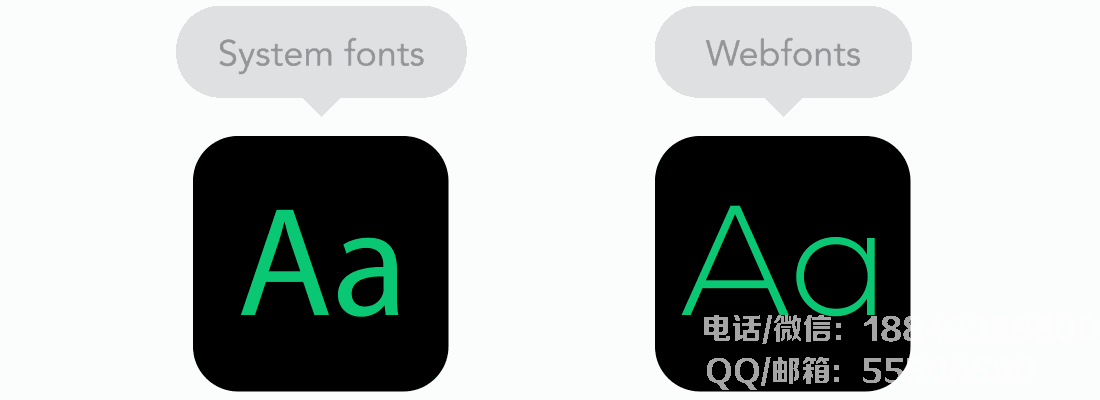
8.网页字体与系统字体
我希望你在网站上有一个很酷的Futura或Didot字体?你可以使用网络字体!虽然它们看起来很棒,但请记住,放置的字体越多,加载页面的时间就越长。另一方面,加载系统字体是快速的,但当用户没有本地字体时,它将返回默认字体。

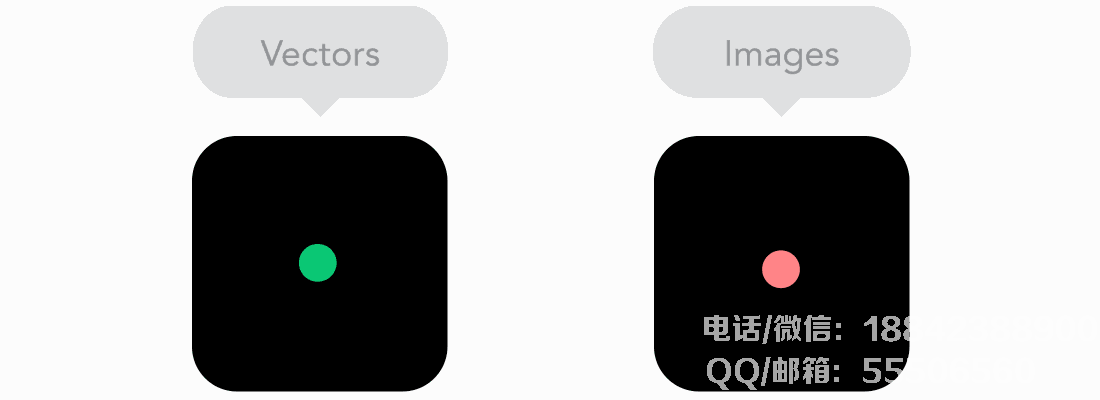
9.位图与矢量图
你有没有想过为你的图标添加很多细节和花哨的效果?如果你考虑一下,使用位图更合适。如果没有,请考虑使用矢量。对于位图,使用jpg,png或gif格式的图像,对于矢量图形,众所周知的选择是SVG或图标字体。每个都有自己的优点和缺点。但是图像的大小也需要照顾。——必须优化页面上的图像。另一方面,矢量图形通常较小,但一些较旧的浏览器则不然。此外,如果它有许多曲线,它可能比位图重。所以,请谨慎选择。

网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

