线上服务咨询
沈阳网站建设谈论如何响应具有复杂产品要求的网站
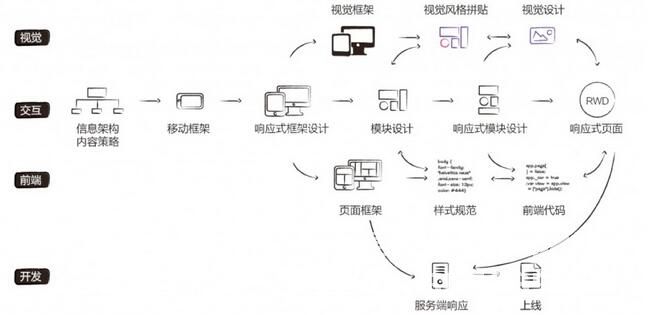
响应式设计被称为响应式“设计”而不是响应式“技术”,因为它是设计第一的工作。有必要设计一个明确的响应方法,然后实现它。在完成一组设计草稿后,等待前端查看并将其转换为响应式网页。因此,整个过程从交互阶段开始,分为六个主要步骤。愿景,前端和发展的角色尽早参与。—— 沈阳网站建设设计总监朱说。

Step1:信息架构,确定内容策略。
基于产品定位和用户分析,交互设计者确定站点信息架构。 (有很多方法可以呈现信息架构,这不是本文的重点,不详细)。
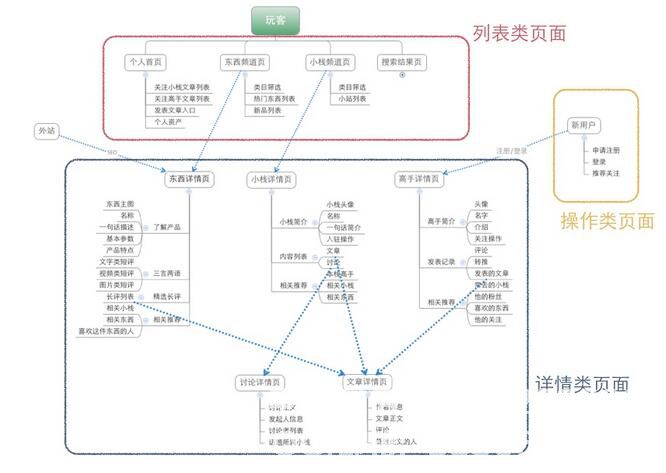
此时,您可以知道此产品有多少页面,每个页面包含多少内容以及内容优先级。许多产品包含超过N页,考虑到响应式设计,每个页面都令人困惑且成本高昂。因此,下一个重要步骤是分析页面类型以对页面进行分类。以访客为例,您可以将10多个页面分为三类:列表类页面,详细类别页面和操作类页面。

Step2:移动框架
让我谈谈为什么第二步是首先设计移动框架。移动优先级是移动互联网浪潮下形成的概念。移动优先级并不意味着移动性更重要,并且设备在响应式设计理念中同样重要。在上一步骤中,页面已被分类,并且已确定每页的内容优先级。现在,分析每种类型页面的导航框架结构和主要内容,最后得到框架结构表。 沈阳网站建设认为,从播放器框架结构来看,全局导航对所有页面都是通用的,部分导航只在列表类页面上可用,详细类页面有一个“页面主页”信息,相关的导航不是每个页面。

然后开始在手机上设计“超薄页面”的框架(因为手机通常是单列布局,页面很薄很长)。此步骤首先将信息结构设计为可在白板或纸张上完成的扩展框架。要实现的关键目标是将该页面需要呈现的内容放在重要位置,以符合手机上的阅读和操作习惯,并充分利用移动设备的特性。
Step3:响应式框架
根据移动终端的框架扩展平板电脑和PC端框架。这是复杂产品响应式设计的关键步骤,它是许多页面以结构化方式响应的基础。问题是确定响应模式,即如何更改从手机到平板电脑到PC的导航,页面布局使用的响应方法,如何根据内容优先级调整模块顺序等等。播放器主要在PC端,具有三列布局。左列用作本地导航或所有者信息区域。中间列始终是页面正文信息。当页面需要与导航相关联时,它将统一放置在右列上。
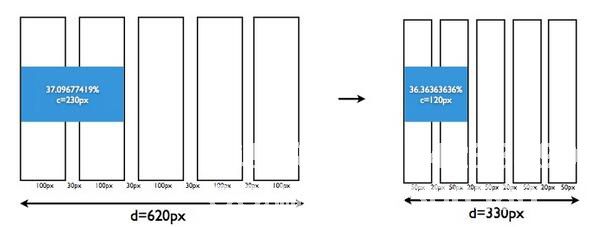
在所有页面响应的这个阶段,都有遵循的规则。下一步是继续优化规则并使框架精确到特定大小。具体而言,是开发流体网格系统。流体网格系统是基于百分比的网格布局工具。

响应性是设计概念与前端技术紧密结合的新兴形式,尽可能早地鼓励跨功能通信和协作。一旦响应式框架和网格系统以交互方式确定,其他角色就可以一起工作。前端开始介入以完成网格和框架构造,从而产生页面基础框架。视觉同步开始探索和定义视觉样式探索,开发可视化框架,并生成样式关键字和产品颜色方案。整个过程需要讨论和确定几个角色。
Step4:模块设计
根据移动优先原则,首先应该进行移动终端的模块设计,但我们选择从PC端设计细节。由于PC端开发可以充分暴露业务复杂性,项目团队的设计,开发和测试在PC环境中拥有成熟的工具和流程,并且PC的开发过程更加顺畅。因此,个人认为移动优先级是确定内容策略时应遵循的概念。是否应首先移动细节设计和开发过程取决于产品定位和项目团队情况。
响应式框架确定页面结构和响应模式。模块设计过程开始改进所有信息布局和交互形式。对于交互设计者来说,这是一项熟练且耗时的任务。这个过程与传统的过程没什么不同,但我必须提醒自己,这个模块不仅仅是为这个设备设计的,沈阳网站建设在其他设备下会有问题吗?
在交互以确定页面模块的详细信息之后,您可以提取产品使用的控件,组件和公共模块。现在,愿景和前端开始做与传统流程不同的事情。 Vision根据前一时期定义的样式设计控制组件和通用模块的视觉效果,并将它们放入模拟页面,我们称之为样式拼贴。前端实现样式拼贴中的控件组件和通用模块,以维护一组组件规范代码。
传统的方法通常是在页面完成后,设计师开始将视觉规范组织到前端。样式拼贴是为了使这项工作尽早完成,并将其转化为设计协作工具。它的好处是:
1.页面的视觉效果实际上由一堆控件组件和公共模块组成。实际控制组件的模拟页面和公共模块拼贴可以呈现产品的视觉风格。最终确定超过10页产品的视觉草稿是非常耗时且劳动密集的,并且生成样式拼贴更容易。所以它是一种高效的设计工具。
2,复杂的产品总是涉及多个设计师和前端并行工作,尽早提取控制组件和公共模块进行统一管理,是保证视觉风格一致性的有效方法。避免不同的设计人员同时设计相同的控制组件或通用模块,减少重复开发造成的浪费。它还大大降低了更新后和维护页面的成本。例如,当您需要修改“关注”按钮时,您只需要更改一个即可生效。
Step5:响应式模块设计
完成PC端页面模块细节和样式拼贴后,剩下的工作是扩展平板电脑和手机的完整设计,前端生成所有响应式页面代码。需要注意响应模块的设计是使操作符合设备习惯并充分利用设备特性。
此时,一站式全站仪响应产品纷纷问世。许多人认为响应式设计维护成本高的原因是一页必须同时设计多组设计。这种游戏体验告诉我们,在确定了一套设计草图和网格系统之后,我们将扩展其他设备的设计,并且工作量远低于预期。
Step6:测试&讨论&优化,提交开发
游戏完成后的一步,在真实设备下测试页面效果,项目团队讨论并继续优化。
在进行开发之前,需要尽早识别明确的服务器响应(RESS)策略。服务器和客户端的组合是解决响应式页面性能问题的合理解决方案。哪些大图片只需要在移动设备下输出小尺寸图片?什么内容不需要在什么设备下开发输出?哪个可以减少输出数据量?与开发团队的响应能够有效地控制页面文件大小,并避免Pages成为在移动设备上刻录用户流量的罪魁祸首。
测试通过后,提交页面进入开发过程。我们在可用性和可访问性方面总结了一个响应式页面测试清单。测试点包括但不限于以下内容。欢迎添加。
沈阳网站建设摘要:上述过程是我们团队在完成全站点响应项目后的集体摘要。无论您对响应,响应或响应感兴趣,我都希望能帮到您。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

