线上服务咨询
2016网页设计趋势 - 响应式网站通用设计方法
我们正在目睹Web设计的重构,告别以前冗余的页面和访问地址,并引入许多个人内容的新的个性化体验。随着移动技术的发展,移动设备的普及,以及前所未有的数据采集方法(通过API和SDK),传统内容被分成个人进行重新聚合,为用户呈现统一的体验。卡片设计模式不断重塑自身以适应新的挑战,而响应式和移动设备可能会受到很大影响。就像沈阳网站建设在2015年和2016年网页设计趋势上撰写的文章一样,这种设计变化是由于Android中的Material Design的应用。
1.技术
卡片不能总是静态的。随着网络性能的提高,它还可以支持更丰富的多媒体内容。您可能会看到更详细的元素,例如自动更新内容但不影响整个用户体验。

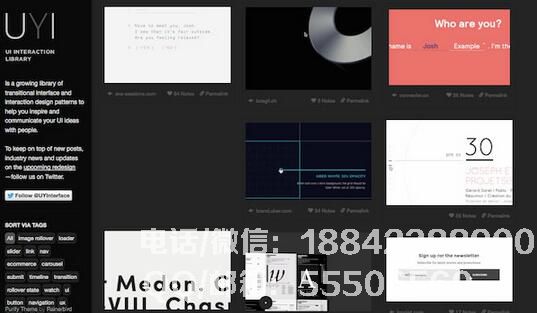
视频可以改变图像(设计师多年来一直在思考这个问题)并且可能会变得非常受欢迎。使用您的界面(上图),这些GIF动画功能使整个页面体验非常愉快。
2.深度互动
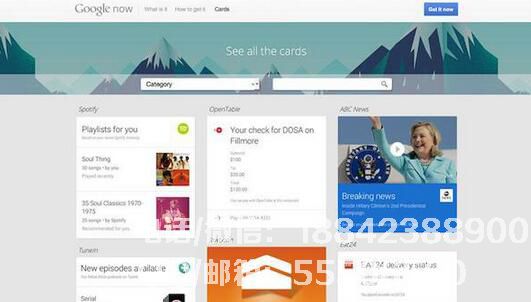
在不久的将来,卡片可能会变得更有创意。就像我们看到Material Design一样,它在很大程度上依赖于个人交互,以及自动排序和实时更新(如天气预报)等更新。

图片来源:Google
基于卡的自动分类已应用于Windows手机,其他手机很可能会使用此方法。
3.尺寸
并排图像的布局趋势也使得卡更好地使用大尺寸屏幕。
大型细节可以通过更多细节和复杂字体进行布局,从视觉上使用户感觉舒适。当卡片交替使用时,大卡片在视觉上更加舒适。

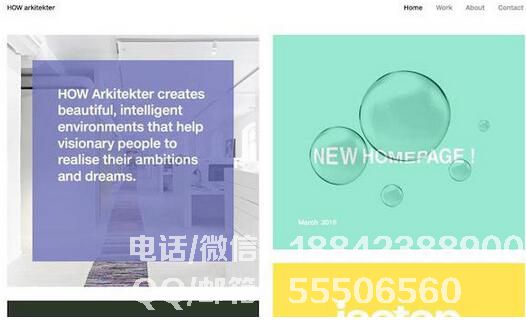
图像源: Arkitekter如何
Arkitekter(如上图所示)使用大中型尺寸作为信息布局。有些卡有链接,有些卡有静态信息。不同尺寸的卡片以一种使整个页面更透气的方式呈现。
4.可穿戴
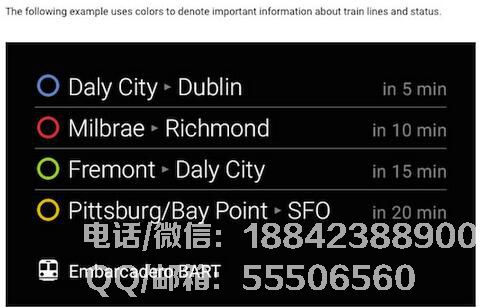
感谢Google Glass,它为可穿戴设备上的卡的UI设计奠定了基础。

虽然很多人认为Google Glass会失败,但有些人认为它有市场。在任何情况下,可穿戴设备的UI设计必须使用空间精心设计,并且卡设计是实用的选择。
沈阳网站建设摘要:我们正在目睹Web设计的重构,告别以前的冗余页面和访问地址,带来了由大量个人内容组成的全新个性化体验。随着移动技术的发展,移动设备的普及,以及前所未有的数据采集方法(通过API和SDK),传统内容被分成个人进行重新聚合,为用户呈现统一的体验。卡设计已成为所有媒体和设备中常见的设计方法。它们目前的形式可能随着技术的发展而改变,但它们确实存在。毕竟,这些布局不是表格。别忘了,这张卡片不过很久以前只是一张含有内容的纸片。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

