线上服务咨询
如何做响应式网页设计 - 沈阳网站设计共享卡设计效果
我不知道你是否意识到这一点。在现实生活中,视觉信息始终是一个引人注目的景象。在过去的设计效果中,沈阳网站建设认为卡片设计的应用不仅仅是一种趋势。有数据显示2014年的移动使用率远高于PC端,网页设计可以很好地适应小屏幕。所有小屏幕设计有多好,沈阳网站设计建议在设计网页时使用其中一些样式:例如:平面设计,最小化设计,尤其是卡片设计比前几年更受欢迎。
一个好的卡设计不会占用太多的加载时间,它也可以在不同的屏幕之间切换。小模块对用户更具吸引力(特别是在移动端),它培养了Pinterest上每个人的习惯,然后在Facebook和Twitter上推广,卡片设计可以应用于各个领域的网站设计。
在本文中,我们将探讨卡片设计的兴起:它们为什么有用,它们如何适应响应式设计和材料设计,以及未来会发生什么?
什么是抽屉设计?
为了理解抽屉设计,您必须首先了解卡片的内容。
每张卡都有自己的信息。卡片可以包含所有信息 - 视觉,文本,链接等 - 但所有这些都是卡片的内容。这种填充整个屏幕抽屉以显示信息的方式被Guardian称为“抽屉模式”。它允许用户更直接,更清晰地查看整个界面,还可以帮助用户快速找到所需的信息。 (重要的是,这种方法对我们自己的控制有益,我将在下面的文章中解释原因。)
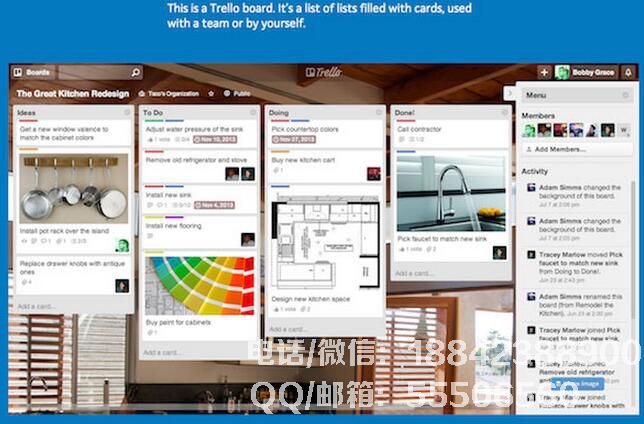
让人感觉非常有吸引力的是他们使用的卡接口彼此叠加。


照片来自:Trello,Trello允许用户创建他们想要的任何卡片列表。每个人都可以创建“待办事项”卡片,并能够根据自己的需要对其进行分类。 Trello不仅赋予卡片灵活性,还允许用户随意放置它们。 Trello的成功之处在于它与传统的表格布局相比让用户感觉更加简单。
在移动和响应式设计中使用UI卡如上所述,卡片为响应式框架提供了出色的兼容性,因为像Des Traynor这样的设计称他为“移动端的网页未来”。随意转换。“


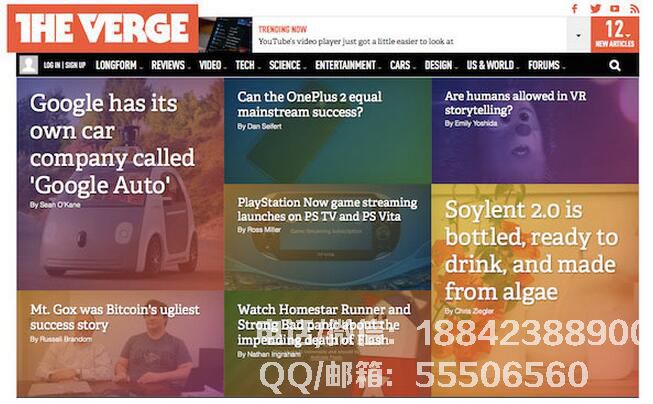
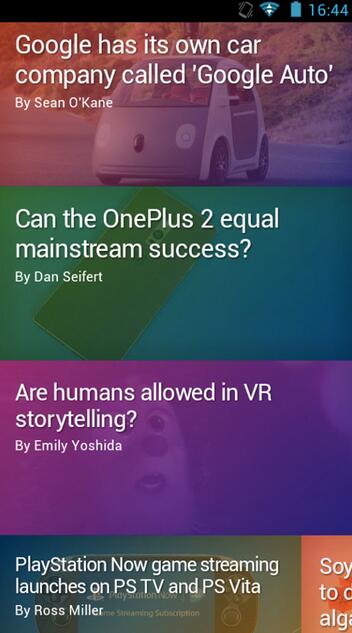
它可以自行扩展或缩小以适应任何屏幕的大小。设计师可以灵活地控制卡的比例(几套卡可以更好地相互适应)。例如,您可以设计固定宽度和一致间距以适应可变高度。比较上面的屏幕截图和下面的屏幕截图。请注意,两者的文本样式,图像和颜色是一致的。卡片设计允许用户在不同设备上获得一致的体验。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

