线上服务咨询
什么是移动网页设计方法? - 沉阳网站建设如何做移动网页设计
在考虑使用哪种用户体验相关技术时,他们的审美特征可能值得深思。到目前为止,我们在许多网站上使用的设计概念和技术都可以很好地投入到APP设计中,但是细节和样式可能需要稍微调整以适应更小的高清屏幕。对于熟悉桌面网页设计的设计人员,接下来的七个设计点可以帮助您快速转向移动设计,沉阳网页设计使您看起来像移动UI/UX设计师。
1.大胆生动的排版

更简单的排版在小屏幕上更易读,特别是在低光或背光情况下,这是在移动端广泛使用非serif字体的重要原因之一。
几年前,随着设计趋势的急剧转变,设计师更倾向于选择更粗更粗的字体类型。此外,字体的大小也很重要。越来越多的移动页面设计开始借用大而富有表现力的字体,在前景和背景之间创造出清晰的对比,为用户创建了令人眼花缭乱的浏览和导航效果。
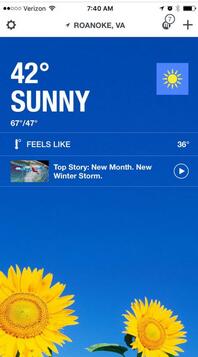
这种趋势的优点是每个人都开始更加关注界面内容的可读性。但是,在英文界面中,存在需要注意的问题,即尝试使用带约束的大写字母。以天气频道为例。单词“SUNNY”只有五个字母,但如果你去其他天气,使用的字母数量将非常繁琐。在中文字体设计中,我们也应该尽量避免写作过长而复杂的问题。
所以这里有两点需要注意:
·排版和内容应尽可能简单
·背景和文本的对比应尽可能明显,并保持良好的可读性
2,层次和深度

作为当前重要的设计趋势,材料设计一再被强调和提及,这并非不合理。
首先,它是谷歌推出的设计平台。作为一个强大的巨头推出的产品,它无疑会吸引大量相关从业者跟进,这就是目前的情况。 Material Design自身的设计理念也非常直观,易于理解,无论是设计还是用户,都非常好。
材料设计引人注目的部分是层创建对用户使用和交互设计非常有帮助。今天,材料设计风格界面蓬勃发展,许多iOS平台应用程序已经开始遵循这一设计规范。
真正使这些层工作的技巧非常微妙。层之间的区别是基于曾经“不被所有人讨厌”的阴影。它们非常浅但自然,它们也是视觉和互动的线索。下面的图层是信息的条目,而顶层是交互式工具和元素。
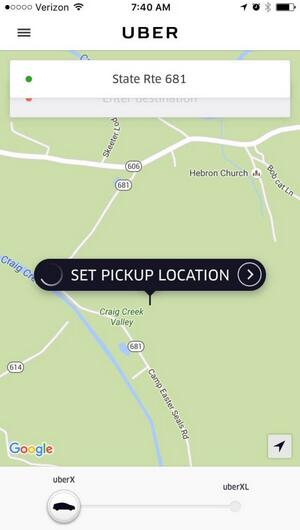
看看优步的设计。地图图层位于整个屏幕的下层。移动底层以设置登机位置。顶部按钮用于下订单。不同的层具有不同的功能并提供不同的交互模式。
3,单色配色方案

在小屏幕上使用纯黑色和白色配色是吸引用户注意力的好方法。此外,您可以使用相对稀有,大胆的配色方案,这也很容易脱颖而出。或者使用其他配色方案让用户选择自己的配色方案。
单色配色方案的好处是可以更轻松地创建一致,统一的视觉体验和感觉。就像Streeks应用程序的设计一样,用户可以设置目标,应用程序会提醒您完成任务。用户可以根据任务类型设置颜色,并按下简单的消息来告诉您需要执行的操作。
单色配色方案,图标和极简主义字体共同构成了一个易于阅读且易于互动的惊人组合。此设计设计得足够流畅,以吸引用户在待办事项列表中添加更多要做的事情。
4.专注于微观互动

那些优秀的应用程序通常包含许多流畅和无缝的优秀微交互,以传达不同的界面,动作和交互。微交互通常很容易被忽略,但在许多应用程序中,它们作为必要的转换,交互式启动和效果提示存在,因此它非常重要。
微交互的存在主要是帮助用户完成一些事情。来自短信通知的提示,推送到微博的消息,几乎无处不在。它们还有一个主要功能:取悦用户。
微交互的主要功能可归纳如下:
·提供反馈,例如您在Instagram上喜欢之后出现的提示
·在赞美之后,呈现动作,例如心形将从透明的空心变为红色
·帮助用户操作或找出某些东西的存在,如赞美之后,会有推送信息出现在通知栏中,或者弹出框直接通知
5,卡片设计

卡片设计首先出现在Pinterest中,然后在Facebook,SoundCloud和其他网站上推广,成为真正意义上的主流设计。然而,今天的卡片设计很大程度上受材料设计的影响。
卡片是设计和开发中大量内容的可靠载体。每张卡可以携带不同的元素作为不同的模块来实现不同的功能。
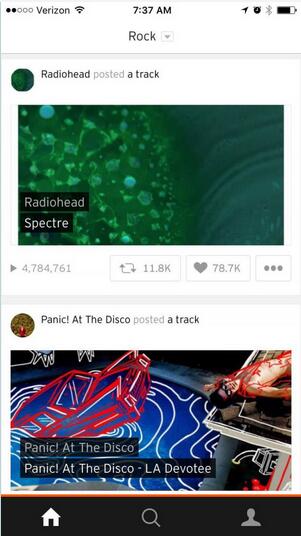
因此,您可以让一张卡播放视频,下一张卡链接到另一个应用程序,下面的卡可以直接放置长文本。移动端卡设计的另一个优点是它非常易于使用,尤其是在应用程序存在的情况下。大多数应用程序将在一个屏幕上携带两张卡片,就像SoundCloud一样,或者一个屏幕是一张卡片,因此即使用户的手指较厚,它们也不会错过任何内容!
6,简单导航

隐藏菜单,弹出导航和大按钮是不容忽视的关键设计点。如今,APP屏幕使用的菜单数量逐渐减少,APP页面上不再有大量的菜单按钮,其次是隐藏菜单的流行度。
有趣的是,越来越多的用户不会被隐藏的设计所困扰,他们已经熟悉汉堡菜单中隐藏的更多选项。当然,使用汉堡菜单的技巧是隐藏菜单应该是一个非常有用的功能和选项,菜单按钮本身应该是显而易见和敏感的。
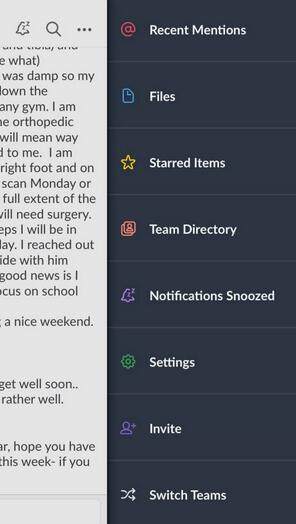
Slack绝对是导航菜单设计中的一个模型。它的菜单可以从屏幕的左侧和右侧弹出,而主功能菜单从右侧弹出,而特定通道的菜单从左侧弹出。
7,使用动画来修饰

有趣和美丽的动画是让您的应用感觉非凡的另一种方式。合理的动画可以提高应用程序的可用性,使用户更容易注意到关键点,甚至可以直接带给他们更多的快乐。
您无法知道用户何时何地访问您的应用程序,并且您无法知道用户使用的是哪个网络连接,因此必须使用小型,轻量级,与Web无关的动画。
Strava就是这样一个应用程序,它包含许多有趣的小动画,其中许多都非常小,你可能会不小心忽略它们。在不同接口之间切换将具有有趣的过渡效果,例如上面的挑战页面。加载地图时会产生脉冲效果,当您移动时,您会看到沿着运动路径变化的小点。
沉阳网站建设结论
当您计划不再让您的移动应用程序无法思考时,让我们来看看当前网络和数字设计的设计趋势,并了解哪些可应用于移动设计。许多意想不到的小想法可能会导致非常糟糕的设计趋势。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

