线上服务咨询
掌握网页设计的基础!如何使用摘要页面的光栅,布局和元素放置效果
最近,我发现了许多响应式布局,如何使用垂直页面,水平页面栅格和设计登录页面元素。这篇介绍可以学习网页设计的信息图和资源。

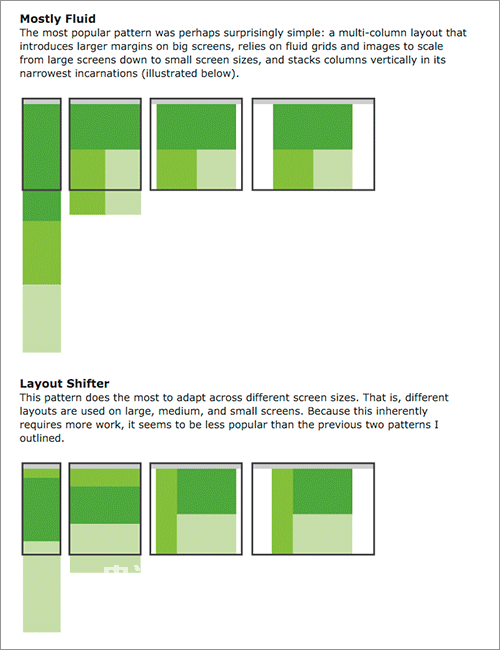
多设备布局模式
手机,平板电脑和计算机上各种布局更改的摘要。

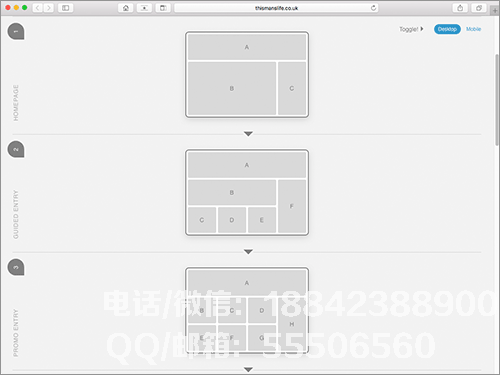
响应式布局,响应式布线
享受页面响应布局,线框动画。

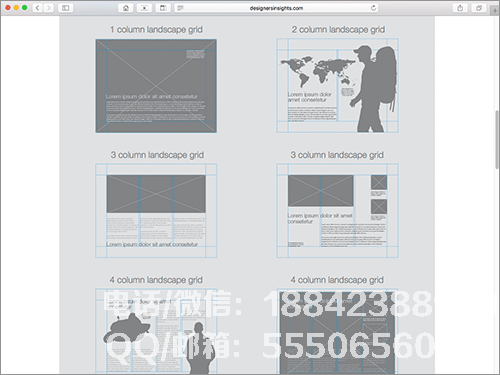
有效使用布局网格
纵向和横向页面效果的栅格用法。不仅是杂志页面,还有网页设计的效果。

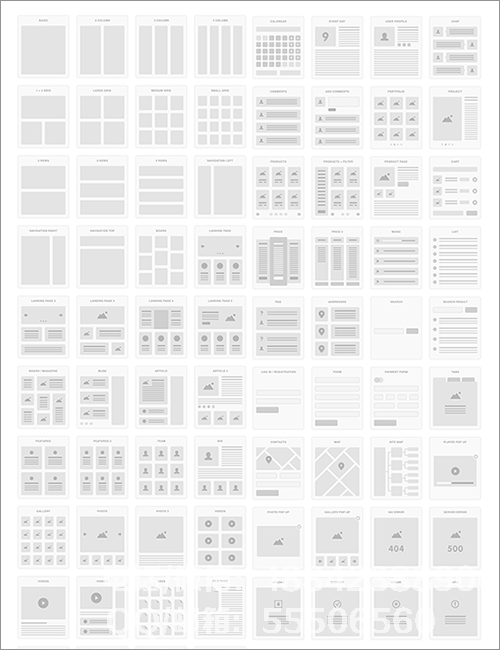
UI Tiles
包含72种免费材料(PSD,AI,Sketch),例如最近网页设计中使用的布局和UI按钮。

流程模式
有72个用户流模式和网站进程可以付费下载。
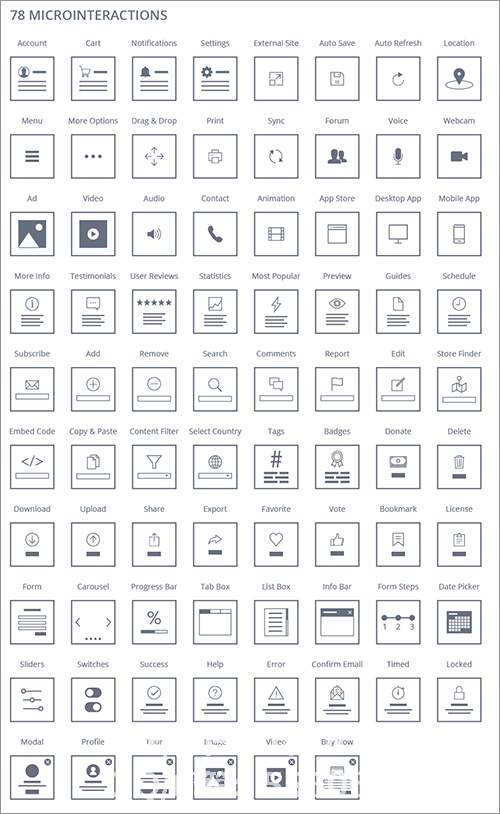
屏幕截图是78个有趣的微交互。

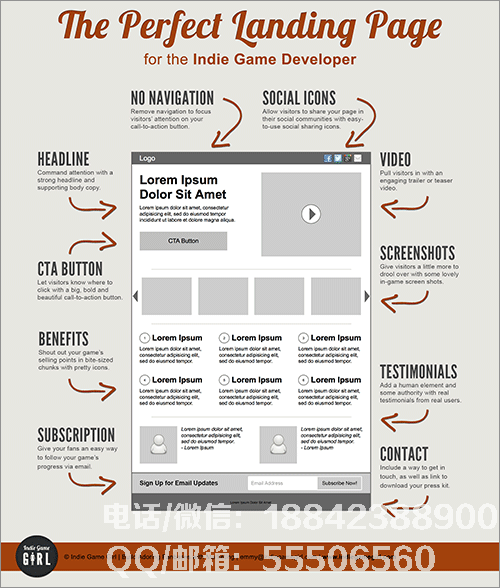
着陆页设计
它汇集了登陆页面的布局,重要元素等的使用和注意力。

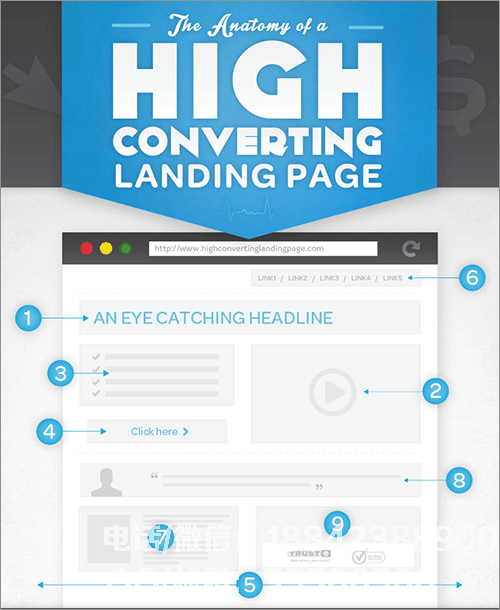
高转换着陆页的剖析
高转化率登陆页面的剖析。

12个Cirtical Elements
解释网页组成的12个重要元素。

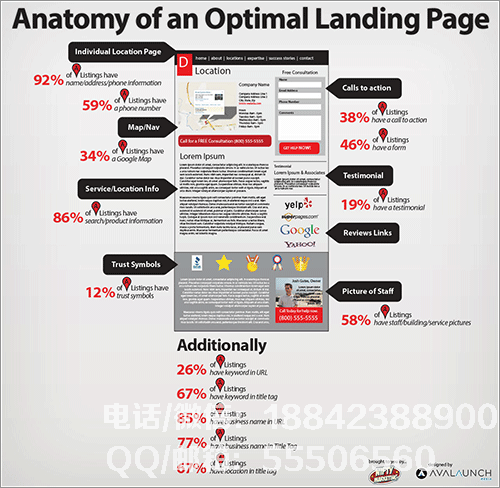
最优局部登陆页面的剖析
登录页面是对必要元素和重要性演示的引用。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

