线上服务咨询
响应的缺点和缺点网站
在做网站时,越来越多的公司和客户变得越来越敏感。

关于网站类型
1.它可能不适合国内电子商务类网站。
原因:由于国内电子商务类网站太复杂,整个页面大而混乱,所以我不能让你在一个页面上看到的所有内容。这对于响应式页面来说是一个很大的禁忌,或者无法完成。
这是为了看你正在做的页面类型。例如,内容类型网站确实适用于响应式页面,但具有某些功能的网站可能不合适。
原因:信息类型网站页面结构比较简单,适合响应前端页面内容的微调。具有特定功能类型的网站对页面的整体布局和样式有更高的要求。对于响应式页面,许多人认为它是一个网站跨平台解决方案。但对于绝大多数的网站来说,它实际上是一种排版技术。只是这种排版技术带来了很多细节调整。
响应网站设计

响应式页面的优点
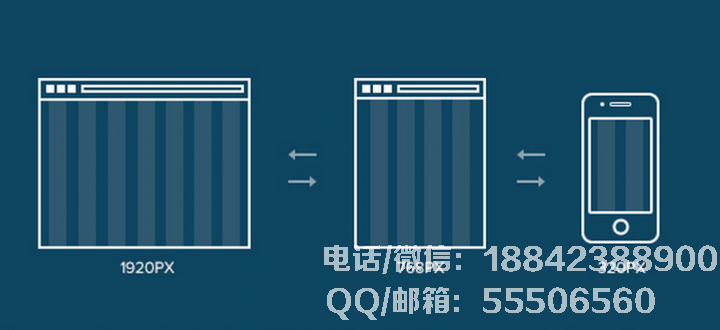
1.跨平台。在手机,平板电脑,电脑上表现良好;
2.节省人力开发成本。不再需要有人维护PC页面和移动页面;
3.一致的表现你在不同平台上看到的东西基本相同,这将使感觉体验变得更好。
响应式页面的缺点
1.自由度太低,限制很大。您需要考虑手机,平板电脑,PC上三个屏幕下页面中元素的显示,这将导致非常大的限制。例如,我在PC上水平滑动,但它不用于手机和平板电脑。因此,您只能使用单个图形或一组静态图形来表达它。
2.页面比较大,目前国内2G和3G网络的开通速度较慢。由于响应式页面同时下载多组CSS样式代码,因此可以在移动电话上下载PC/pad的冗余代码,这是没有意义的,浪费了流量资源。
3.浏览器对非webkit内核的支持非常差(IE6,7,8等直接悲剧)。对于不是webkit内核的浏览器,例如Windows Phone手机上使用的IE浏览器,它完全是悲剧性的,完全不可见。但幸运的是,现在IOS,Android都是webkit内核,至少有80%的手机可以有很好的演示。
通常,响应式网页的最终目标是为不同的设备提供优化的浏览体验。这也是沈阳网站生产开发人员追求的目标,也是网站技术开发的趋势。但响应式设计只是实现这一目标的手段之一,仅适用于某些类型的网站,不能一概而论。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

