线上服务咨询
如何有效响应响应式网站建设 H5
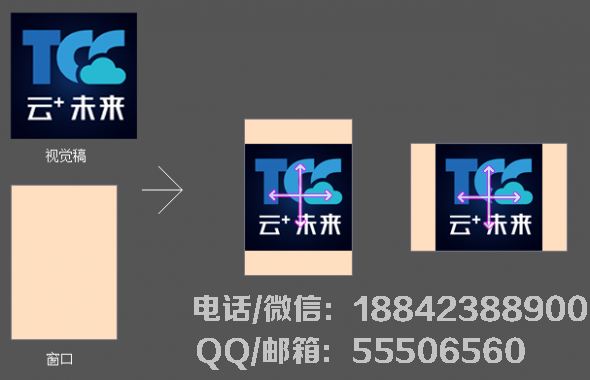
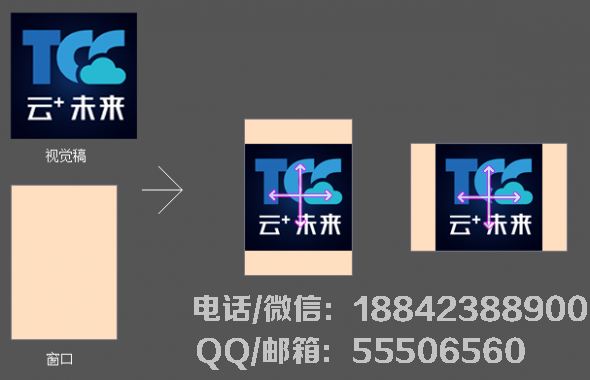
在过去,我有一个视觉草案来做页面改编。通常我会为不同分辨率大小的断点编写mediaquery,然后对效果进行微调。在开发过程中,如果修改了可视化草图,则修改后的区域必须经过分辨率测试并再次进行微调。这时,我想拥有一颗心。这些调整基于已知的分辨率大小库。如果市场上有一个新的分辨率尺寸模型,他将不得不在测试微调路径上运行。是否可以通过一组代码适应各种分辨率窗口,然后就不会再出现这些问题,开发效率和维护成本也会低得多。答案是肯定的,这个表格出现在flash全屏全站。我读了一篇关于图像适应属性Object-fit的文章。我发现这个属性Object-fit只能应用于图像。但是,其适应思路可用于H5页面自适应。这个想法是“缩放”,是本文的核心内容。也就是说,无论窗口纵横比如何,页面都可以自动缩放到窗口大小,并且元素的坐标和大小也可以在px中使用,这是准确的并且易于通过js计算。这里,Object-fit方法用于命名内存。以下是H5页面改编的简要介绍。 
1.包含模式:根据内容中心作为基点,根据视觉草稿的宽高比来适合窗口显示整页内容,窗口内容宽度比或高度比小于缩放到填充窗口,当窗口宽时当与视觉草稿有差异时,左侧出现在另一个方向。

网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

