线上服务咨询
如何设计好的移动网页?
移动设备的用户更有可能重新访问适合移动设备的网页。这意味着您的网页在移动端也很友好。但是,我们如何才能使移动网页拥有良好的用户体验?
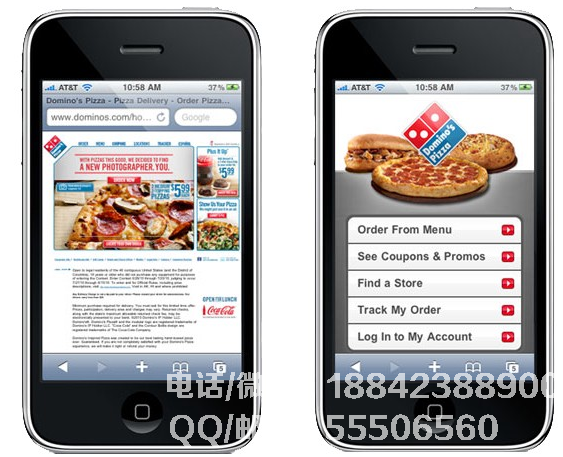
1.让你的整个网页都适合在移动端上浏览与直接在移动终端上的网页版本相比,适应的移动网页将极大地方便用户的操作。例如,下图是移动Domino披萨官方网站的两个版本,一个是网页的桌面版本,另一个是适用于移动电话的网页。桌面网络电话的小屏幕窄而小,并且难以操作。经过比较,网页的移动版主要由易于操作的大按钮组成,而且简单。


不要将页面的桌面版本与页面的移动版本混合。因为这样的网页比桌面版本更难使用。
2.将主操作按钮设计得更友好手机用户很容易忽略手机界面上的元素,因此主操作按钮应放在显眼位置。电话页面上的“呼叫操作”按钮可能与桌面版本不同,因此您应该从用户的角度决定放置主要操作按钮的位置。
3.菜单栏要简短而中肯页面桌面版中的丰富菜单栏可能非常用户友好,但移动用户无需耐心地滑动长选项栏以找到他们想要的内容。您需要考虑如何最小化菜单栏选项。例如,仅剩下主要产品的目录。根据“拇指原则”,尽量不要使用超过7种不同类别的条目。此外,您的类别列表应符合用户的需求:它应基于用户的频率和他们为用户带来的价值。它不应该使用模糊的措辞。菜单栏设置需要具有商业知识,否则您将混淆菜单栏的类别。使用文字和比喻措辞可能会使用户感到困惑并导致更多用户离开。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

