线上服务咨询
分屏设计正在变得流行
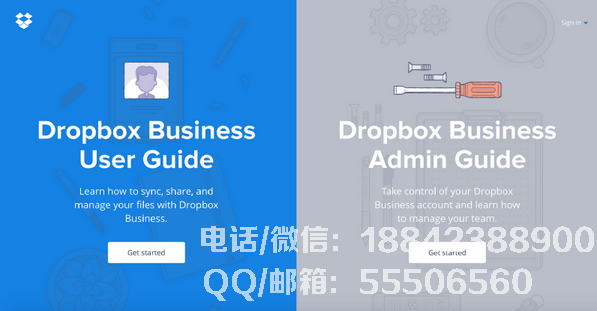
习惯于单层设计,将屏幕分成两个设计通常会让用户感觉更新鲜。网页中的两列并排呈现不同的信息,这是分屏设计的典型特征。双方的信息可以包含相同类型的元素,并且可以呈现具有不同属性的媒体内容,例如图片的一侧和文本的一侧。
分屏设计解决了同时呈现两种不同内容的需要。此UI界面突出显示两个内容的等效性,允许用户浏览或进行选择。

你会发现分屏设计不仅是页面设计越来越受欢迎的趋势,而且非常实际地解决了需要呈现相同重要内容并让用户选择的设计要求。这个演示看起来很原始,但确实有明显的优势:
·使用户注意特定区域
·创建对比
·非常规布局
此外,分屏设计和响应式框架可以很好地结合起来。这种类型的布局特别适用于桌面上的大屏幕和平板电脑,也可以在小屏幕上以堆叠方式呈现。
分屏式设计的理想选项
当您将屏幕分成两部分时,两个区域中内容的重要性是相同的,这意味着您可以在此界面中传达双重要的概念。两个等效块中的元素就像阴阳鱼,它们同样重要,并且从视觉到功能相互补充。
活力四射的配色和趣味十足的排版
由于平面设计和材料设计在设计领域的广泛普及,颜色和布局已成为当前设计的主要推动力。明亮的色彩带来视觉刺激,而有趣的排版使文字更有趣,两者的结合带来了值得一看的设计。
结语
分屏页面设计非常有趣且功能强大,但您的内容是否适合此显示?因此,在设计之前,建议您自问几个问题:
分屏设计是否与您的网站内容相匹配?分屏设计是否有足够的布局?
·您的用户会喜欢这种布局吗?
将用户的注意力分成两个是否合适?
无论如何,内容为王,形式受内容的影响,精心挑选。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

