线上服务咨询
网站搜索框设计技巧,如何设计搜索框
虽然搜索框在整个网站页面上可以说是一个不起眼的,但它的意义非常大。任何用户都可以方便地找到他们想知道的内容,在设计搜索框时需要小心,以便用户可以轻松使用。那么,搜索框设计的要素是什么?具体来说,让我们看一下沈阳网站设计小编的介绍。
搜索框时常用的UI控件之一,它存在于所有网站和APP中。许多人认为搜索框不需要设计。它的存在感觉是由普通元素组成的。实际上,搜索框很明显。它是否会直接影响用户体验,而且显而易见程度可以反映在设计中。
1.使用放大镜图标
今天,搜索概念与放大镜图标之间的关系已根深蒂固,根深蒂固。在常用且易于识别的几个图标中,放大镜所代表的搜索图标就是其中之一。

即使没有文本标签,用户也可以轻松识别图标的含义。
提示:使用简单直观的放大镜图标,细节越少,识别越容易。
2.显眼的搜索输入框
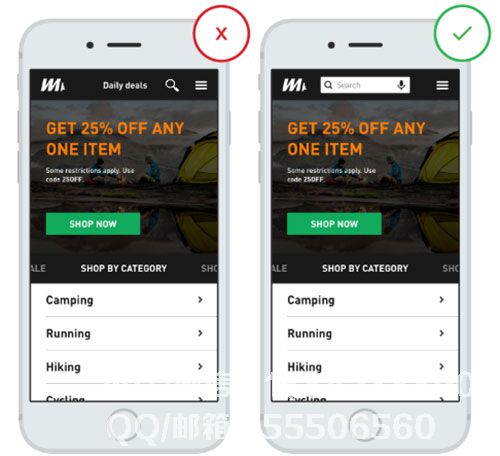
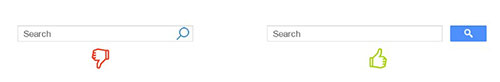
如果搜索是您的网站或APP的重要功能,您应该使搜索框足够显眼,以允许用户快速发现它的存在。

左:搜索功能隐藏在图标
后面显示完整的文本输入框很重要。隐藏在按钮后面的输入框将使用户感觉不那么明显并且不容易检测到。用户需要单击才能看到它。 3.提供搜索按钮
按钮的存在允许用户理解如何触发搜索。——这是通过触发按钮完成的。

提示:
·控制搜索按钮的大小,以便用户可以轻松地找到并单击光标,使触发区域大小合适。 ·允许用户通过Enter键提交搜索。许多用户仍然习惯通过单击键盘按钮来触发搜索。
4,每个页面保留搜索输入框
您应该有权立即搜索每个页面,如果您的用户无法在特定页面上找到他们想要的内容,他们可以通过搜索立即获取内容,无论他们在网站的哪个位置。
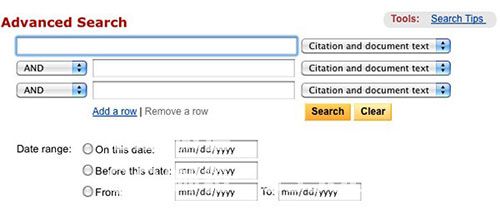
5.使搜索框尽可能简单
设计搜索框时,请尝试使其看起来像搜索框,并且易于使用。可用性研究表明,默认情况下不显示高级选项的搜索框看起来更友好,因此提供给用户的搜索框通常不知道提供高级搜索选项。

6.将搜索框保留在用户期望的位置
当用户想要搜索内容时,他们还需要花精力去寻找搜索框,这非常令人尴尬。这意味着搜索框本身不易察觉。
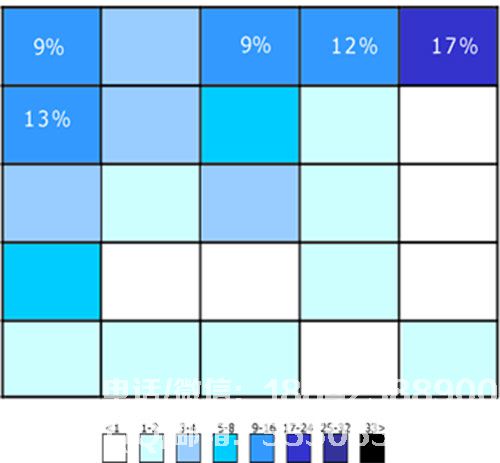
以下研究显示了142位受访者对网站搜索框的预期位置。此研究表明,网站的左上角和右上角是用户期望的搜索框的位置,用户可以在使用F扫描查看内容时轻松找到搜索框。

该研究还表明,右上角的区域是用户搜索输入框的选定区域。因此,将输入框放在右上角或顶部中心,用户将主动在此处查找搜索框。
提示:
在理想的情况下,搜索框的设计应该与整个网站的设计风格一致,同时它应该在视觉上突出,以便用户可以找到它。如果网站的内容足够,则搜索框应设计得更加重要。如果搜索功能对于网站很重要,那么您应该使用更大的对比度来确保输入框和按钮从背景中脱颖而出。
7.合理的输入框大小
输入框太小。常见的搜索框设计是错误的。虽然用户可以输入比输入框更长的内容,但是可见部分通常不完全可见。这种设计的可用性并不强。由于可见范围有限,这样的输入框可能会提示用户使用简短,不准确的查询方法,因为较长的内容不适合阅读。如果输入框与用户公共输入的大小匹配,则它将更有用。
根据经验,输入框可以携带的理想字符数为27,并且90%的搜索内容都在此长度内。
提示:建议考虑使用可根据输入长度增长的输入框。这不仅节省了屏幕空间,还为用户提供了足够的视觉提示和快速访问搜索。
8,使用自动搜索建议机制
自动建议机制可以帮助用户在输入过程中动态预测正确的查询方向。自动建议不会加快搜索过程,但它可以帮助用户构建正确的搜索关键字/内容。普通用户很少会在搜索结果不理想的情况下继续尝试,并且自动建议会很好用,这将有助于用户更好地搜索。
Google搜索在该领域拥有丰富的经验。自2008年以来,Google已开始记录用户搜索记录,从而节省时间,优化结果并创造更好的体验。
提示
·确保您的自动搜索建议很有用。不正确的搜索建议可能会混淆和分散用户的注意力。尝试帮助用户纠正拼写,识别根,预测文本和改进工具。 ·当用户开始输入时,尽快开始向用户提供建议,例如,在第三个字符之后,为用户提供即时有价值的建议,减少用户的输入难度和工作量。 ·尝试为用户提供少于10个搜索结果,以避免信息过载。允许使用键盘进行交互。当用户使用箭头键向下滚动到下一个项目时,滚动继续跳转到顶部项目。允许用户使用Esc按钮启动列表。 •突出显示输入信息与建议信息之间的差异。
9.让用户知道可以搜索哪些
众所周知的是在输入框中包含一个示例,因此您可以向用户提供建议。如果用户可以输入多个关键字搜索,那么可以给出建议,如下面的IMDB的网站。 HTML5可以轻松地将文本占位符添加到输入框中。
提示:建议的内容不应太多,因此用户会产生认知负担。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

