线上服务咨询
如何设置网站生产网页的兼容性和网页分辨率?
网站需要对浏览器中网页的兼容性和网页的分辨率进行合理设置,确保可以在不同的浏览器中打开网站页面,打开后的显示清晰美观。那么如何调整浏览器中网页的兼容性以及显示屏幕中网页的分辨率?需要知道的朋友,请继续往下看,然后网站建设沙漠风小编会给你详细介绍。
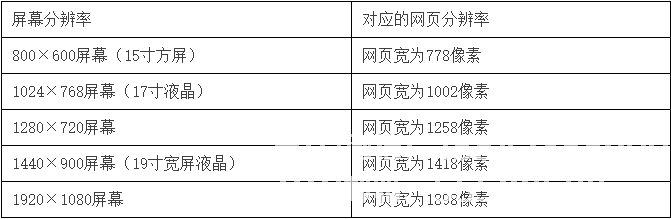
一,如何在网站生产中调整浏览器中网页的兼容性?浏览器中网页的兼容性是指显示的网页是否显示在不同的浏览器中,浏览器的效果是否正常。浏览器兼容性的调整是测试和调整浏览器中网页的显示效果。对于网页制作者来说,网页兼容性的改编一直是个头疼的问题。如何设置网站生产网页的兼容性和网页分辨率? 1.浏览器兼容性问题的原因不同的浏览器在开发过程中对html或css的解释略有不同,因此它会导致网页在此浏览器中打开并在另一个浏览器中打开。一团糟。由于浏览器数据非常大,因此网页创建者无法预测访问者正在使用哪个浏览器。为了改善网站的用户体验,我们需要测试网页的浏览器兼容性。 2,您需要选择要测试的浏览器,因为全球有数百种浏览器可用,但在进行浏览器兼容性测试时我们无法测试所有浏览器,因此工作量非常大。我们只需要选择几个主流浏览器进行兼容性测试。测试包括Internet Explorer,Firefox,Google,Apple Safari和其他浏览器,这些浏览器在全球范围内具有广泛的应用。注意:360浏览器,搜狗浏览器,腾讯浏览器等使用与IE或谷歌Chrome相同的内核,兼容性标准与IE或谷歌Chrome完全相同,所以我们只需要测试其中一个。是。 3,浏览器兼容性测试方法CSS兼容性测试,javascript测试,如果企业网站开发是使用jquery技术,那么你可以不用担心浏览器兼容性问题,因为底层的框架已经完成了各种浏览器兼容技术。 二,网站在网页中制作分辨率如何设置?在进行网页分辨率时,网站通常适应屏幕分辨率。通常,在创建网页时,网页分辨率的宽度不能超过屏幕分辨率,并且高度没有限制。值得注意的是,随着技术的发展和人们视觉效果的提高,屏幕的类型已经发展成为宽屏。在网页创建中,网页分辨率通常称为“页面宽度”。事实上,分辨率是表达长度和宽度的另一种方式,除了它的单位是“像素”。下面介绍与五种常用屏幕分辨率对应的屏幕分辨率设置:

在不确定访问者用于浏览网页的屏幕类型的情况下,可以使用以下两种方法进行网页创建:1。直接基于1024×768屏幕,根据相关数据生成网页,网页上几乎没有人。使用15英寸的脑袋显示器,有些人可能仍然使用17英寸的液晶屏,但现在市场上的主流是19英寸的屏幕,所以我们可以选择采取17英寸的屏幕,设置页面宽度为1002像素,因此它可以应用于大于17英寸的所有屏幕。 2,设置页面宽度相对于屏幕宽度的百分比,然后选择自适应屏幕这种方法是创建一个网页,页面宽度直接设置为百分比,如98%,使页面集合在任何屏幕,屏幕宽度是通过* 98%的方法计算的。在这种情况下,浏览器中没有左右空白区域。缺点是网页内的部分,图片等的宽度也需要自动适应网页的宽度,这是难以操作的。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

