在
小程序发布之初,几乎所有的互联网从业者都会讨论,甚至希望能够在波浪中发挥作用,开启新局面。 2017年的一半以上已经过去了,
小程序只是低声作为一些产品的额外条目。
灰色评级是一种客观评估商品的UGC产品。我们赶上了小程序的浪潮,而产品本身就是一个试验和开发产品,所以产品设计是一个产品+一个愿景,然后幸运地参与了许多交互式设计。

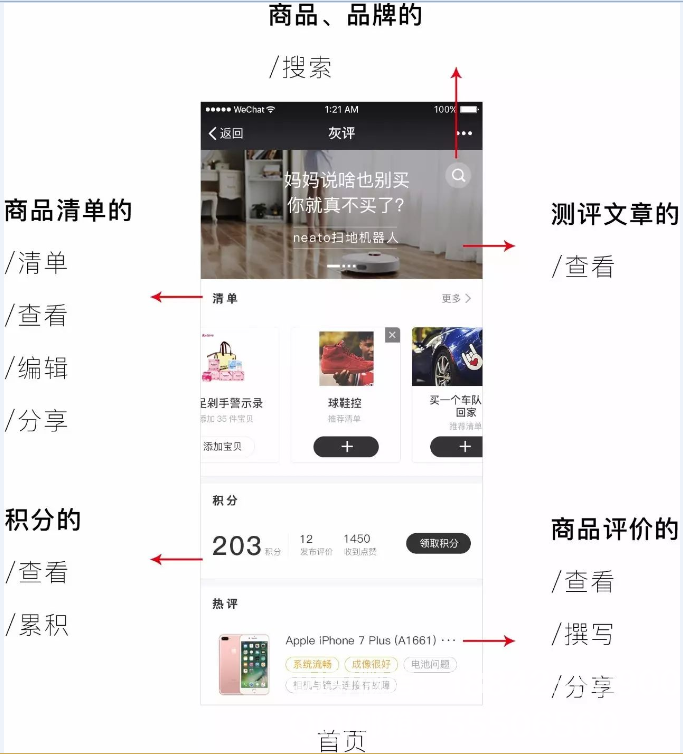
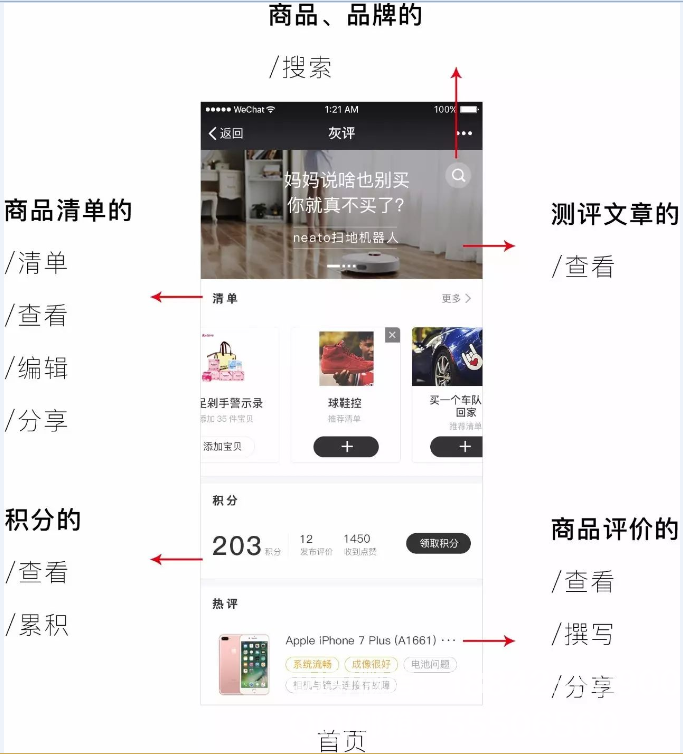
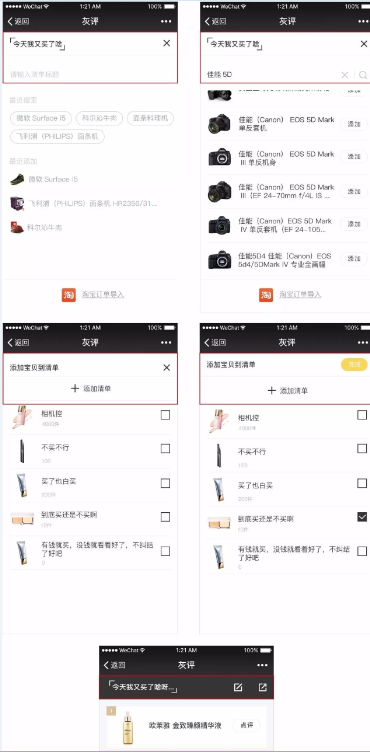
从页面顶部到底部查看灰色评论的主要体验流程:搜索——搜索您要查看的产品或品牌评估文章——查看当前热门产品评估查看/添加列表——查看产品列表你已列出或创建一个新的列表我的点数——查看点数,累积点数和使用点数产品评估列表——查看当前热门项目的评估
小程序本身决定了其设计的特殊性:因为它不需要安装,内存空间被忽略;但是QR码被扫描加载很方便,所以尝试控制本地数据,简化界面控制,并进行减法设计。否则,加载失败可能是一个空白页面。出于这个原因,我们还制作了一个预加载的界面,以防止加载过于尴尬。一次开发多终端适配。由于产品的性质,我们的目标用户是高端利基,因此设计基于Apple iPhone6/iPhone7的尺寸,这是中等大小的手机尺寸。为了能够在各种终端上清晰地显示,在界面上。图像元素的选择是:简单形状>多重效果形状>摄影图像,这意味着设计元素尽可能简单。
小程序的设计是在微信的环境下完成的。与第8年和第9年APP的发展历史相比,有许多不成熟且无法实现的效果(如某些动画)。规模与公众评论一样大,
小程序也有一些功能。一般来说,它更多的是平面设计而不是普通APP,并将其视为一个非常重要的标准。产品设计轻巧,清洁,视觉效果高效;结构层次简单,跳跃小,层次简单;二是内容有效呈现,设计风格统一,和谐。光视觉视觉的轻盈是一种匆忙,对用户的直观感觉将影响用户体验。 1.1减弱的次要功能
在产品迭代过程中,一些功能将逐渐被边缘化,在视觉处理中具有明确的表现。

由于它是一种新产品,数据量相对较小,可搜索的东西相对有限,因此搜索功能逐渐减弱,特别是当文章,文章,点等出现在页面上时,搜索必须更弱。因此搜索逐渐从原始搜索框更改为右上角的图标。当有搜索需求时可以找到它,但它不会干扰通常的浏览。 1.2删除冗余以减少行
事实上,这是对平面视觉的处理,消除边界和明显的分离,更多的是让内容本身被显示和分离。

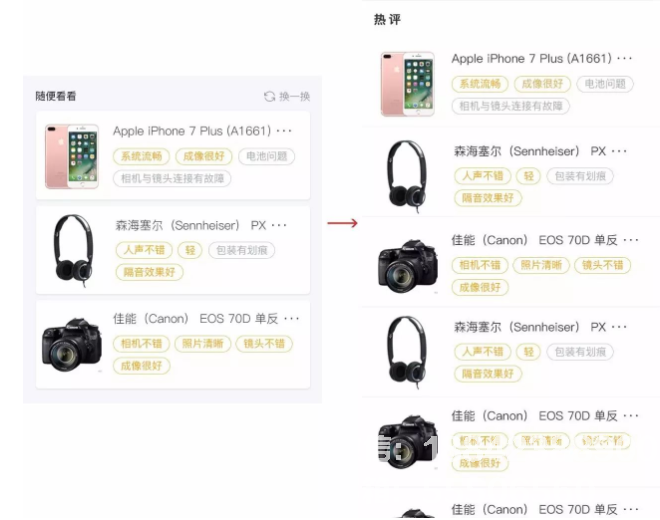
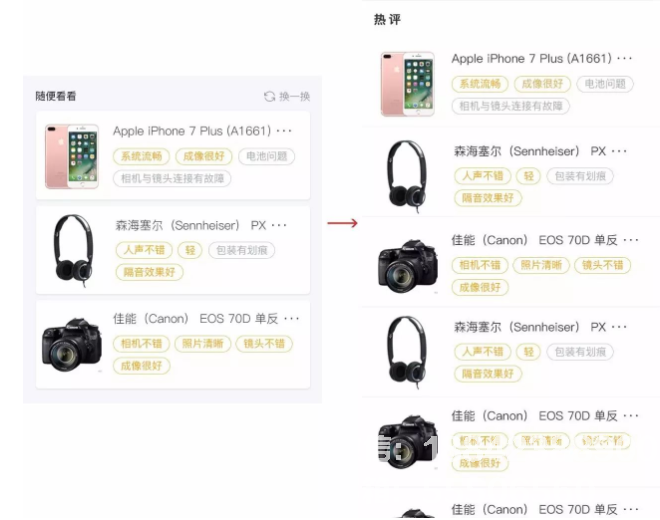
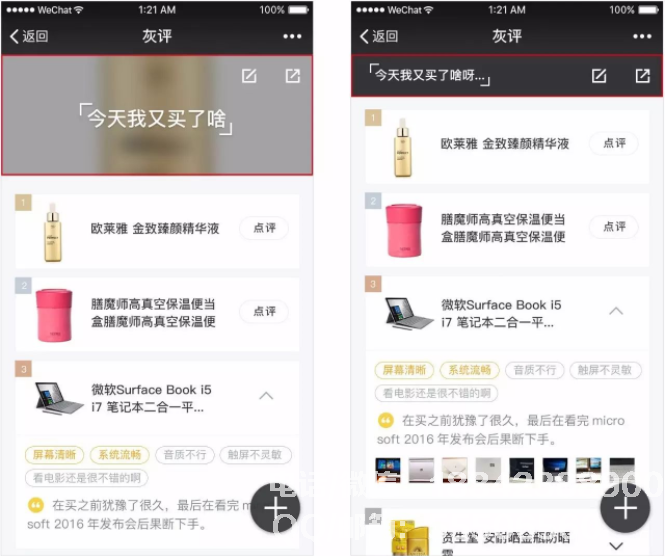
旧版卡片列表,新版本的细线列表,旧版本只看清单:原来是想象刷新上下翻转的效果,但由于
小程序的限制无法实现这个动画效果,如果没有动画效果那么卡+投影表示它可以用更简单的形状代替;新版的休闲外观清单:从原来的3个圆形卡片到整个细线分开列表,这样可以减少粗线条的开裂,使得这件作品更加整体细腻轻盈;
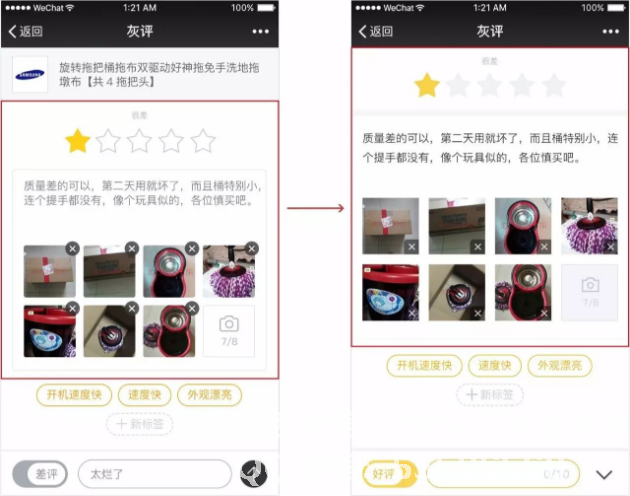
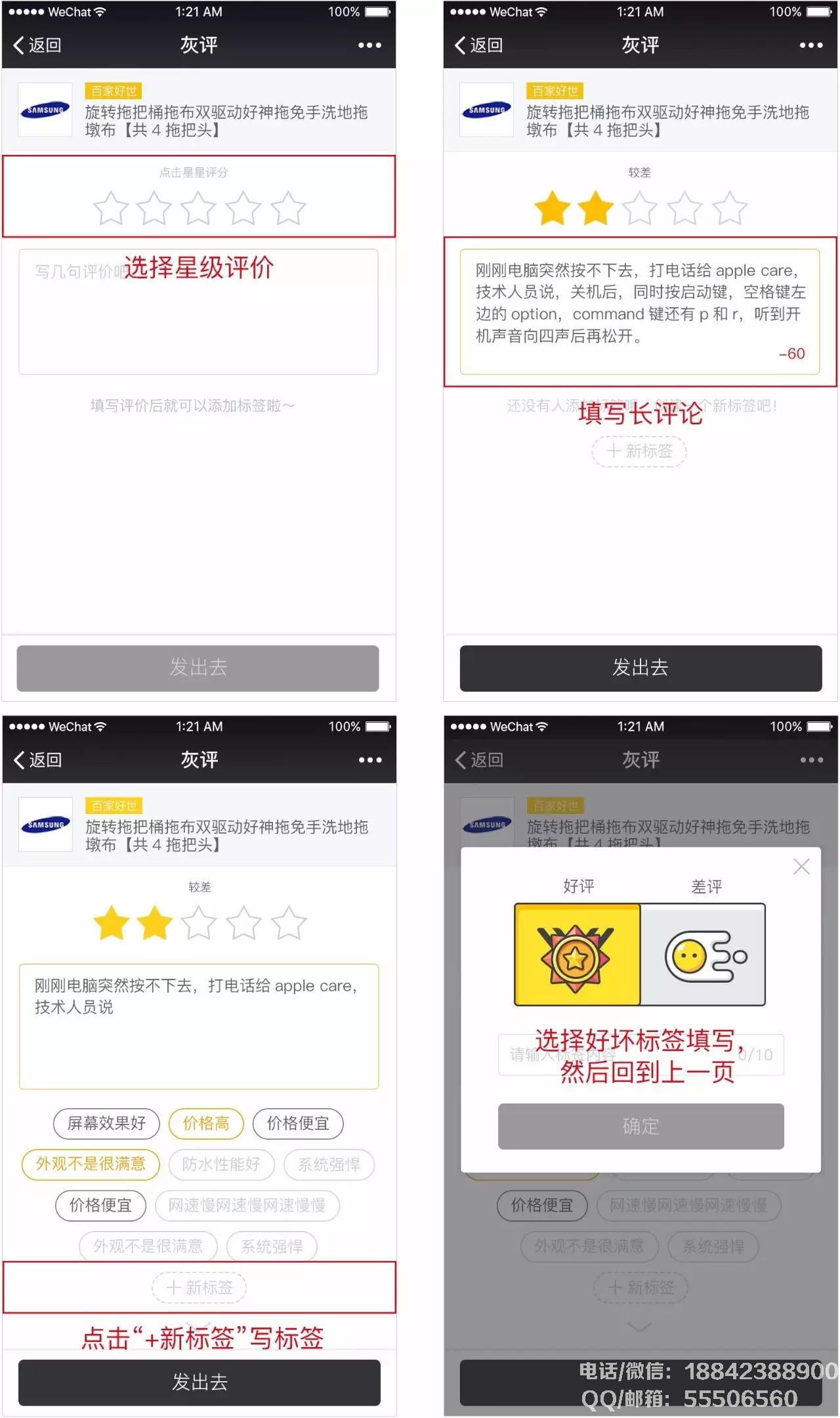
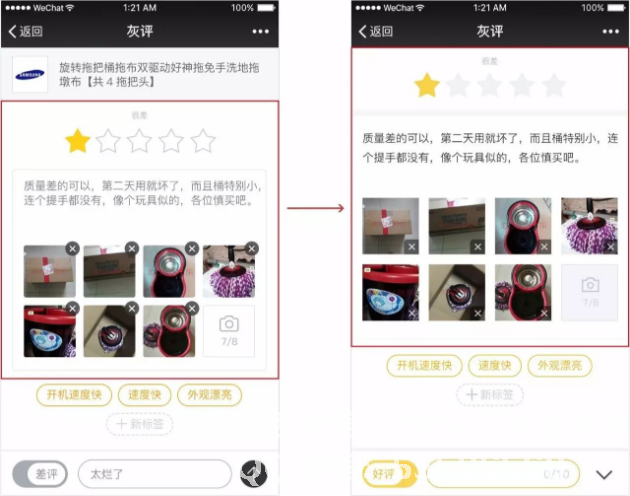
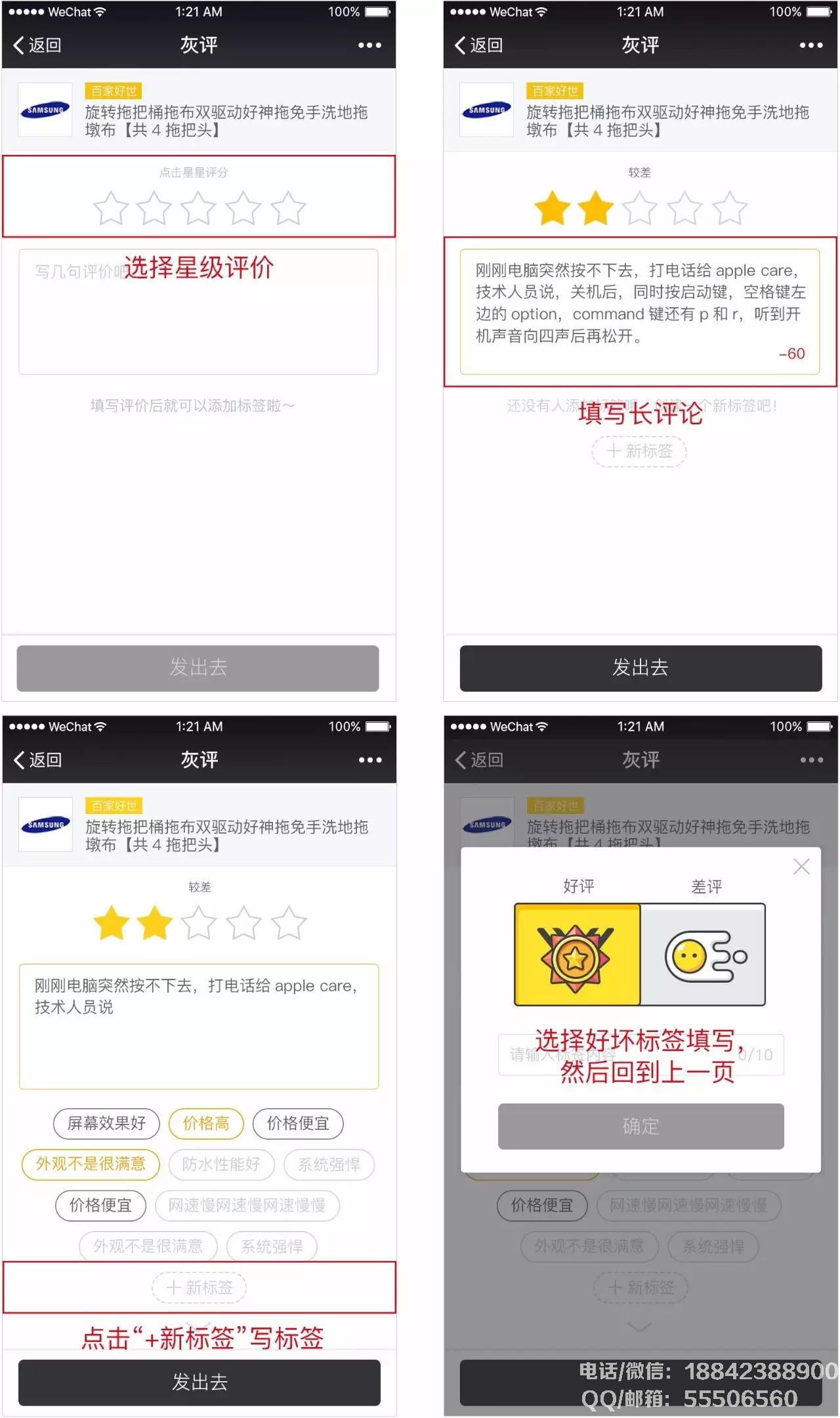
编写评估页面本身很复杂,从上到下的内容需要用户编辑和填充,然后使页面清晰,主要和次要更重要。

星号和长注释的变化,因此整个界面删除了用户已知的产品信息;长注释输入区域删除外框线的约束,并用自己的文本块和空格分隔文本和图片;顶级星级评级是当前产品的整体评级,因此它与下面的其他评估色块区别开来,并且星形的形状也从原来的细线框架变为浅色块,整体感觉整个页面变得强大,强调小学和中学。 1.3视觉均匀性和易操作性
就个人而言,界面中的高度视觉效果将使页面清晰和协调,并且用户在操作期间具有低认知成本并且易于使用。

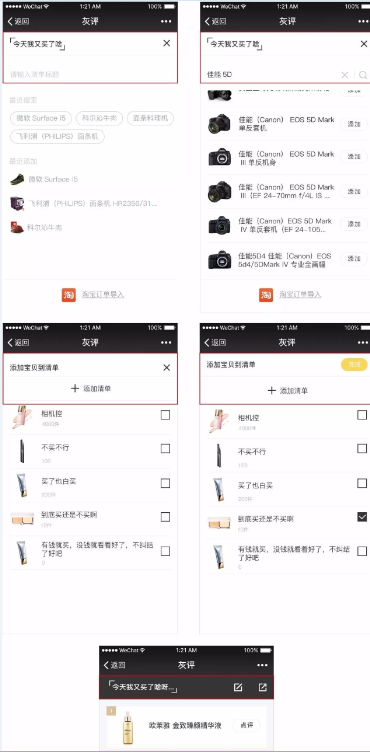
从搜索到添加,以及幻灯片标题在详细页面上的位置,界面高度统一在添加宝贝到列表的操作中,因为创建列表的页面结构,搜索宝贝,添加宝贝基本上是同样,它在操作流程中是连续的。在标题中,它与列表详细信息的标题一致。因此,视觉风格高度统一,列表控件和搜索框的创建也在高度上统一,使用户在稍微复杂的搜索添加过程中获得更好的体验。光交互2.1优化标签编辑逻辑
编写标签是区分灰色等级与其他评估0x72215的标志,因此在早期编写标签是一个非常重要且有价值的功能。

旧版输入标签流程的整个过程如上图所示。只有最后两个步骤涉及复杂的交互逻辑。有关详细信息,您可以参考豆瓣编写评估标签的方式。然而,困难在于产品中的初始用户和数据很少,用户可以选择较少的标签,还有更多要填写;一般来说,有两种书面和差评,而盒式操作会让用户在界面中来回传递。子弹盒之间的往返,由于
小程序的环境问题,在子弹盒上输入文字的经验不好,网络链接上的子弹盒也很重。
遗产:必须点击新标签 - 选择/坏 - 输入标签 - 确定,然后返回编写评论的页面,每次输入标签时,键盘弹出,框架快照起来。

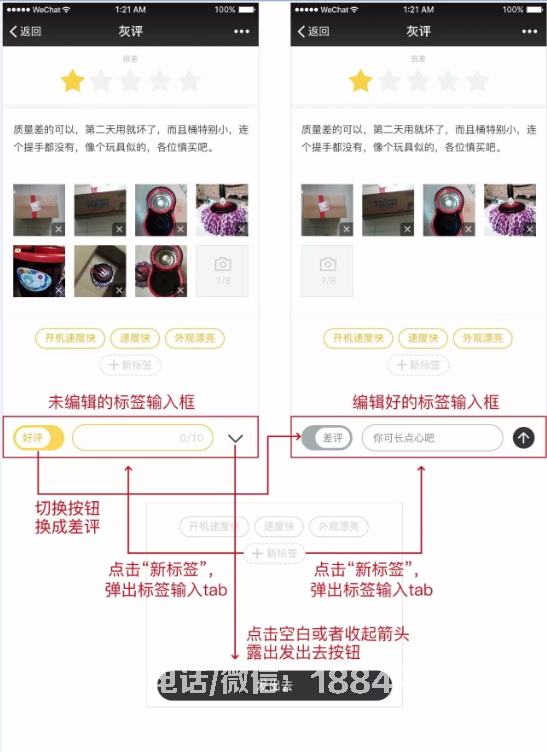
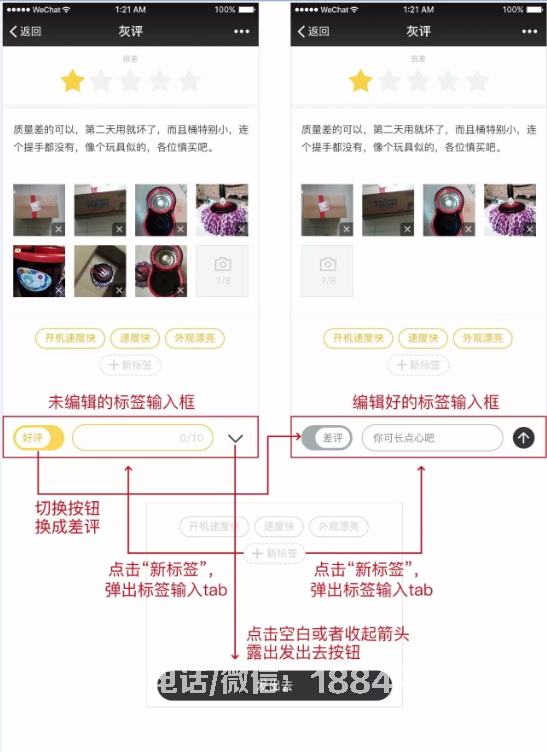
新版标签输入法新版本:点击“+新标签”—— - 页面底部会弹出输入框滑动选择好评或差评—— - 右边输入框会变成黄色或灰色输入评估文本—— - 关闭箭头的右侧更改进入发送按钮单击空白区域—— - 整个输入选项卡消失,显示原始传出按钮。差评和差评的选择已经从复杂的图形设计变为简单的形状切换形式。好的和坏的标签+相应的文字的颜色可以是直观的性能的表现;通过框中文本的存在或不存在切换传出按钮和存放图标。优化后,可以连续输入和查看当前输入情况,减少每次编写标签的繁琐过程和子弹盒的弹跳感,整个过程将更加均匀。 2.2重用位置灵活变化减少页面在一些内容较多的页面中,当编辑或滑动时,可以灵活地控制某些控件的转换,可以有效地利用有限的空间而不影响操作体验,但前提是控件不具备改变使用后影响操作。

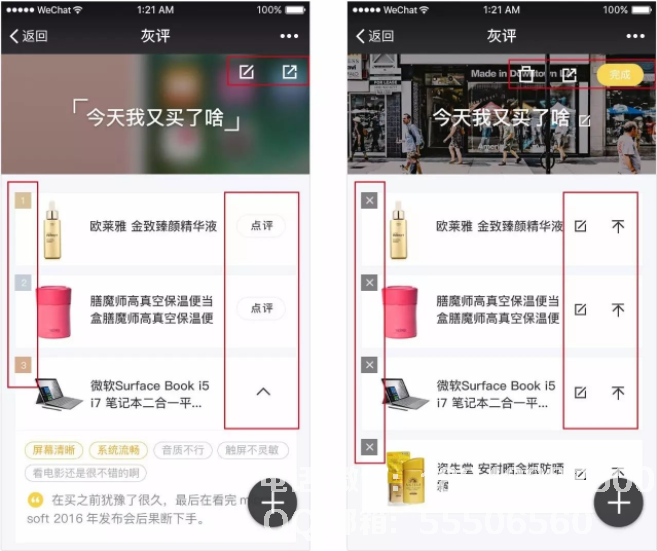
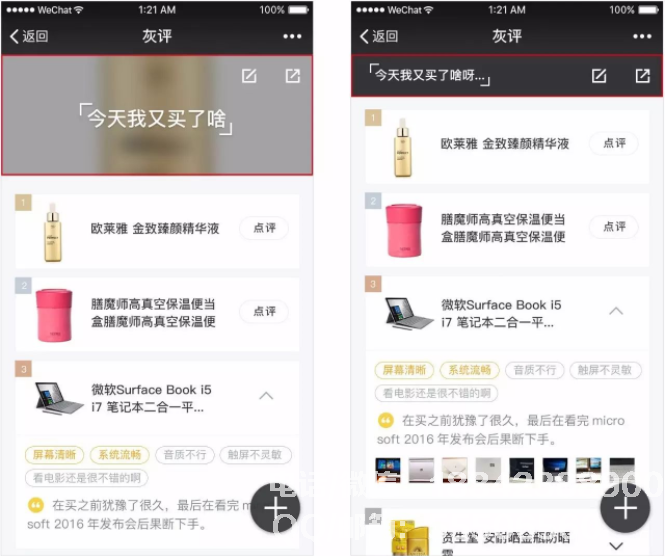
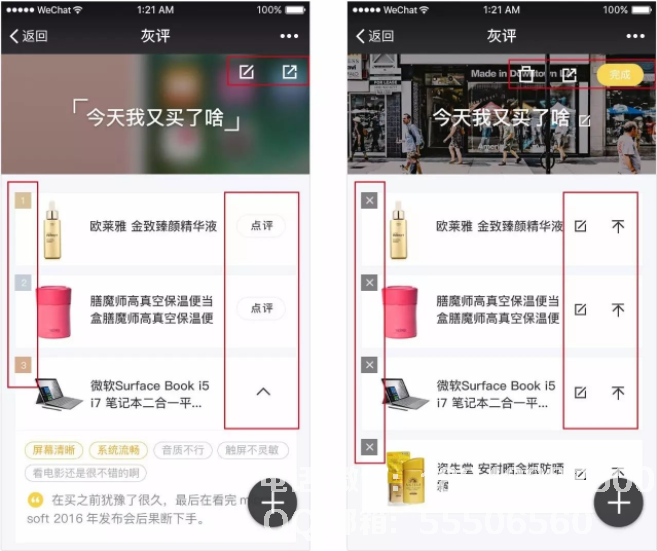
列出详细信息页面正常,列出详细信息页面编辑状态
在列表详细信息页面中,在编辑状态中有许多要更改的位置,而不仅仅是简单的删除。如果在底部添加一个标签按钮进行操作,则很难一次编辑所有要求,并且会使页面变粗。点击编辑后,不需要产品的排名指标,收集和评论可以暂时搁置,因此产品删除操作的更改是重用排名表格和位置,并且可以感受到变化但是那里并不是很突然; “编辑”和“顶部”图标重用原始控件的位置并保持较大的间距以避免错误操作。

列表详细信息页面屏幕和列表详细信息页面向下滑动。当浏览列表详细信息页面向下滑动时,由于列表标题仍可编辑,列表标题和其他操作将放置在黑色标题栏上,以确保清晰,清晰的显示和方便性。编辑。反思点3.1不能跳出产品的框架做出突破,标签好坏的基本概括是本产品的灵魂,基础,不同于其他评价产品的精髓。
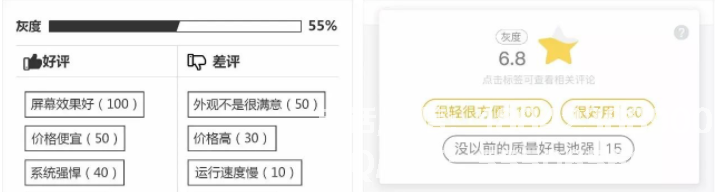
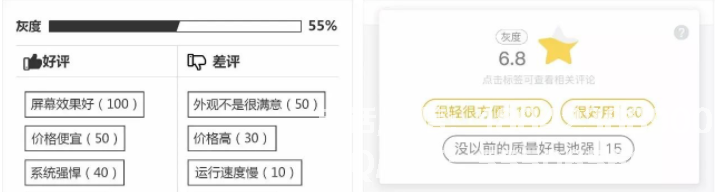
最初的产品经理意味着将标签分为两类,包括好的和坏的徽标以及长而广受赞誉的进度条。这种方法首先是笨拙的,而且设计不高:进度条样式的显示更适合多类比较(如列表的顶部),对于产品,有更直接和流线型的方式;措辞是一种生硬而低效的分类。它应该以允许用户轻松区分其属性的方式进行(例如,您不能标记好人或坏人);积极和消极的评价不利于印刷优化。

旧版本,新版本的好评价标签显示标签混合显示和视觉优化,发现大约10人做了相应颜色的属性访问,几乎每个人都可以快速说出黄色,灰色对应的标签属性,以及得分设计也更容易接受。 3.2视觉上渴望表达形式感并忽略内容展示
作为一种视觉设计,可能会有一种最终有机会发布您喜欢的形式的感觉,但它可能不适合特定的产品设计,并且在形式和内容方面做出错误的选择。当然,经过长时间的审查,可能会有更好的解决方案。

旧版本,新版本的共享页面,旧版本:特别痴迷于中间所有元素的布局,会感觉更加美观;但是在这个产品中,中间的布局难以在手机屏幕上显示标签和长评,占用空间不是标签是已知的产品信息;新版本:界面上部左对齐,图片,标识,名称和星标组合位于左上角;左对齐标签是最大的(标记为10个10字的标签)图片和长评论位于下方;图标缩小为简洁明了的按钮。修改后,所有标签,图片和一些长评论都可以显示在屏幕上。后一版的内容更规则,但也整洁干净。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作