网站字体排版的10条基本规则 - 沈阳网站设计

“通信”在设计中起着至关重要的作用 - 它建立了网站与用户之间的联系,帮助用户实现目标。当我们谈论网页设计中的沟通时,它通常指的是文本的输出。
排版在此过程中起着至关重要的作用:网络上95%以上的信息都以书面语言的形式存在。良好的文本布局使阅读更容易,键入不良的文本布局会导致用户关闭网页。 “
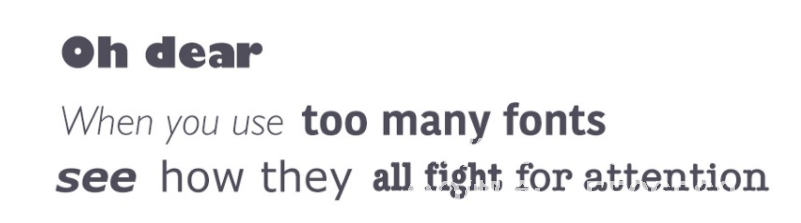
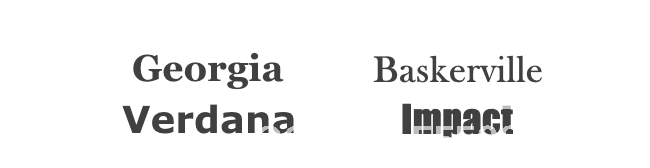
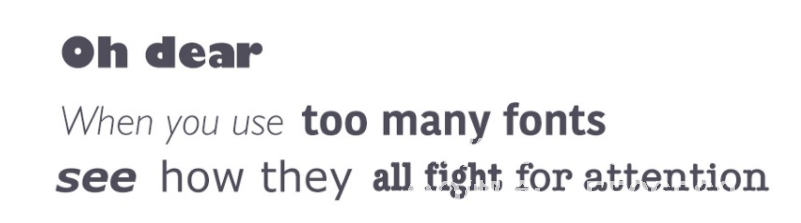
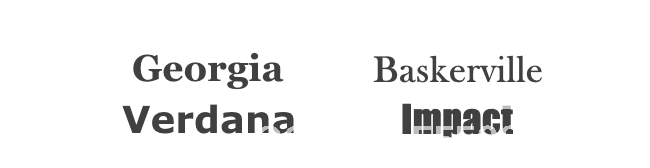
网页设计是95%的排版设计”:优化的排版是优化界面可读性,可访问性,可用性和整体平衡的关键。换句话说:优化网站文本布局也是优化用户界面的一种方法。在下面的文章中,我将提供一组规则,帮助您提高文本内容的可读性和易读性。 1.尝试使用较少的字体。使用3种以上不同的字体会使网站看起来不那么结构化而不是。请注意,一次使用更多字体样式可能会破坏所有布局。要防止这种情况,请尝试减少字体数量。通常,将字体数限制为一个小限制(另外两个,一个是正确的)。如果使用多种字体,请确保字体具有系列感并基于字符宽度。以下面的字体组合为例。格鲁吉亚和Verdana(左)的结合创造了一对和谐相似的价值观。相比之下,Baskerville和Impact(右)极大地掩盖了衬线的相应不匹配,从而产生更好的视觉体验。确保字体系列根据字符宽度
的标准相互补充

2.尝试使用标准字体
字体嵌入服务(例如Google Web Fonts或Typekit)有许多有趣的字体,可以为您的设计提供创新,新鲜和意想不到的效果,并且它们易于使用。以Google为例:
选择任何字体,例如Open Sans。
生成代码并将其粘贴到HTML文档中。
完成!

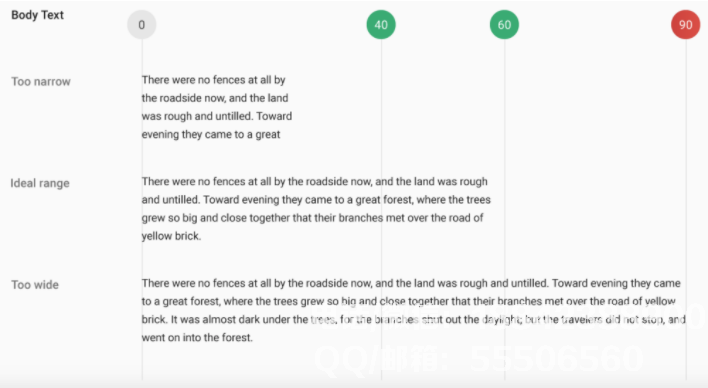
这种情况会不会出错?事实上,这种方法存在两个问题。并非所有人在打开浏览器时都可以访问相同的字体,这意味着您选择的用于获得更好用户体验的字体将不会显示给所有用户。用户更熟悉标准字体,因此他们可以更快地读取他们想要的信息。除非您的网站具有足够吸引人的自定义字体(例如品牌或创建身临其境的体验),否则系统字体是众所周知的。更安全的方法是使用系统字体:Arial,Calibri,Trebuchet等。请记住,良好的文本布局会吸引读者阅读内容,而不是文本本身。 3.限制文本行的长度每行放置的正确字符数是文本可读性的关键。它不仅是您的设计,它决定了文本的宽度,它也应该是一个可读性问题。考虑Baymard Institute的可读性和文本行长度建议:
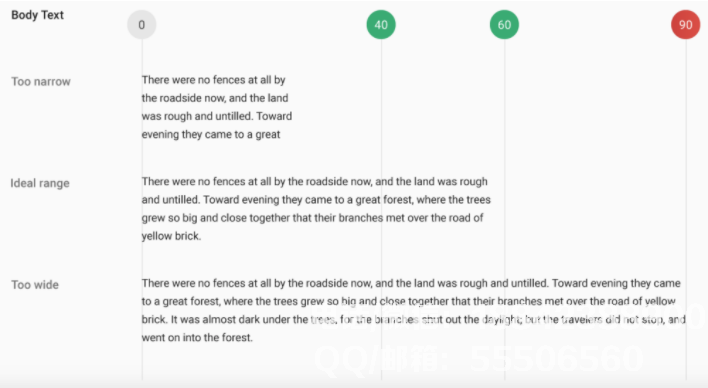
“如果你想要一个良好的阅读体验,你应该将行限制在大约60个字符。每行适当的字符数是文本可读性的关键。”

如果一行文字太短,眼睛必须总是回头,打破读者的节奏。如果文本行太长,则用户的眼睛很难长时间专注于单行文本。图像来源:Material Design对于移动设备,每行基本上保留30-40个字符。以下是在移动设备上查看的两个网站的示例。每行使用50-75个字符(每行和桌面的理想字符数),而第二个使用理想的30-40个字符。在
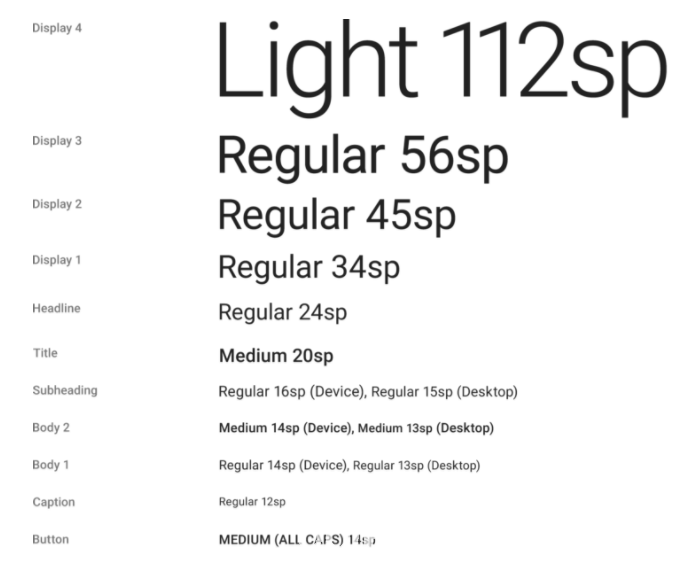
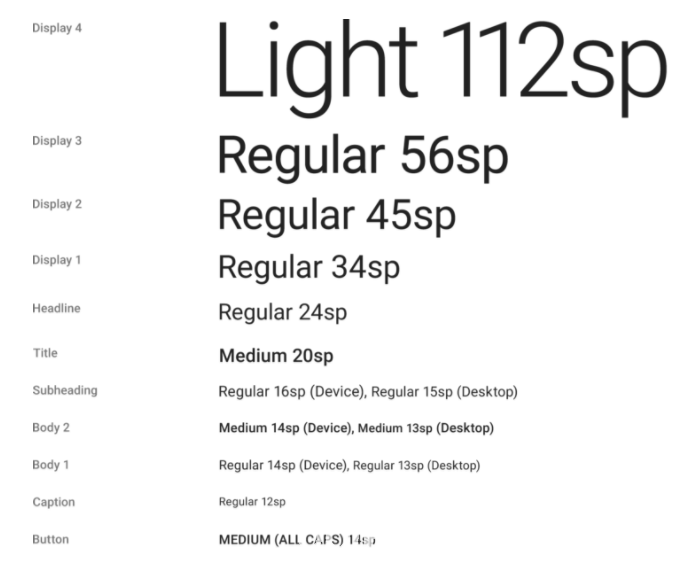
网页设计中,您可以使用像素来限制文本块的宽度,从而实现每行的理想字符数。 4.选择各种尺寸的文本元素
用户将从具有不同屏幕尺寸和分辨率的设备访问您的网站。大多数用户界面需要各种大小的文本元素(按钮文本,字段标签,部分标题等)。选择适用于各种尺寸和分辨率屏幕的字体非常重要,以保持每种尺寸的可读性和可用性。

Google的Roboto字体可确保您选择的字体在较小的屏幕上清晰易读!尽量避免使用像Vivaldi这样的脚本脚本(在下面的例子中):尽管它们很漂亮,但它们很难阅读。维瓦尔第字体很难在小屏幕上阅读。 5.使用区分字母的字体。许多字体容易混淆类似的字母形式,特别是“i”和“L”(如下所示)和可怜的字母。间距,例如当“r”和“n”看起来像“M”时。因此,在选择类型时,请务必在不同的上下文中检查您的类型,以确保它不会给您的用户带来问题。 6.避免所有大写字母的全部大写 - 意味着所有字母加盖的文本 - 在不涉及阅读的上下文(例如首字母缩略词或徽标)中看起来整体美观,但是当您的消息涉及阅读时,请不要强制所有大写字母要使用的。正如Miles Tinker所说,在他的标志性作品“可读性”中,与小写类型相比,所有大写都会提高扫描和阅读的速度。 7.不要试图尽量减少行间距。在排版中,我们对两行文本之间的间距(或行高)有一个特殊术语。通过增加行高,可以增加文本行之间的垂直空白,通常可以提高可读性以换取屏幕空间。有一个基本规则,顶空应该是字符高度的30%以便于阅读。好的间距有助于提高可读性图片来源:微软正如Dmitry Fadeyev所指出的那样,正确使用段落之间的差距已被证明能使理解增加20%。使用空白技能可以为用户提供可以转换知识然后去掉不相关细节的内容。左:几乎重叠的文字。右:良好的间距有助于提高可读性。图像来源:Apple 8.确保您有足够的颜色对比度文本和背景不应使用相同或相似的颜色。文本越明显,用户扫描和阅读的速度就越快。
W3C建议如下对比正文文本和图像文本:这些文本行不符合颜色对比度建议,并且难以根据背景颜色读取小文本。背景对比度应至少为4.5:1。大文本(14pt/18pt常规及以上)应该具有至少3:1的对比度及其背景。这些文本行符合颜色对比度建议,易于阅读背景颜色。选择颜色后,绝对有必要在大多数设备上测试真实用户。如果任何测试显示阅读文本有问题,那么您可以确保您的用户具有完全相同的问题,然后一起解决它们。 9.避免将文本着色为红色或绿色。这种情况很常见,尤其是男性(8%的男性是色盲)。建议使用颜色以外的线索来区分重要信息。此外,避免使用红色和绿色单独传达信息,因为红色和绿色色盲是色盲的常见形式。 10.避免使用闪烁文本自动闪烁或闪烁内容可能会触发敏感个体的神经系统事件。它不仅会引起神经阻力,而且对普通用户来说可能会令人烦恼或分散注意力。文本布局是一个重要的设计区域,正确的排版选择可以使您的网站感觉刷新。因此,文本布局的可读性,可理解性和清晰度至关重要。文本排版的存在是为了突出显示内容,并且应该以不增加用户认知负荷的方式阅读内容。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作