线上服务咨询
响应式网络测试工具确保您的设计完美无瑕 - 沈阳网站生产
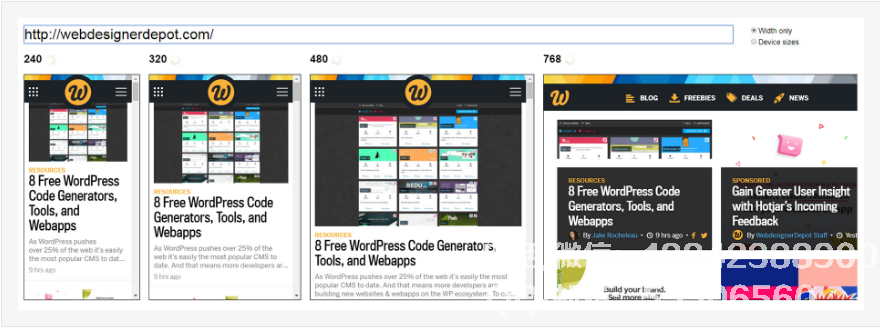
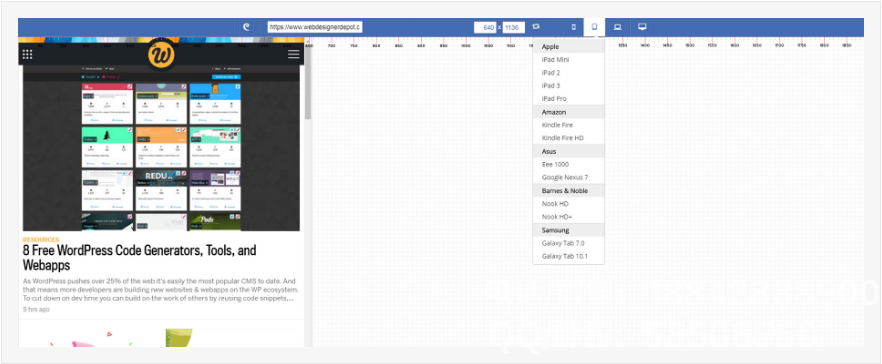
响应式设计几乎是当代网页设计的基础之一。在实际的设计和开发过程中,如果您希望网站根据设计响应不同尺寸的屏幕,设计人员和前端需要花费大量时间进行测试和优化。因此,今天我们收集了7个强大的响应式页面测试工具,下面将介绍它们。
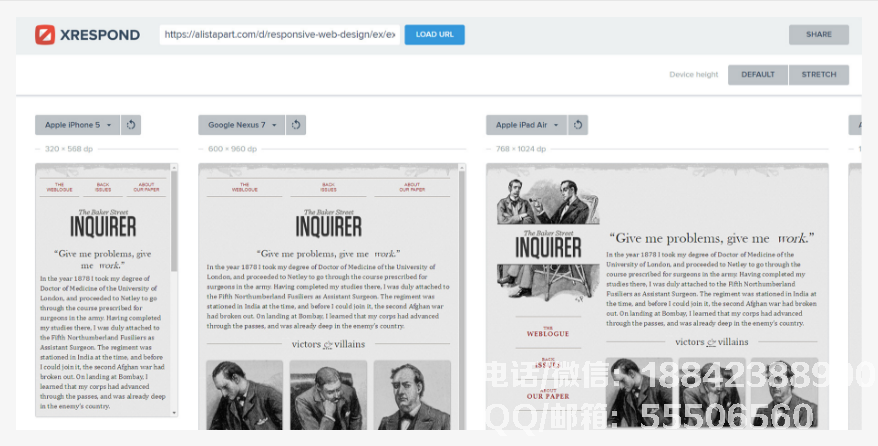
1.XRESPOND

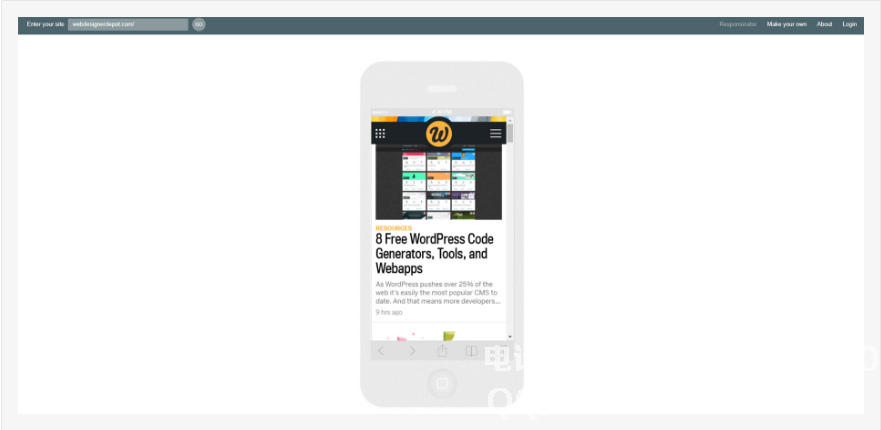
2.RESPONSINATOR

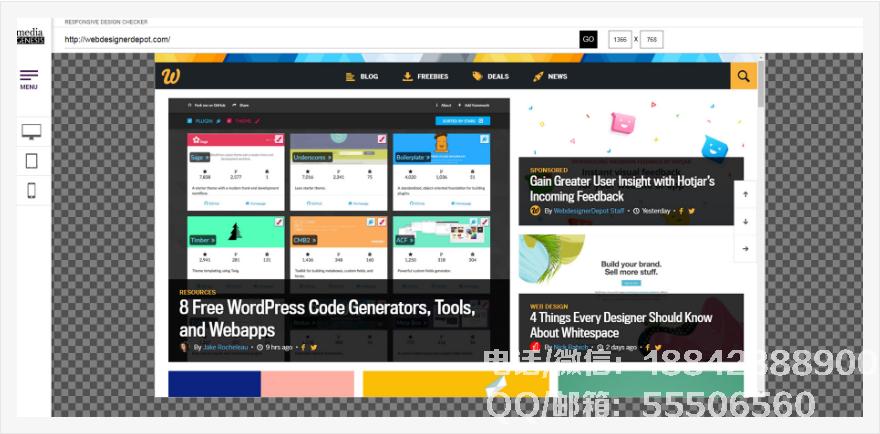
3.响应设计检查员

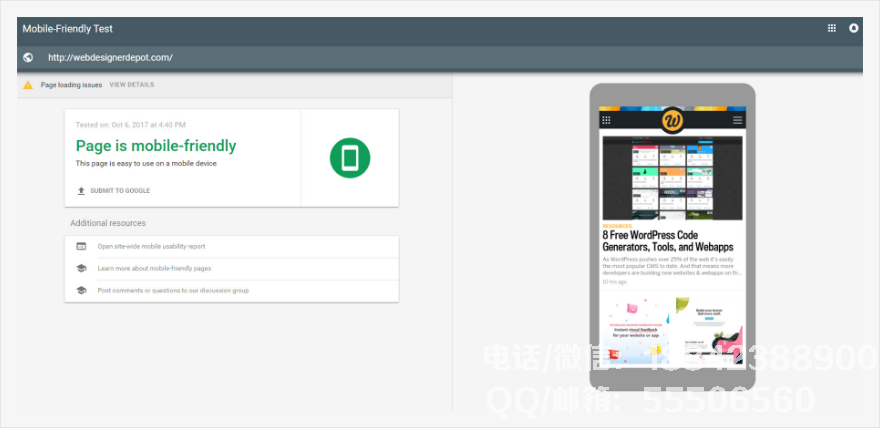
4.GOOGLE MOBILE TEST

5.MATT KERSLEY的响应工具

6.AM我有责任吗?

7.DESIGNMODO响应测试

网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

