线上服务咨询
减去颜色方案,使设计更高端-沈阳网站设计
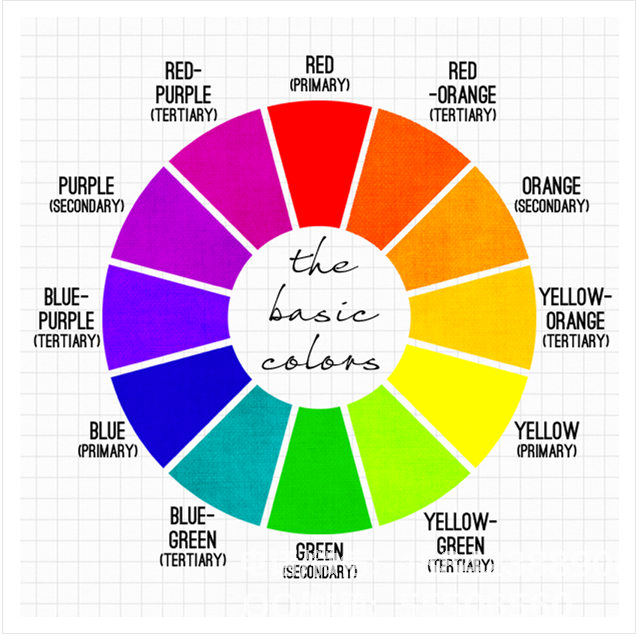
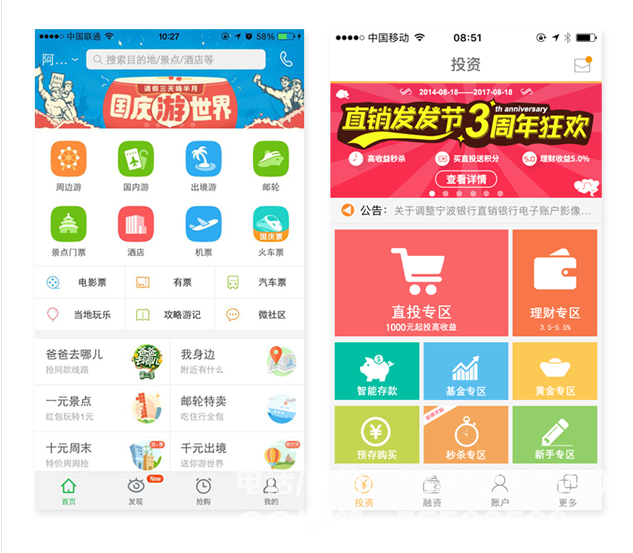
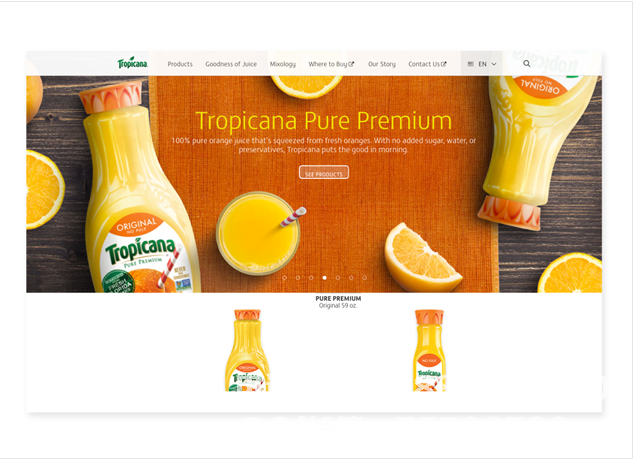
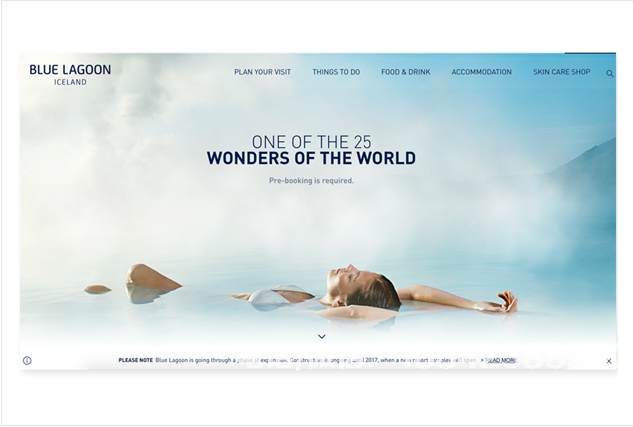
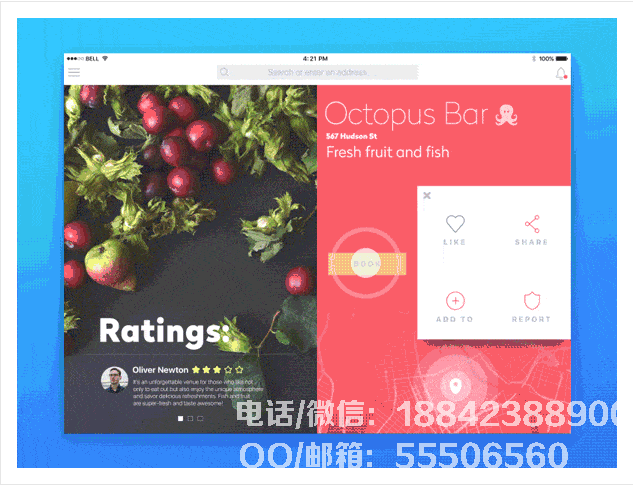
当人们回忆起他们所看到的场景和事物时,颜色的记忆高于形式。也就是说,从视觉的角度来看,给用户留下深刻印象的产品通常是界面的颜色。由此我们还可以看出,颜色匹配可以说是设计师的重要武器,可能不是其中之一,但这种武器有“限制”。 UI设计的基本原则是避免页面中有太多颜色。每个人都知道这个事实,但是当你真正设计自己的时候,你会下意识地引入太多的颜色,这将使整个界面看起来非常混乱。因此对于设计师来说,学会减去界面的颜色是一项重要的技能。颜色匹配系统的目的在产品建立颜色匹配系统之前,设计者必须首先理解:为什么要建立颜色匹配系统?这个问题听起来多余而且有点不合理。但在我看来,我常常问自己为什么在做某事之前我可以提高工作效率。只有真正理解色彩匹配的含义,才能实现有针对性和有选择性的删除。











网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

