线上服务咨询
网页设计 - 第一个屏幕页面的设计方法
现在是我们讨论网页设计中第一个屏幕页面的一些设计思路的时候了。第一个屏幕页面是用户第一次触摸你的网站联系人的“第一个视觉”,可以说是你整体的网站设计门面项目。无论您的用户是从桌面设备,平板电脑还是移动设备访问您的网站,所有内容都将集中反映在此页面上。
因此,您在“第一个屏幕”中包含的信息是网站设计成功的关键。该设计与您的网页设计相关,是为了吸引用户留下并做出您期望的动作,或强迫他们离开您的网站。在用户开始滚动之前,我需要在屏幕上显示什么?让我们来看看。
1.创建一个独特的首屏

所有网站都以第一印象开始。因此,您需要创建一个有影响力的网站,乍看之下会吸引用户。
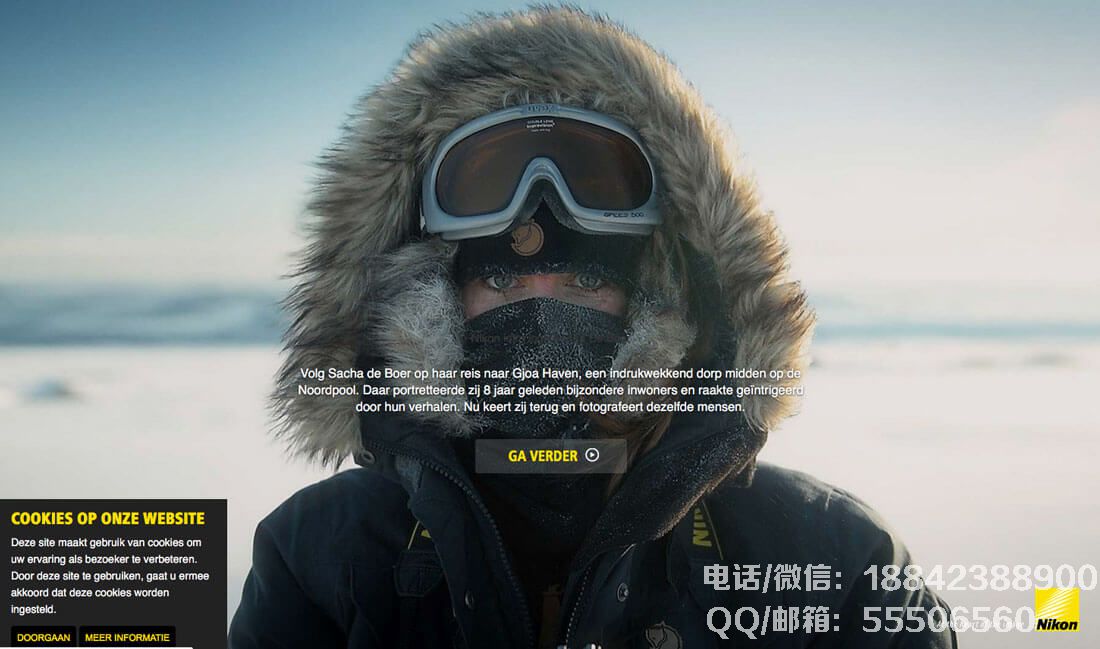
首先,您可以尝试最大化您的视觉体验。——使用大型高清照片,视频或插图,您可以有效地吸引观众。您选择的图像应该是人们不想停止观看的内容。它应该有自己独特的元素,以区别于任何其他网站设计。
您可以将图像与几个关键字组合在一起,告诉用户他们来这里的内容以及网站可以提供的内容。
这是将它们放在一起时应该考虑的事项:第一个屏幕的大小必须恰好适合所有终端设备的第一个屏幕。因此,您需要响应地缩放内容,以便整个图像和所有相关内容文本在第一个屏幕上保持可见而不滚动。
2.导航应直观

在侧边栏或屏幕顶部放置导航的日子已经一去不复返了。隐藏和弹出式导航样式已成为当前的趋势,并且已被用户认可和接受(部分归因于移动设备),所有网站设计都可以接受这种风格。
但是不要完全隐藏导航或使其难以使用。无论您是否喜欢汉堡式导航,您都不能否认这种导航风格已成为隐藏导航中最重要的角色。用户已经学会使用它,并且可以轻松地在页面上找到他们想要的内容。
您需要确保将导航缩回图标放置在用户可以轻松找到的位置,您可以使其大于典型图标以增强其存在(当然,不要过度使用)并确保导航是完全可用。在上面的Uve网页设计中,它做了很好的演示。一个突出的汉堡包菜单图标,可以扩展到全屏菜单选项列表。最重要的是,用户不必猜测如何使用它。
3.创建一个关联点

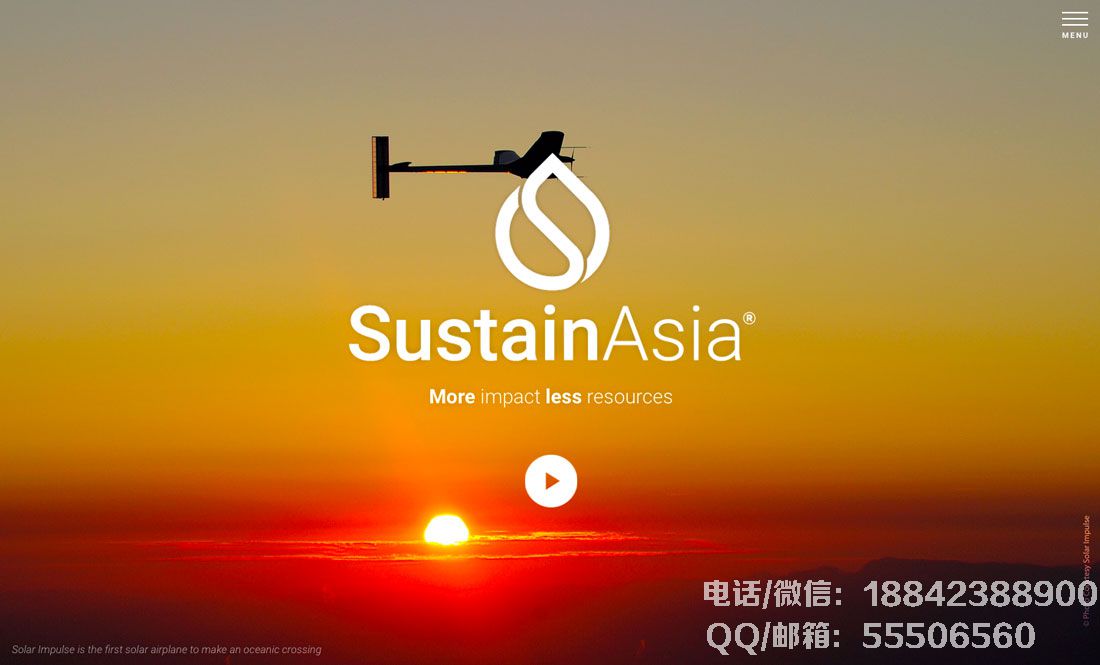
当您考虑如何在Web设计工作中设计页面时,例如第一个屏幕,最重要的是创建单个焦点或有用的消息。用户有意或无意地访问了您的网站,他们需要的第一件事就是确切知道这个网站的作用。
单一的视觉概念可以帮助用户关联(或关联)您是谁以及您的董事会正在做什么。这可以通过许多不同的图像或文本方式来完成。
虽然复杂的设计风格可以达到这种效果,但为什么不开始考虑简单的方法。极简主义既时尚又是传达信息的有效方式。
4.有目的的使用文本元素

可以把第一个屏幕想象成一本书封面,而不是小说的第一页。
它应该包含足够的文本信息,以帮助用户参与。一个简单的标题和一小块文本通常足以做到这一点。虽然这种内容很少见,但它可能是一个需要大量工作的过程。写作需要简洁,挑选一组清晰的文本内容可能具有挑战性。
以你的网站为目标。为什么用户在这里?你想让他们做什么?使用文本创建此关联并开始讲述您的故事。请记住向用户展示您的网站优于其他类似网站的优势或好处。
5.给用户一些要做的事情

虽然网站设计提供了独特的视觉体验,但它还需要为用户提供尽可能长时间保留和浏览网站信息的原因。因此,当您考虑第一个屏幕上网站设计应包含哪些元素时,请记住让用户参与。
行动可包括:
填写表单,例如提供电子邮件地址;设置互动游戏;社交媒体上分享;为了销售而展示流动商品;评论或参与内容;观看电影或轮播图。您的第一个屏幕不仅需要包含其中一个屏幕,而且您应该完全了解您的操作以及用户应该执行的操作。您的网页设计并没有让他们感到被迫这样做。
在上面的Big Short电影的网站中,向用户提供了大量信息。视频剪辑足以让您对电影感兴趣,并有一个按钮来观看预告片。你对这个真实的故事感兴趣吗?同时,页面上有一个按钮可以与专家见面。你见过它并想分享你的想法吗?这有一个社交媒体按钮,可以帮助您立即执行此操作。有很多方法可以从一开始就与网站进行交互。
6.为品牌创造空间

如果您不知道您的网站设计是针对该类型的用户,则此网站可能不如您预期的那样有效。基于这种考虑,您的第一个屏幕应至少包含一个徽标,或者与您的网站后面的品牌形象相关联。
品牌或公司名称可以产生强烈的相关性和可信度。这使得网站看起来更“真实”(这对于包含任何类型的财务或个人交易的网站尤其重要,因为用户关心谁专门获取他们的信息)。
一些知名品牌可以摆脱上述限制,因为很多人可能已经知道它们。对于较小的品牌,我认为有必要清楚地表明徽标和样式对于用户关联和信任的网站身份非常重要。
7.减少分心

在第一个屏幕的网页设计中,不要让用户看太多或要处理太多内容。它应该简单,简化和集中。
如果您有很多内容,请在多个屏幕上逐步组织(这可以促进用户参与并防止在网站结构中出现混淆或混淆)。
Melanie DaVeid做了一次精彩的演示,通过简单的视觉演示让您对其他作品感兴趣。通过动画,颜色和特殊文本组合,用户在第一个屏幕上创建了独特的感觉。
总结
当分屏设计回归时尚时,我们在实际的网页设计工作中对这个方向的设计做了一些改变。最好的网站设计使用响应式设计和滚动功能(如视差)为用户创建基于屏幕的体验。
作为“网关”的第一个屏幕可以说是最重要的一个屏幕。确保创建一个有趣,可读和不同的外观,而不是将用户带入网站的其他网站视觉效果。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

