线上服务咨询
优秀的网站导航设计的十个步骤
今天,拥有自己的网站或Web应用程序不是企业主的心血来潮,而是必不可少的必需品。每年,人们越来越多地使用互联网,这意味着那些想让公众了解自己的人必须以这种或那种方式在线提供。为了使您的网络资源对访问者产生预期效果,它应该具有吸引人的设计和简单直观的导航。
通常,好的设计被误认为是美丽的背景和正确的配色方案;但是,你需要有才华的网页设计师来考虑所有细微之处。更重要的是,这涉及网站菜单设计。正如他们所说,“魔鬼只是一件小事。”最微小的东西可能是令人失望的令人讨厌的因素。
因此,在本文中,我们将分享十个提示,以帮助您创建简单有效的Web菜单设计。
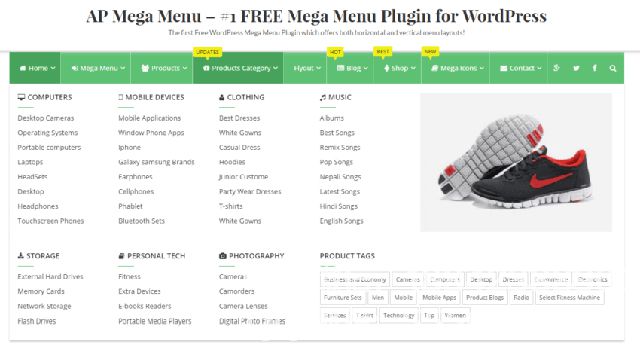
1.创建超级菜单

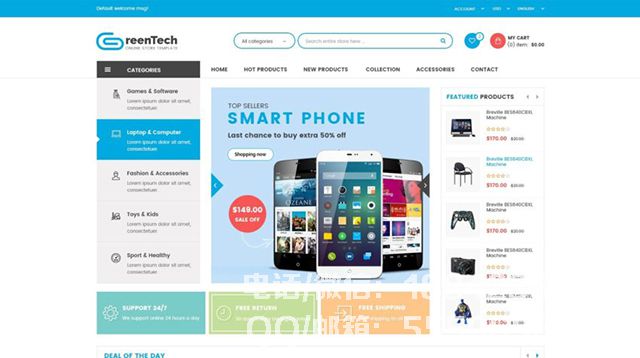
巨型菜单是一个下拉菜单,单击主菜单按钮时会显示该菜单。它提供了详细视图,并显示了网站架构隐含的所有子目录。这个超大菜单非常适合在线商店。它们可以帮助买家浏览不同类别的类别,而无需借助搜索功能,即使不让您的网站找到更简单的类比。
2,使徽标可点击

如果你的网站有一个标志,那就让它点击。事实上,许多网站遵循关于此功能的非口头约定。通常,单击图标将指向主页。至于此元素的位置,在大多数网站上,徽标位于左上角或顶部中心(并且是静态的)。
3.组织主菜单

任何网站导航的主要元素之一是主菜单。为确保您的解决方案被认为具有《最佳网站菜单设计》,您需要仔细考虑其位置。没有太多的选择。特别是,最常见的放置方式是在主页的顶部放置一个水平条带(请注意,对于静态和固定条带,无论您所在的网站的哪个页面都被认为是好的。 )。
该元素可以以不同的格式显示。例如,现在越来越多的网站出现在主菜单中,其中——垂直于左侧。当项目太多或按钮上的铭文很长时,这对于保持标签可读非常有用。
4.选择以下示例

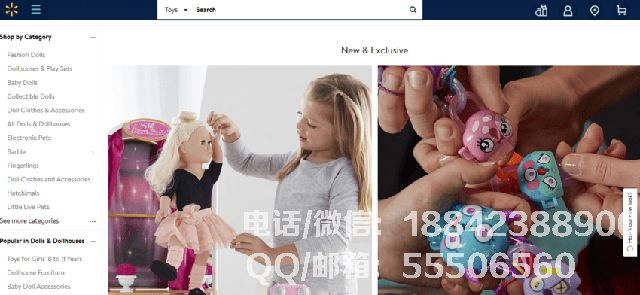
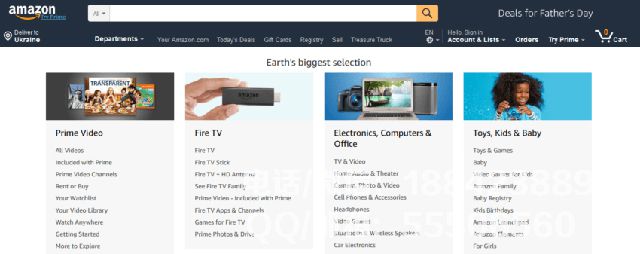
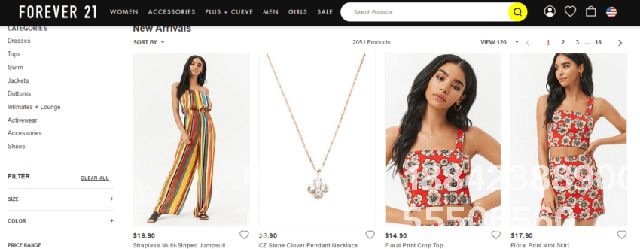
组织您的网站导航,您不需要重新发明轮子以确保直观的界面。通过使用类似于您的主题对网站进行评论,可以更容易地理解他们的优势。以在线商店为例。在这种情况下,你可以从最流行的平台,如亚马逊,沃尔玛,甚至尝试更专业的东西——感觉独特或IHerb(如果你卖化妆品)),Asos或6PM(如果你卖衣服)获得网站导航设计灵感) 等等。
5.提供网站部分的地图

现在让我们谈谈如何设计一个网站导航栏。如果您的网站是多页,最简单的方法是使您的解决方案更接近《最佳导航网站设计》并快速熟悉访问者的结构,包括构建地图。您可以注意到与亚马逊类似的元素。
事实上,这个传统菜单的扩展表示将是《起点》的所有部分,并将帮助导航需要在多个地标上绘制路线的复杂路线。意识到?您需要设计一个显示主菜单项和子菜单项的模式树(图形)。此外,不要忘记创建搜索字符串,以便用户可以快速找到他们需要的页面。
6.代码历史记录面板显示最近访问过的文章/章节,以及“您可能也喜欢”面板

这个策略已经存在了很长时间,但效果非常好。它允许用户找出用户已查看过哪些产品或部分网站,或快速发现与当前查看的产品类似的功能。当然,除了对用户的明显帮助之外,这些章节还鼓励他们在访问您的网站时购买比原始计划更多的东西(这适用于在线商店)。
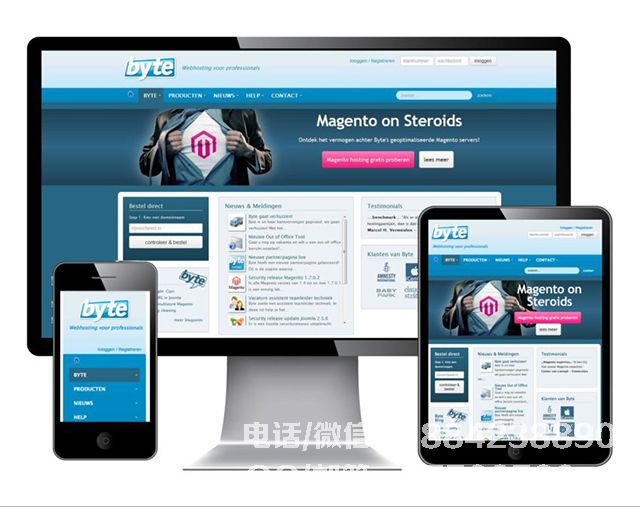
7.使移动设备适应移动设备

虽然人们越来越多地使用个人移动设备而不是固定的个人计算机来使用互联网,但并非所有网站所有者都不愿意为他们的移动客户调整他们的设计。结果,在某些设备上,界面失真并且可能导致菜单混乱或某些元素的消失。
对于基于自定义引擎的页面,此问题尤为重要。相反,众所周知的CMS(如WordPress)允许您创建自适应设计,根据用户设备显示的特定尺寸自动缩放和重建导航对象。
8.确保措辞明确

有时,菜单项名称与其指定名称之间缺少一对一的对应关系会对网站的转换产生负面影响。实际上,访问者出于特定目的来到这个网站,如果他们开始想知道他们是否能够在他们访问的前几秒内找到他们需要的东西,他们就会离开。如何避免这种情况?它实际上非常简单——你需要找到一个好的副本。他们将为菜单项创建正确的公式,以便您网站的用户可以立即看到此链接或该链接将采用的位置。
9,使用主页页脚

有时,网站导航会引导外部访问者——,包括社交媒体页面,即时消息传递渠道等。这种自我呈现方法可以让您赢得潜在客户的信任。对于具有联系人数据的块的位置,它通常放在页脚中。
10.鼓励用户采取进一步行动并创造奖励

如果您没有指导您的网站用户采取特定操作,他们可能会感到困惑,特别是如果您的网站结构很复杂。你不想要这个,是吗?最好的网站鼓励访问者使用弹出提示。
例如,如果他们将多个商品放入购物篮,则弹出窗口可以提供多种选项:在购物车中完成订单或继续购物。这种方法不仅适用于在线商店;你可以在网站上看到不同主题的类似解决方案(以下是Quora的一个例子)。确保你不要让这些窗口过于干扰。
如何做一个完美的网站导航设计:结论
如您所见,在现代网站界面中设计导航需要花费大量的时间和精力。特别是,在这个开发阶段,实施了非常复杂的技术和工具,需要设计师的专业知识。
当然,您可以选择其他方式。例如,您可以选择现成的模板并根据需要进行调整;然而,经验丰富的互联网营销专家强烈反对这种方法。——在大多数情况下,所选布局的配置不够灵活(例如:未提供适当级别的目录结构)。此外,可以轻松识别布局(例如,即使在最大化定制后也是如此)。
在这种情况下你能做什么?答案其实很简单。如果您不熟悉Web开发,我们强烈建议您聘请专业人员来创建网站导航设计。只有这样,您才能从上述十大创意中获得积极,积极的结果,并提供最大的可用性。为了方便导航网站,请联系我们!我们将根据您的业务需求创建一个完全独特的解决方案。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

