线上服务咨询
选择响应的5个理由网站布局
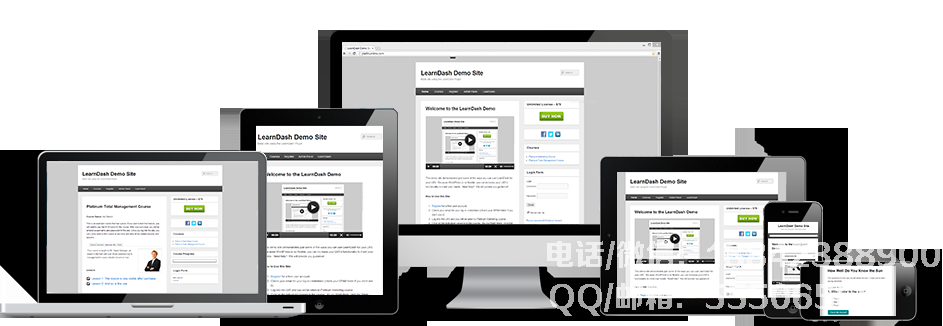
移动互联网正在迅速发展。随着智能手机的普及,互联网用户更喜欢使用移动终端来浏览网页和查询信息。现在用手机浏览新闻,搜索资源,寻找销售渠道,网上购物等已经成为一种生活方式。为了解决移动设备屏幕大小不同的问题,让网站适应每个设备的屏幕尺寸,因此会出现响应式网站设计。 “响应式网站建设”又称HTML5站建设,H5响应式建设站。
这两年响应式网站设计已成为主流,许多公司将首先考虑是否在做网站时做出响应。如果您只想做可以帮助公司提高性能的网站,您需要做响应式网站设计吗?

实际上,这是根据企业的定位和需求来确定的。一些企业希望提高自己的品牌形象。有些公司想出售自己的产品或服务。一些企业不仅要提高自己的品牌形象,还要销售产品或服务。当然,也有企业。只想拥有一个展示平台。
响应式网站,品牌与营销的结合,既提升品牌形象,又提升业绩和服务。因此,在了解响应式网站可以满足公司需求之后,让我们来看看响应式网站。为什么需要使用响应的网站设计?
1.网页响应页面将根据不同的设备屏幕自动调整,无需放大和缩小。
手机的屏幕相对较小,宽度通常低于600像素; PC的屏幕宽度一般在1000像素以上(目前主流宽度为1366×768),有些仍然达到2000像素。在不同尺寸的屏幕上令人满意的相同内容不是一件容易的事。
很多网站的解决方案是为不同的设备提供不同的网页,例如移动版或iPhone/iPad版。这确保了效果,但是很麻烦,并且维护了几个版本,并且如果网站具有多个门户,则将极大地增加架构设计的复杂性。
响应的概念应涵盖适应性,但它包含更多内容。响应式布局会根据屏幕大小自动调整页面的显示方式和布局。
2.回应的概念应涵盖适应性并涵盖更多内容。
适应仍然存在问题。如果屏幕太小,即使可以根据屏幕尺寸调整网页,也会觉得在小屏幕上观看,内容过于拥挤,响应性是解决此问题的概念。它会自动识别屏幕宽度并相应地调整网页设计。布局和演示内容可能会发生变化。如果下面的屏幕的屏幕宽度大于1300像素,则6个图像并排排列。
3.视觉效果升级
结合最新的HTML5 + CSS3炫酷动画视觉效果,游客可以带来全新的个性化视觉体验。
4.图像响应系统将根据不同的终端调整图像的适当大小,节省移动流量
5.有利于SEO手写HTML5代码,标签应用规范,超强内部链,符合主流搜索引擎标准。
如上所述,我们可以总结出响应式网站可以融入品牌酷炫效果,同时考虑到各种终端设备的访问,并有效节省时间和流量,这可以形成一站式解决方案,具有成本效益,是现阶段的大型企业。非常好的网站建设程序。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

