线上服务咨询
常见的网站设计布局共享
在网站建设设计中,网页设计是核心,核心不仅体现在网页设计上,而且在网页布局上,往往是一个复杂的网站布局,体现了网站的战略眼光和专业水平。在网站建设中,常用的网站布局具有以下五种常用方法和技术。
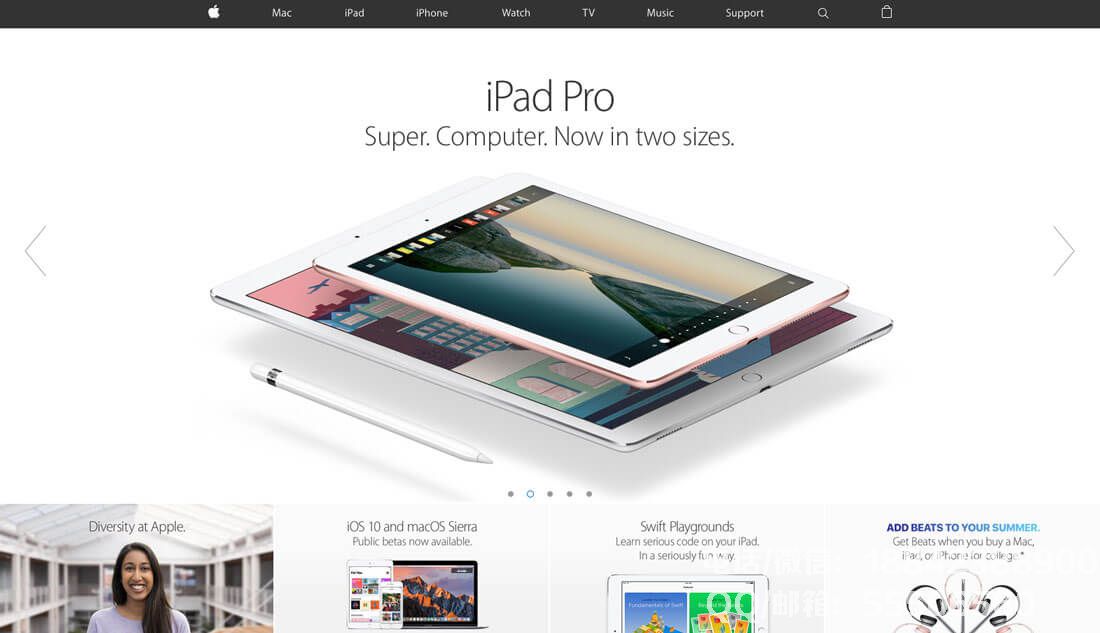
1.顶级大图横幅+简单网格
无论屏幕有多大,这种布局都可以向用户显示足够的内容供用户浏览和浏览。虽然这种布局随屏幕和设备而变化,但是一些设计师倾向于设计一个固定宽度或整个页面的布局,但总体模式是相似的。
·导航栏
·顶部图像,图像上带有文字标题

·2~4列,携带不同类别的信息,有些会有图标
·主要内容区域
·页脚
这种布局干净清新,具有强烈的视觉表现力,并且通常使用具有良好断点的响应式设计。旋转木马或横幅顶部还有很多插件或应用程序可以帮助您。
2.单页设计近年来非常热门,非常适合展示极简主义内容,或专注于呈现主题。当网站的主题集中且内容相对固定时,演示不需要复杂的布局,单页单列布局就足够了。
·导航
·主要内容区域,文字+图像是主要的
·页脚
使用这种布局模式时,对空间的控制非常重要,这是设计师设计空白区域和平衡布局的能力的一个考验。元素和元素之间密切的关系需要设计师反复思考它。如果空间控制不合理,会给用户带来混乱感。如果距离太近,就会产生紧迫感。
原理:单页设计适用于小型网站或小型项目演示。它可以用来创建一个简单的介绍页面,使简单的内容不那么单调,增强内容的形式和重量感。对于简单的博客网站,单页设计也是一个不错的选择。
相关趋势:与单页设计最紧密结合的应该是动态设计和视差滚动。它们可以使单页设计更有趣,更有趣,淡化单调设计,赋予页面更多活力。

3.通过酒吧
与大框架相比,用户的布局不受框的限制。这种方式更大气,眼睛更开放。
这种方法的另一个优点是主要的视觉部分可以随机和灵活地处理,向上移动到网站logo和导航,或向下扩展的内容区域。这种布局也是网站中常用的布局。
4.导航主视觉下方的布局。
此布局在某些信息门户网站中更常见,导航直接放置在横幅下方,这可以弥补横幅中的设计材料被截断的缺陷。
另外,这种布局方式,用户可以打开网页查看网站导航,这样对新客户友好,新客户不必刻意寻找网站导航,而访客可以乍一看区分网站主导航内容。
5.极简主义分层
极其简化的设计一直很受欢迎,其受欢迎程度并非没有道理。开放空间使用户感觉更放松,并使其中显示的内容更容易聚焦。如果您将一些并排的内容层添加到一个非常简化的页面,您可以使信息更加层次化,并使极简主义页面具有详细信息。
这种设计并不复杂,但使页面更有趣,并且它可以适应更多不同类型的项目。这也解释了为什么喜欢这个设计的用户喜欢Apple的官方网站。
基本原理:在非常简化的页面中添加一些简单的图层可以使页面成为视觉焦点,尤其是当设计人员希望引导用户专注于关键内容时。一点。
相关趋势:在这些页面中经常使用细微的阴影和渐变来增强元素之间的分层。虽然这些设计技术曾经“过时”,但它们现在正在卷土重来,而材料设计的设计风格也是他们的设计风格。
许多设计技术和设计趋势经常受到质疑,但如果你打开情感因素并从最基本的设计原则中得出这些趋势,那么能够从根本上解释这些设计技术是非常有价值的。
今天讨论的布局是随着时间的推移而经过改进的经典。选择合适的设计趋势与这些布局相结合通常会产生良好的效果。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

