线上服务咨询
圆形元素的应用技巧在网站设计
在网站建设中,页面的设计是其中的重要部分。 网站作为公司外部显示器的图像,它就像一个人的脸,如果网站看起来足够好,它可以吸引很多人的注意力。那你怎么能在很多页面设计中脱颖而出呢?从形态心理学的角度来看,圈子和戒指具有完整和谐的心理特征。在许多不同的场合,它经常被用来传达爱和能量的形象。在Material Design的规范中,圆形按钮被大规模使用,从这一点开始,圆圈开始在UI设计中承担越来越多的责任。今天我们来看看如何使用圆形元素更好地添加到我们的网站。
1.专注于焦点
几何具有一定的焦点焦点,网站如果要使用圆形几何体,使用圆形颜色块的效果会更好。例如,下图中的网站建设模板:使用红色半透明圆形颜色块将用户的眼睛聚焦在颜色块中的副本上。半透明效果使真实的大图像背景保持完美,并且不会形成图片色块。突然切割的视觉感,红色和背景颜色也可以很好地匹配,形成一个色彩鲜艳但充满活力的横幅。
2.接口参考

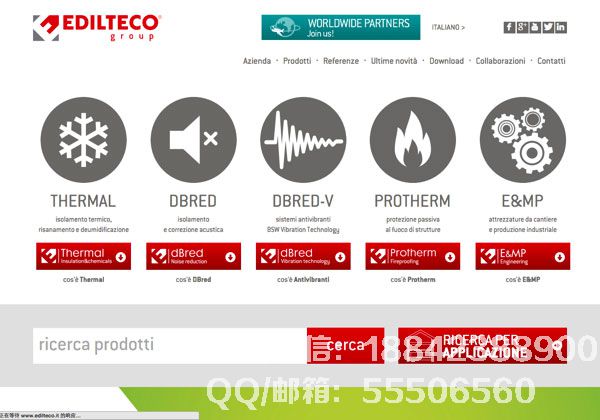
界面中的圆圈用于一些数据可视化,导航目录,进度,状态等,以及需要技术感的页面场景,以及常见的UI元素按钮,头像等。可以
部分,叠加,组合以适应极佳的页面效果。
3.突出显示内容
圆圈也可以看作是一种轮回和闭环。这种功能用于引导用户实现内容,并且用户更容易理解。例如,在下图中的网站建设模板中:内容以圆圈为中心。分布在同一圆形线上,具有良好的引导效果,用户的视线会下意识地环绕轨道看看阅读内容。

在网站建设设计中,我们必须知道每个通用设计元素的作用是什么以及它有什么效果才能更好地设计和使用它。如果你在图形中使用最多的图形,那么它就是一个圆圈,他的风格相对简单,局部,叠加,组合可以达到很大的效果,非常包容,善于运用上述技巧可以使我们的页面更加与众不同。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

