线上服务咨询
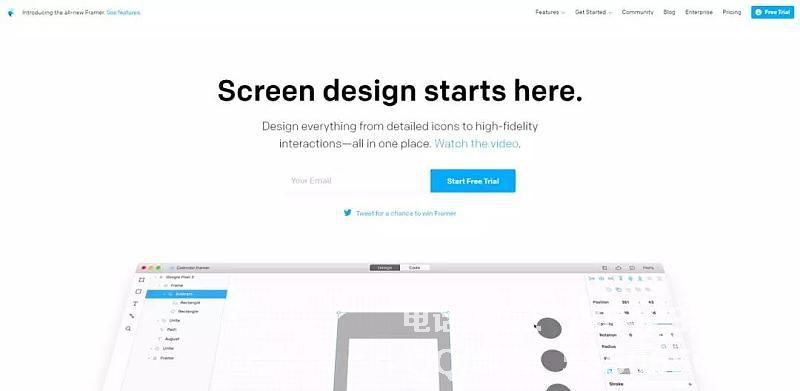
网站建设设计如何体现高级别的感觉沈阳网站建设
对于每个网站建设Web设计人员,始终需要在设计过程中做出设计决策。也许你的公司没有全职设计师,而且要求需要一个全新的用户界面;或者你正在制作自己的个人项目,并且你希望它比Bootstrap的默认效果强。这时,很多人都会撤退:“我不是艺术家,我不能取得更好的成绩!”但事实证明,为了设计更好的结果,合理使用技能更为重要,并且它可以是有效的。的。
在今天的文章中,我们总结了对网站建设网络视觉效果的四个简单直观的改进,以及提高质量感的技巧。非常实用和实用,我希望你喜欢它。
1.不要在彩色背景上使用灰色文字
在白色背景上,将黑色文本更改为灰色是稀释其视觉效果的好方法,但在彩色背景中进行此操作是另一回事。
事实上,让白色背景上的文字从黑色变为灰色实际上可以降低对比度。

但是在彩色背景上,为了降低对比度,您应该让文本更接近背景颜色而不是灰色。
2.留空并限制颜色:
为什么你使用克制的颜色给你一个高级别的感觉?因为这会削弱颜色对人的情感的影响,但是有一种治疗能量,有一种颓废的性感。
3.阴影网站建设设计
与使用各种漫反射模糊阴影相比,微妙的垂直偏移阴影的使用更加明显且更自然,它模拟了最常见的光源特征,以及由上到下光线产生的阴影效果。
4.尽可能少地使用边框

盒子模型是Web前端最常用的工具。当您需要在两个元素之间创建分隔时,尽量避免直接接触两者的边界。
尽管Border是分离两个元素的好方法,但它并不是唯一的方法。太多的使用会减少整个布局的设计网站建设,甚至会造成混乱。
一般来说,高层次的内涵是有限的,它是最小的,低调的,优雅的;高层次的感觉是终极的,对细节的完美追求,具有独创性;高层次的意识是特立独行和自信,不是一味追逐潮流不要讨好,不要妥协。破坏性交互中涉及的按钮不应该是红色的吗?
没必要!如果破坏性交互中涉及的按钮不是主操作,则根据二次操作的按钮设计甚至是第三级操作网站建设。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

