线上服务咨询
企业响应网站应该注意建站的问题
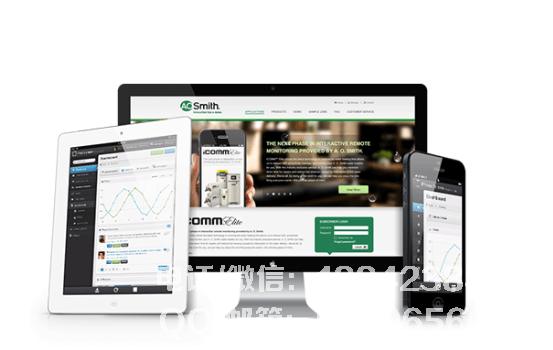
随着互联网技术的快速变化,各种新技术的突破。响应网站建设是企业网站必须的。无论用户是使用笔记本电脑还是平板电脑,我们的页面都应该能够自动切换分辨率,图像大小和相关脚本功能以适应不同的设备;换句话说,页面应该能够自动响应用户的设备环境。响应网站建设是构建一个与多个终端——兼容的网站,而不是为每个终端制作特定版本。通过这种方式,我们不必为即将推出的新设备进行特殊的版本设计和开发。
简单来说,传统的网站是死网页的宽度或高度,页面效果在不同的客户端上是相同的。所谓的响应式网站意味着网页前端显示的内容没有死,也就是说,台式计算机,笔记本电脑和移动应用程序等不同设备看到的内容不同。
那么,企业构建响应类型网站很容易遇到问题,今天我们来看看。
1.在尽可能多的设备上进行测试
在设计领域,大多数设计人员只会在设计网站时以及响应网站时测试少量器件。无法测试所有设备。事实上,您应该根据自己的用户进行有针对性的测试,这更有效。

2.图片的响应式设计
在响应式网站的设计和开发过程中,图像的设计一直是人们关注的焦点。其中最重要的是图像需要根据用户的浏览终端进行更改。并且没有显示不完整,展开的空白,图片牧民等。其次,在触摸屏上使用手势几乎是用户的本能。因此,在设计响应图像时,诸如滑动操作之类的手势操作为用户提供更多功率并使体验更加真实。
3.构建用户体验
用户体验是网站能够生存的根本原因之一。响应式网站的用户体验更为重要。响应网站建设中最常见的错误是在PC端浏览是可以的,但是对于手机或平板电脑来说,它变得非常奇怪,这对用户体验非常不利。因此,应该在许多不同的阅读终端中浏览和测试响应网站建设,然后在线确认没有错误。
4.字体未优化
不幸的是,太多的设计师认为这是真的。它们关注设备和网页的大小,但不注意用户实际看到的大小。 网站必须非常易读,并且考虑响应式网站字体非常重要。

5.断点
断点允许页面布局在预设点处变形。也就是说,桌面桌面上显示三列,移动设备上只显示一列。大多数CSS属性可以在断点之间变形。断点的位置通常由内容决定。例如,如果要包装句子,可能需要添加断点,但在使用断点时需要谨慎。如果你无法弄清楚内容之间的逻辑关系,那么很容易得到一个。使命障碍。
响应网站建设在国内企业网站发展迅速,区分网站和响应网站最简单的方法是测试它是否可以与其他终端设备兼容,如手机,智能平板电脑和不同大小的笔记本电脑。所谓的响应网站是网站,可以同时与上述设备兼容。它在技术上更先进。将此技术应用于企业网站可以极大地增强企业形象,增强网站的用户体验。能够有效捕获一些其他终端的潜在客户,并随时随地向客户展示他们的网站更为重要。
网站建设,沈阳网站建设,沈阳网络公司,沈阳网站设计,沈阳网站制作

