线上服务咨询
使用zepto.js实现触摸屏选项卡菜单切换
发表时间:2019-07-30 16:27:16
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
今天,Yizhan.com是Zepto.js的下一个。有兴趣的开发人员可以推进这个网站“http://zeptojs.com/”。这可以说是手机中的jquery,但它取消了悬停,加上滑动和点击。两个触摸屏功能。 Yizhan.com还根据zepto.js制作了百度webapp UI。你也可以阅读:“http://gmu.baidu.com/”,有点像jquery ui,大家都有兴趣学习。
今天,我们使用zipto.js的滑动来实现新浪手机网络的标签菜单。你可以先看看新浪的手机版“http://sina.cn/”。

我们可以看到新浪导航不是百分比,而是宽度,因此它可以根据需要添加任意数量的数字,并且我在开始时将代码分成四个,因此我们的选项卡是百分比。分为四个节目。

在这里,我添加了zepto.js的tap功能,主要是因为我使用了点击IPAD,发现民间屏幕会闪烁,所以晕了。

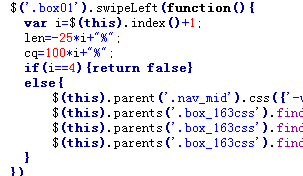
看看swipeLeft这个,你不会想到之前的touchSwipe写作,有兴趣的可以看一下这篇文章:“touchSwipe实现3G凤凰手机触摸屏Tab菜单”。但是,touchSwipe中没有tap功能。
所以,在这里,提到我们的zepto.js被修改,原始版本,当在IPAD和手机上滑动时,页面将滚动,我在源文件的touchmove中写e,preventDefault(),结果滚动。酒吧不能动,头晕。
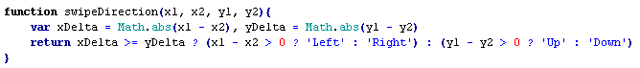
在zepto.js中,我们也可以知道函数滑动的实现原理:

我们可以看到它是通过两点之间的距离来确定它是向左还是向右还是向上和向下滑动。
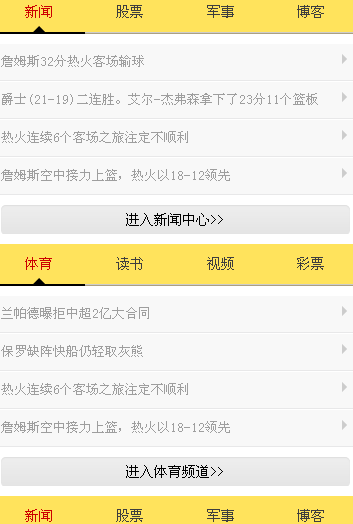
以上是我所做的效果的截图:

下面我提供源文件,欢迎需要下载和使用的朋友:
预览地址:http://www.163css.net/net163/cssjs/2002/01/zeptotab/index.html
下载地址:zepto.js swipe实现触摸屏标签menu.rar
标签:& nbsp& nbsp沈阳app开发& nbsp沈阳APP设计& nbsp沈阳Marketing类型网站建设网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

