线上服务咨询
Jquery操作节点
发表时间:2019-07-30 16:12:08
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
JS原生判断DOM节点是否存在页面中
JavaScript本机函数不提供确定DOM节点是否存在的方法。我们通常得到DOM节点几乎所有的document.getElement .方法,它会返回一个对象编号的组合,我们可以通过object [0],object [1]来访问这个集合的每个对象。由于返回是数字的组合,因此有一个length属性,length大于或等于1意味着页面中存在DOM节点
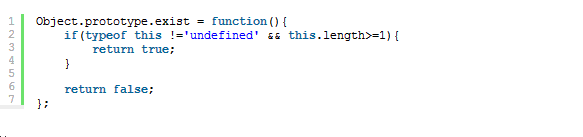
代码

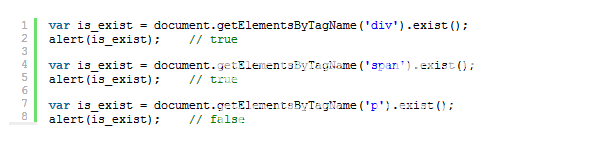
使用:
假设页面具有以下节点
这里的DIV节点是DIV节点,这里是span节点确定节点是否在页面上:

注意:如果使用document.getElementById()方法获取对象,则不能使用exist()方法,因为根据ID获取节点对象的方法将返回空对象而不提取节点,并且原型不会被整合。 ()函数,所以会报错!因此,如果根据ID获取对象,则可以直接if(obj)判断页面中是否存在DOM节点
jQuery判断DOM节点是否存在页面中
可以做到这一点
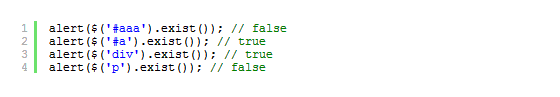
添加原型:

假设页面具有以下DOM节点
这里是id=a节点,这里的DIV节点是DIV节点,这里是span节点判断:

上述两种方法实际上根据对象集合的length属性确定对象是否存在。
标签:& nbsp& nbsp沈阳微信Development& nbsp沈阳微信Pay Development& nbsp沈阳微信二次开发& nbsp用户计划开发网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

