线上服务咨询
微信Web开发者工具调试一元云购买项目
发表时间:2019-07-30 15:58:50
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
为了帮助开发人员更方便,更安全地开发和调试基于微信的网页,微信引入了Web开发人员工具。它是一个模拟微信客户端性能的桌面应用程序,允许开发人员使用此工具在PC或Mac上轻松开发和调试。立即下载体验
你可以:
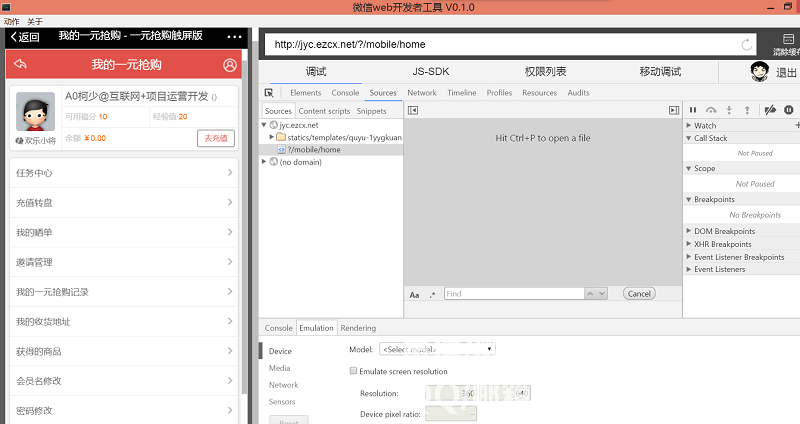
使用您自己的微信调试微信网页授权调试,验证JS-SDK相关的页面功能和权限,模拟大多数SDK的输入和输出,并使用集成的Chrome DevTools协助开发移动调试功能基于weinre工具界面主要由几部分组成,如下图所示:
顶部菜单栏是一个统一的条目,用于执行刷新,返回和选定的地址栏等操作,以及微信客户端版本的模拟设置页面。左边是微信的webview模拟器,它可以直接操作网页来模拟用户的真实行为。右上角是地址栏,用于输入要调试的页面的链接,以及清除缓存按钮。右下方是相关的请求和返回结果,以及调试界面和登录按钮。
调试微信网页授权在开发基于微信的网页授权功能时,开发人员通常需要在手机上输入URL以获取用户信息以进行开发和调试。然而,由于移动电话的限制,这个过程非常不方便。通过使用微信 Web开发人员工具,开发人员可以直接在PC或Mac上执行此操作。具体步骤如下:
开发人员可以在调试器中单击“登录”并使用移动微信扫描代码登录并使用真实用户身份来开发和调试微信网页授权。请确认手机登录页面,公共号码为“微信 web开发工具”,如下图所示:


非静默授权URL:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan% 2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 Web开发人员工具中打开此URL,webview模拟器显示效果,如下所示:

单击“确认登录”,将用户信息跳转到第三方页面,便于后续开发和调试。
静默授权的URL:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl %3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 Web开发人员工具中打开URL将自动跳转到第三方页面。
模拟JSSDK权限检查通过Web开发人员工具,您可以在微信客户端中模拟JSSDK请求,并直观地查看身份验证结果和日志。以微信 JSSDK DEMO页面为例:
http://demo.open.weixin.qq.com/jssdk
在调试器中打开URL,您可以在右侧的JS-SDK选项卡中轻松查看当前页面wx.config和JSSDK调用日志的校验和。以下是验证页面:

以下是验证失败的页面:

在“权限列表”选项卡中,您可以查询对当前页面具有权限的JS-SDK列表:

移动调试功能基于weinre,并且经过改进,比直接使用weinre有两个优势:
您不必手动将weinre调试脚本添加到页面。您可以在weinre Web请求页面中查看完整的http请求日志,而不仅限于ajax请求如下图所示:

微信 Web开发人员工具与Chrome DevTools集成。与之前在PC上的调试经验一致,您可以快速入门。
如下图所示:

最新版本:(2016.01.11)0.1.0
Windows 64位版本:下载地址
MD5: 04cf4723256b82a284c008bd76b4c67dWindows 32位版本:下载地址
MD5: 64f21471fcb10cededfb07b5174a7d02Mac版:下载地址
MD5: 761465844c55d4c61a001d668578f84a标签:& nbsp& nbsp一元云购& nbsp微信一元云购& nbsp一元云购系统网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

