线上服务咨询
微信小程序开发环境搭建,不必等待内部测试资格
发表时间:2019-07-30 15:57:38
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
微信小程序可以说是今天最热门的名词之一。一旦它似乎轰炸了整个开发者,无论微信小程序是否能够颠覆当前的发展模式,我们都必须以好奇的态度接受和学习。不排除新技术,因此内心不如行动,并快速构建微信小程序开发工具。然后让我们开始吧。首先在Github 上放置演示的动态图。开发工具下载是看GitHub上的共享(https://github.com/gavinkwoe/weapp-ide-crack)。然后你可以直接去GitHub找到下载的下载链接。当然,我将介绍安装顺序和这里遇到的问题。 (接下来按照这一步安装成功(windows版))下载微信小程序开发工具0.7.0版本(下载链接http://pan.baidu.com/s/1nuIJnBV,密码:ru3h)。由于0.9.0版本具有登录验证,因此直接安装无法登录,并且已提示首先将您的微信帐户绑定到appid。扫描代码已被扫描数百次并且未登录(耐心程度),下载0.7。直接安装0版本后,安装过程非常简单,下一步是选择安装目录。安装成功后,将显示登录程序。您需要使用微信扫描代码。登录后,以下界面成功显示,然后退出。
上放置演示的动态图。开发工具下载是看GitHub上的共享(https://github.com/gavinkwoe/weapp-ide-crack)。然后你可以直接去GitHub找到下载的下载链接。当然,我将介绍安装顺序和这里遇到的问题。 (接下来按照这一步安装成功(windows版))下载微信小程序开发工具0.7.0版本(下载链接http://pan.baidu.com/s/1nuIJnBV,密码:ru3h)。由于0.9.0版本具有登录验证,因此直接安装无法登录,并且已提示首先将您的微信帐户绑定到appid。扫描代码已被扫描数百次并且未登录(耐心程度),下载0.7。直接安装0版本后,安装过程非常简单,下一步是选择安装目录。安装成功后,将显示登录程序。您需要使用微信扫描代码。登录后,以下界面成功显示,然后退出。 然后下载0.9.0版本(下载链接http://pan.baidu.com/s/1hskDLZY密码46gv),下载后直接覆盖安装(覆盖安装),安装后不要打开开发工具,即使你想打开不能进去。
直接登录将显示如下
然后下载0.9.0版本(下载链接http://pan.baidu.com/s/1hskDLZY密码46gv),下载后直接覆盖安装(覆盖安装),安装后不要打开开发工具,即使你想打开不能进去。
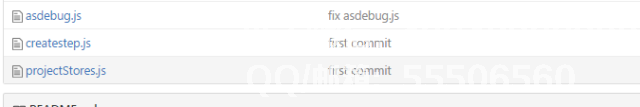
直接登录将显示如下 ,因为程序未被破解。安装程序后,需要下载三个js破解文件,以替换我们安装程序目录的相应文件。直接去GitHub下载,Github链接https://github.com/gavinkwoe/weapp-ide-crack下载以下三个文件
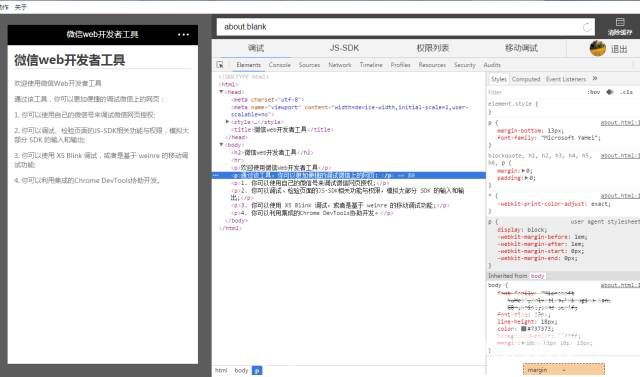
,因为程序未被破解。安装程序后,需要下载三个js破解文件,以替换我们安装程序目录的相应文件。直接去GitHub下载,Github链接https://github.com/gavinkwoe/weapp-ide-crack下载以下三个文件 我把工具安装到D盘,分别找到以下三个目录来替换相应的文件即可D: \ 微信webdeveloper工具\ package.nw \ app \ dist \ components \ create \ createstep.jsD: \ 微信webdeveloper tool \ package.nw \ app \ dist \ stroes \ projectStores.jsD: \ 微信webdeveloper tool \ package。在nw \ app \ dist \ weapp \ appservice \ asdebug.js替换该文件后,您可以成功登录。登录后,界面如下:
我把工具安装到D盘,分别找到以下三个目录来替换相应的文件即可D: \ 微信webdeveloper工具\ package.nw \ app \ dist \ components \ create \ createstep.jsD: \ 微信webdeveloper tool \ package.nw \ app \ dist \ stroes \ projectStores.jsD: \ 微信webdeveloper tool \ package。在nw \ app \ dist \ weapp \ appservice \ asdebug.js替换该文件后,您可以成功登录。登录后,界面如下: 然后我们直接点击添加项目,点击界面
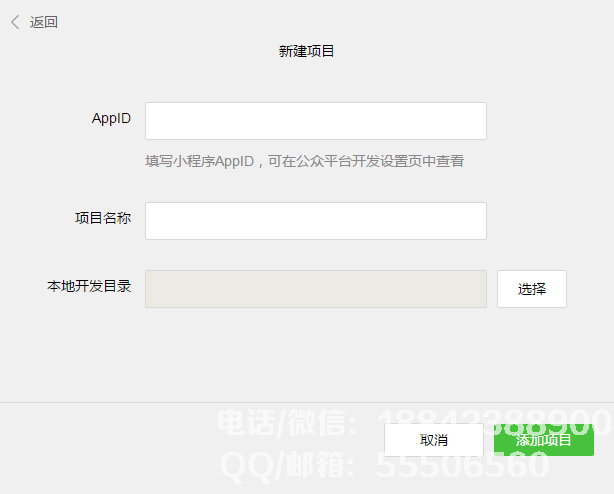
然后我们直接点击添加项目,点击界面 。由于我们没有测试版帐户,因此可以随便输入此appid。项目名称和开发目录随便写。填写信息,然后单击添加项目
。由于我们没有测试版帐户,因此可以随便输入此appid。项目名称和开发目录随便写。填写信息,然后单击添加项目 确定,出现了神奇的事情,将出现一个helloworld项目。单击编辑
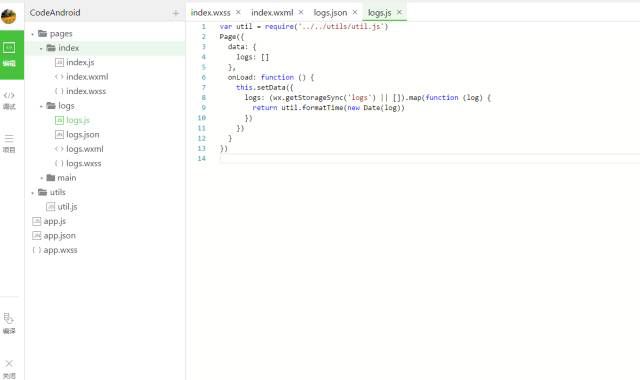
确定,出现了神奇的事情,将出现一个helloworld项目。单击编辑 以选择要写入代码的相应文件。调试
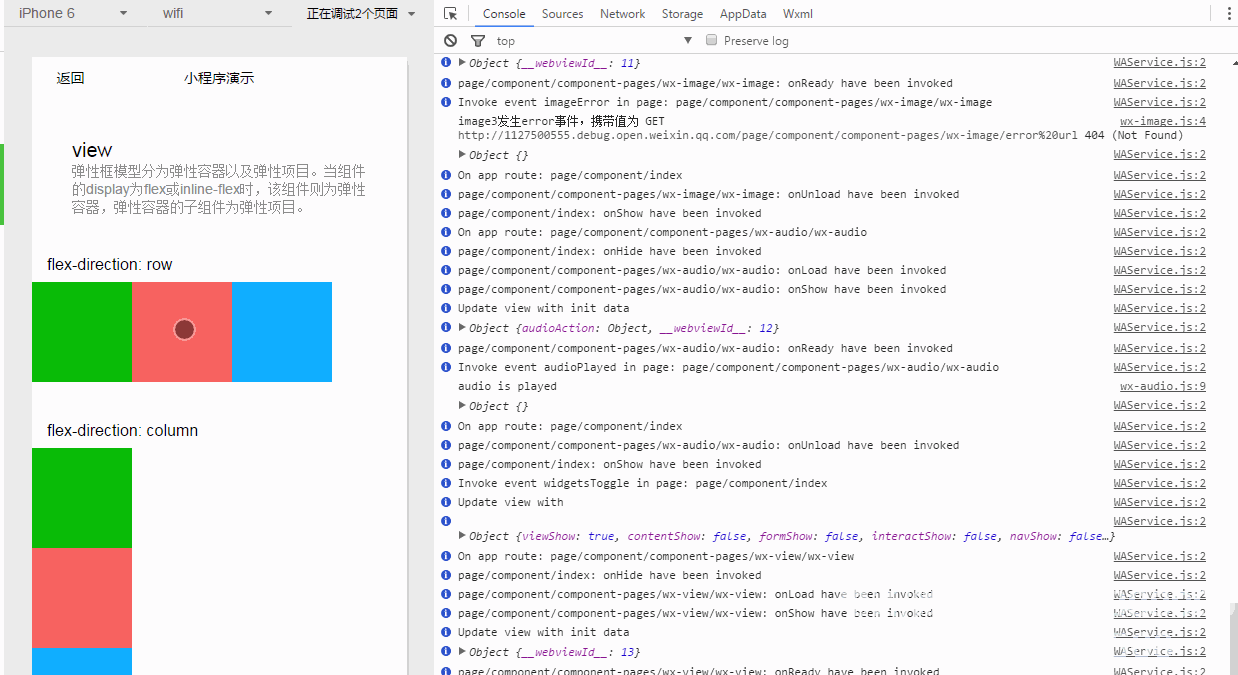
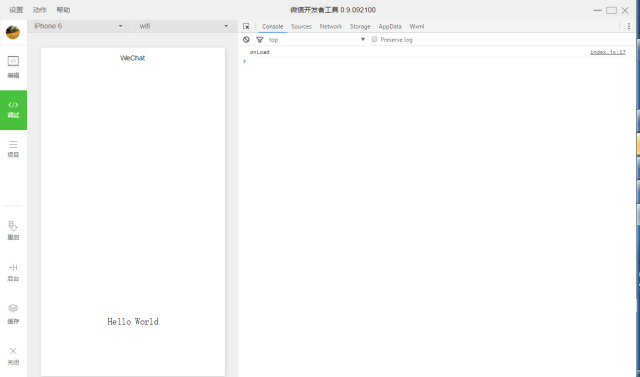
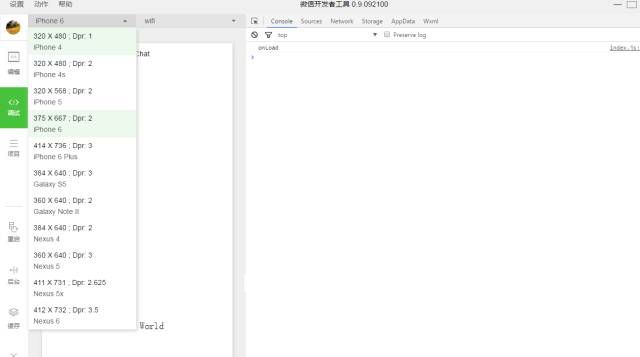
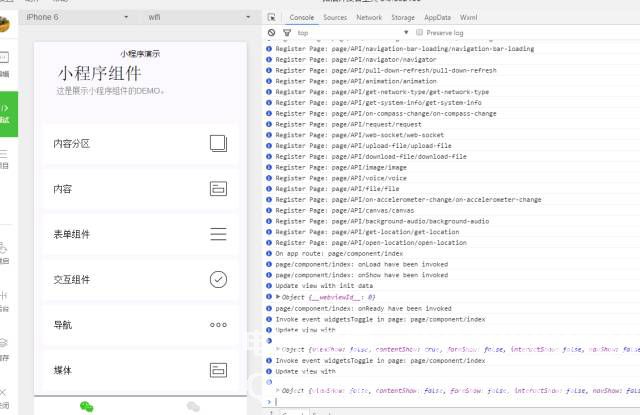
以选择要写入代码的相应文件。调试 单击“调试”按钮。在左上角,有一个可以选择调试的移动终端。您可以选择Apple,Samsung和其他具有不同分辨率的设备。在设备的右侧,有一个选择网络的按钮,可以选择wifi,2G,3G,4G网络。在右侧窗口中,有一个控制台,用于查看控制台打印的信息,以及网络,存储信息等。
单击“调试”按钮。在左上角,有一个可以选择调试的移动终端。您可以选择Apple,Samsung和其他具有不同分辨率的设备。在设备的右侧,有一个选择网络的按钮,可以选择wifi,2G,3G,4G网络。在右侧窗口中,有一个控制台,用于查看控制台打印的信息,以及网络,存储信息等。
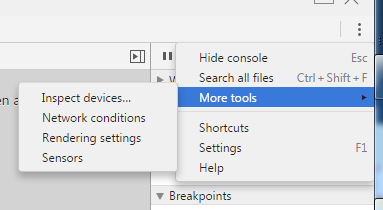
 我们单击右上角的按钮并选择显示控制台,查找文件,快捷方式和传感器,渲染设置,帮助等。在左下角有一个清除缓存,重新启动小程序,按钮。对于GitHub有一个demo,我们可以将这个demo复制到我们的开发目录,看看微信小程序效果,刚刚创建了一个helloworld,太简单了,看不出它的魅力。
我们单击右上角的按钮并选择显示控制台,查找文件,快捷方式和传感器,渲染设置,帮助等。在左下角有一个清除缓存,重新启动小程序,按钮。对于GitHub有一个demo,我们可以将这个demo复制到我们的开发目录,看看微信小程序效果,刚刚创建了一个helloworld,太简单了,看不出它的魅力。 动态图我把它放在前面。好吧,我会在这里介绍一下。有关更多信息,请参阅开发文档:简易教程:http://wxopen.notedown.cn/?t=1474537660904 微信小程序组件:http://weixin-xiaochengxu.shukaiming.com/component/scroll-view .html?t=1474537659739开发人员工具文档:http://wxopen.notedown.cn/devtools/devtools.html常见问题:http://wxopen.notedown.cn/qa/qa.html第一个看到:微信正式发布微信应用程序编号(小程序)设计规范:http://www .woshipm.com/ucd/418190.html 微信小程序开发教程:https://xituqu.com/508.html
动态图我把它放在前面。好吧,我会在这里介绍一下。有关更多信息,请参阅开发文档:简易教程:http://wxopen.notedown.cn/?t=1474537660904 微信小程序组件:http://weixin-xiaochengxu.shukaiming.com/component/scroll-view .html?t=1474537659739开发人员工具文档:http://wxopen.notedown.cn/devtools/devtools.html常见问题:http://wxopen.notedown.cn/qa/qa.html第一个看到:微信正式发布微信应用程序编号(小程序)设计规范:http://www .woshipm.com/ucd/418190.html 微信小程序开发教程:https://xituqu.com/508.html
网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

