线上服务咨询
隐藏在交互设计背后
发表时间:2019-07-30 15:41:26
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
外行人对交互设计的第一印象是什么?绘制线框?起草?
实际上,每个人都认为交互设计师的日常工作是线框,表面上可以理解。
事实上,交互设计师所做的不止于此。更深入的是,信息架构,接口和流程都是设计师需要考虑的问题。接下来,我想谈谈我理解的交互设计。
/
交互设计中最重要的两个因素:信息与安全;相互作用
1.信息
人们每天都要面对如此多的信息,并在杂乱的信息中过滤掉有价值的信息,呈现给用户,帮助用户做出选择,并引导用户完成任务。信息过滤直接影响用户的使用,当用户需要时不可能提供有用的信息,这将使任务变得不可能。因此,信息是交互设计者需要关注的第一个元素。
2.互动
获得信息后,您需要设计用户如何与此信息进行交互。信息的分类和布局将影响用户和信息之间的交互。在用户获得信息后,他会做出响应并采取行动。应用程序还需要提供足够的反馈来帮助用户完成任务。
/
以上两个元素反映在用户的直观感受上,这意味着它通常在用户界面中表达。我们可以称之为“可见的交互设计”。
具体形式包括:
信息架构:对过滤后的信息进行排序,通过页面传递信息,并规划信息的级别(页面)
界面设计:页面上的布局信息
流程设计:连接任务中涉及的页面信息,使任务形成线性流关系
以上三个关键点是交互设计者的基本要求。在许多情况下,非专业人士也可以做7788,但仍然有一部分交互设计,这是不直观的。也许用户会稍微感受到它。但他总是让用户更随意地使用它。我们可以称之为“隐形交互设计”。这些不可见的交互设计也很容易被主要交互设计师忽视。
/
移动互联网如今正在迅速发展,移动产品更专注于这些无形的互动设计。因为移动应用程序的使用场景,网络环境和使用心态与使用Web产品时的用户大不相同。因此,在了解这些不可见的交互设计之前,您需要对移动应用程序场景有所了解。
1.使用场景
使用移动产品的用户可以在有许多户外用户的公共场所使用它。此时,应特别注意移动应用程序设计的隐私性。
用户可以在家中,床上,上厕所,各种姿势使用本产品,因此要特别注意互动的便利性和容错性
2.网络环境
网络环境是“隐形交互设计”中非常关键的一点。用户将在2G,3G,wifi甚至无网络中使用该产品,因此针对各种网络环境的合理交互设计是移动产品交互设计者的首要任务
3.使用心态
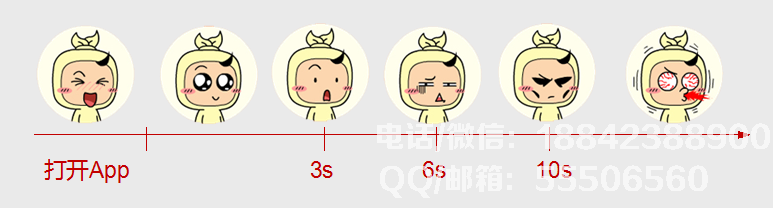
该产品用于解决用户的问题,移动产品是用户的个人工具。当用户需要它时,它可以立即开始工作。它需要快速,直接和有效,用户不喜欢等待。一些研究结果表明:

/
在移动产品的特殊环境中,“隐形交互设计”比网络产品更重要,特别是对于网络环境和用户等待体验需要特别关注
以下讨论将讨论“隐形交互设计”
一般来说,它可归纳为三个主要观点:
1.加载机制
2.刷新机制
3.缓存机制
/
/
加载机制
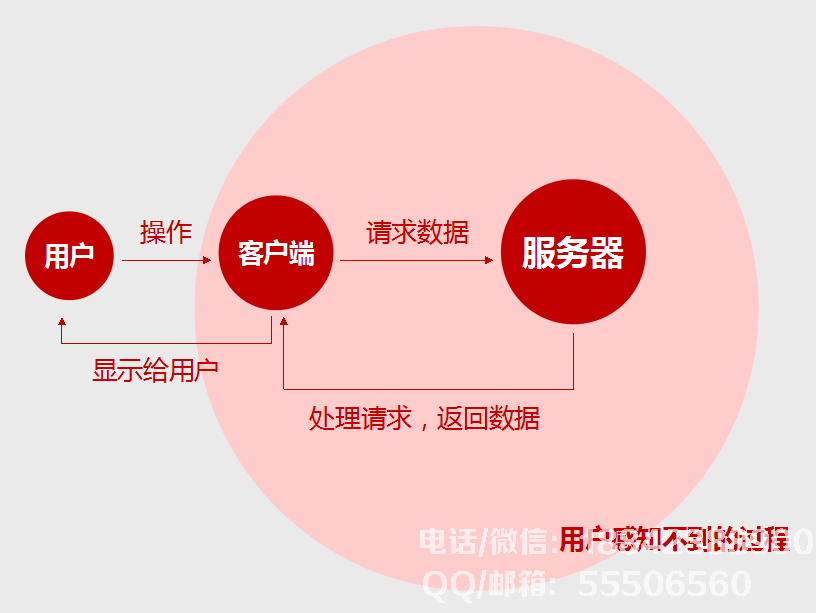
通常,我们使用的大部分内容都是网络应用,他的工作原理就是这样
用户在客户端界面上操作,客户端向服务器发送请求,服务器处理请求,将数据返回给客户端,并将其显示给用户

其中,客户端无法感知客户端与服务器之间的交互过程,他确实需要时间。在不同网络环境中花费的时间也将不同。如何在此期间使用户友好?经验?此时“加载过程”起作用。
/
加载过程的关键可以概括为:
1.让用户认识到产品正在为他努力
2.让用户有基本的心理期望以及等待需要多长时间
3.让用户在无聊的等待中获得更多乐趣
/
进度条是加载过程的一个很好的设计

动态加载进度表明产品正在运行,整体进度和当前进度可以让用户及时了解情况,以便用户可以根据这些信息预测时间,并有心理预期
有趣的进度条设计或在加载过程中显示一些功能介绍技巧(通常用于游戏)可以有效减少用户等待的焦虑,并能有效提高用户容忍度
/
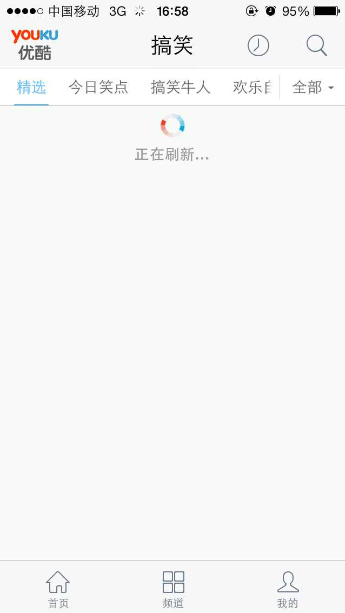
进度条是Web产品时代的产物,还有另一个加载图标的加载设计
由于移动产品请求的数据量不大,因此进度条趋于即时完成。在这种情况下,加载设计得到简化,许多移动产品使用加载图标来指示加载过程。 >
以上是两种常用的加载方法。以下描述了它们与移动产品结合使用
/
页面加载机制
移动产品的信息由页面承载,页面的加载方案设计是交互设计者面临的重要问题。
方案一:单页面整体加载
这种加载相对简单,通常在页面内容相对单一时使用,因此在直接加载所有数据后显示内容。


单页加载失败状态也可以更好地处理
/
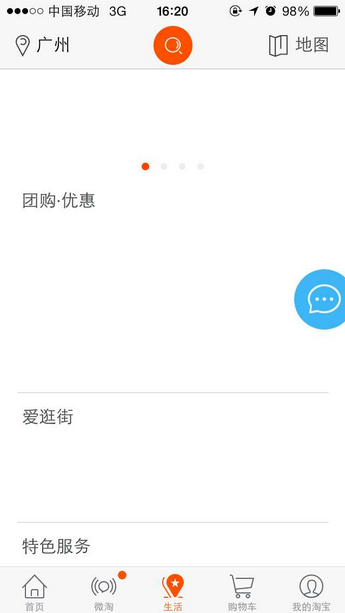
方案二:单页面分块加载
该方案的特点是,它允许用户在这个渐进的过程中逐渐看到内容并减少用户的焦虑
其中,它可以分为相互关联的模块,首先加载父内容,然后加载子内容
例如,您可以先加载列,然后加载每列的内容

模块之间没有绝对的相关性,每个模块的内容可以独立加载,并根据请求的速度单独显示。这种处理有机会让用户在不完全刷出数据的情况下找到他们需要的功能,例如公众评论,淘宝客户端


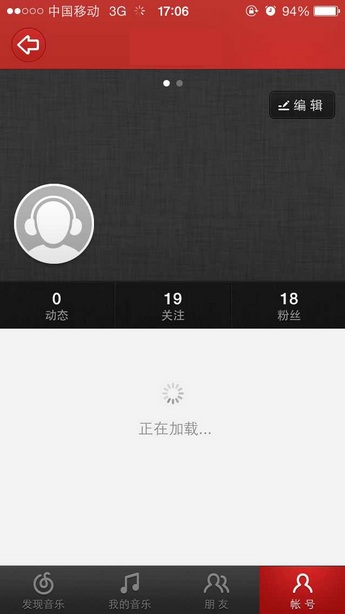
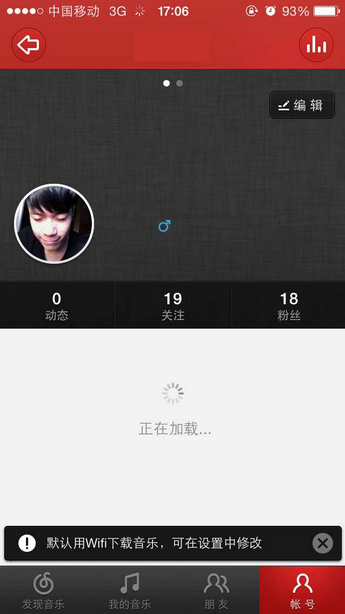
如果框架是固定的并且内容更新,则可以首先显示框架,然后可以加载和显示每个模块的数据,例如各种iOS引入应用程序,云音乐


这个子模块加载需要特别注意加载失败的状态。毕竟,每个模块都会提示加载失败。单击并重试是一件非常令人沮丧的事情。它可以根据信息的优先级决定哪些数据失败。哪些数据使用失败提示
/
方案三:跨页面加载
父页面&子页面或同一个应用程序中,页面间字段可以重复使用,加载子页面时无需重新加载新数据


/
方案四:预加载
该加载方法的特征在于在加载页面内容时预测用户的下一行为,并加载他接下来需要使用的页面的内容,以便他可以在不加载的情况下立即获得下一操作中的信息。等待。
预加载为用户提供无缝的产品体验,使用户在使用产品的过程中更加流畅和不间断。
具体的例子是:
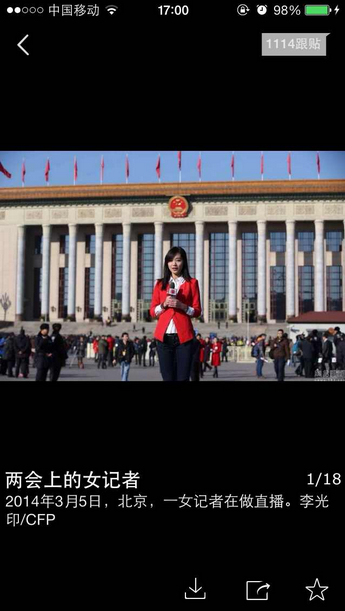
浏览地图集时,当看到第一张图片时,第二张,第三张和第四张图片会自动加载到后台。当用户完成浏览第一张图片并切换到第二张图片时,将没有等待加载。过程
浏览新闻列表时,每个新闻的内容都在后台预先加载,当用户选择观看某个新闻时,可以立即读取内容
/
但是,这种解决方案需要面对很多问题。最直接的是流量问题,因为它会自动耗尽许多用户可能根本不使用的数据流量,因此通常,这种加载模式可以在wifi环境中设置。或者设置加载规则,只预加载主内容,并且当用户真正使用它时可以加载一些辅助内容。例如,当预加载新闻主体时,只能加载文本信息,并等待用户输入图像信息。内部页面已加载。预加载和块加载的这种组合也常用于各种场景中。
此外,预加载也需要时间。他只是不在客户端向用户显示它,它在后台默默运行。需要特别考虑用户在不加载用户的情况下使用信息的情况。因此,在进行预加载设计时,需要考虑另一种适合这种情况的正常加载方法。
需要根据具体场景设置预加载,设置信息优先级,综合考虑各类信息的具体规模和流量,并考虑整体预加载方法。这些需要仔细分析和思考。
随着网络环境的发展,预加载将成为未来产品的通用加载方法,用户提供的无缝使用体验大大提高了产品的可用性。
/
操作加载机制
除了需要加载页面信息外,页面内的操作还需要向服务器发送请求记录
方案一:加载层
执行操作后,弹出模态提示图层以通知用户它正在加载。

模态提示主要是为了防止用户在进程中执行其他操作,从而导致当前加载错误。由于模态提示,并且由于网络原因可能会长时间加载,因此建议提供“关闭”操作,中止此加载,并恢复应用程序的可用状态。当加载失败时,可以将当前浮动层更改为失败提示。
模态提示层是最安全的方式,但它会在使用过程中给用户带来中断的感觉。
/
方案二:控件自身加载状态
此方法将操作负载的状态与控件的样式组合在一起。控制操作后,控制转换为加载状态,控制不能重复。

由于此加载模式是控件自身的状态而不影响其他操作,因此用户可以在页面上执行其他操作,这可能会同时导致多个请求,从而增加加载失败的风险。这也是方式。缺点,但这种极端情况很少发生。请求失败后,Toast提示符可用于通知用户失败的原因。
/
方案三:后台加载
在用户操作之后,客户端立即成功地反馈操作,然后将请求放入后台以与服务器交互。用户不需要理解该过程,也不需要等待。一般情况下,经验非常好。
但是,在极端情况下,会出现一些莫名其妙的情况。由于请求记录在后台并与服务器交互,因此实际请求成功。客户没有解释。所有这些都成功显示。这将使用户认为操作成功。然而,实际上,下次我看到它时,我发现没有成功。因此,需要根据具体使用场景对该加载方法进行加权。对于某些重要操作,建议使用模态加载。对于一些小的操作,例如喜欢,订阅和注意,可以采用后台加载方法。
/
/
刷新机制
刷新机制也是设计人员可以轻易忽略的问题,合理的刷新机制可以使产品使用更顺畅
通常,有三种刷新机制:
方案一:手势刷新
使用手指在屏幕的左侧和右侧绘制笔划以达到刷新的目的,包括一些自定义手势的浏览器产品,如水平折叠钩,以刷新

最常见的下拉刷新也是一种手势刷新
/
方案二:点击刷新
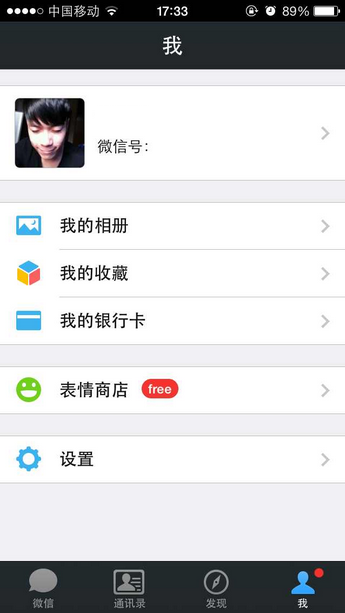
通过单击按钮可以实现刷新数据的目的,但刷新按钮的存在已经成为过时的性能。而且,很难为移动电话的界面上的刷新按钮腾出空间。但是为了避免形式主义,只需使用正确的本质是设计的本质,这种刷新方案仍然是按需使用的。

/
方案三:自动刷新
根据设置的规则,例如时间,事件规则自动获取新数据到服务器并替换旧数据。需要根据场景考虑使用自动刷新。
场景1——对于经常更新的内容和时间敏感的内容,如果用户未在设定的时间使用它,您可以考虑自动刷新下一个内容,并将新内容推送给用户
与微博类似,新闻,如时间敏感的产品,用户不会在24小时内打开产品,然后帮助用户在下次打开时自动更新时间线
场景2——对于相对稳定且不经常更改数据的页面,请考虑设置时间规则以静默更新数据并替换后台中的旧数据
/
/
缓存机制
在网络时代经常听到“缓存”这个词,但他的重要性在移动产品中得到了很好的重视
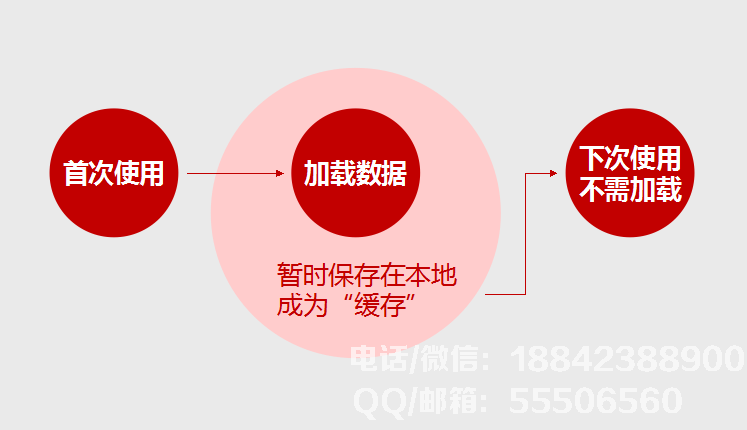
解释缓存和缓存的作用的图片
“Cache”是保存已经加载的数据,当下次需要重用时,它不需要加载服务器并直接获取本地数据

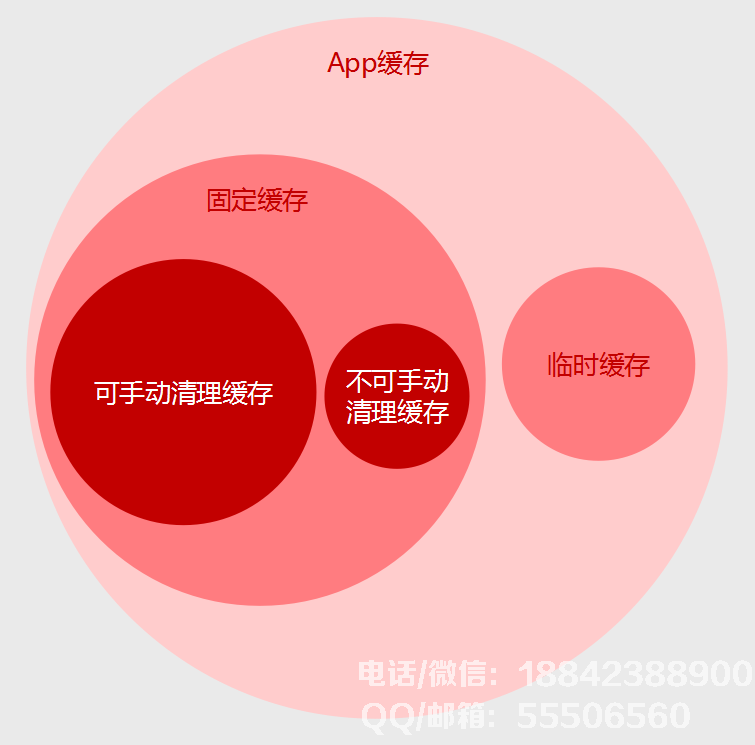
我理解的“缓存”可以分类如下

临时缓存通常在功能页面中用于保存每列的缓存。在同一个函数中,子函数被分成多列,每个选项卡列下的内容可以保存为此用途中的临时缓存。在此函数中,列被切换,无需重新加载数据,使用缓存。显示。对于用户,用户已实现无缝切换浏览。对于服务器,数据很少在短时间内更新,因此一般来说,它可以满足用户的正常需求并获得出色的体验
临时缓存清理机制是:退出功能模块将清除以前的缓存。换句话说,下次进入功能模块时,需要再次检索数据

很多时候我们使用临时缓存,因为信息真的不那么重要,我们不需要一遍又一遍地检查它。对于我们经常使用且经常需要反复查看的信息,我们将使用固定缓存在本地保存。下次浏览时,无需再次从服务器请求数据。
它被细分为可手动清理的缓存和无法手动清理的缓存
第一个是我们最常用的缓存,几乎所有产品都使用它。通常,用户浏览文章,并且库中加载的数据以此形式在本地缓存。回顾本文和图库时,您无需加载它。用户还可以手动清理这些缓存并释放空间。

对于某些特殊情况,例如一些相对固定的数据,我们不希望从一开始就将其打包到应用程序中,这将占用太多容量,从而导致大包,并且我们不想加载这些每次进入页面进入服务器。信息,我该怎么办?解决方案是我们总是只能加载本地一次,因此安装包不会很大,以后也不会加载。
例如,一些页面的背景图像相对不经常被替换,因此当用户首次进入页面时,加载背景图像并在本地保存。此缓存不可清除。下次进入页面时,将读取本地缓存显示。正好。

这种缓存方案被谨慎使用,因为场景太少而且还没有开发具体的使用场景。
/
对于本地存储的这些缓存,它将占用空间。手机的容量有限。产品如何清理缓存?
大家都知道有手动清洁。通常,应用程序将提供清除“设置”中的缓存的功能,并通过单击释放空间。此外,该应用程序最好设计一个自动清理机制。
该机制可以在两个维度上设计。
时间
通过设置固定时间或根据用户的使用期灵活设置时间来清除缓存。每个产品的场景都不同,用户的频率也不同。设置此机制时,需要结合实际情况加以考虑。
容量
通常,设置容量上限,堆栈设计原则用于缓存清理,溢出堆栈的旧数据自动清除
/
网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

