
断点
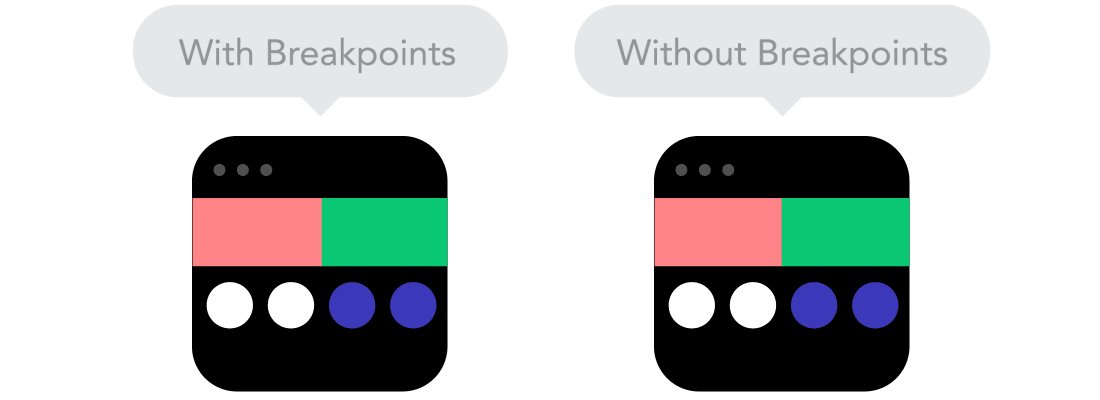
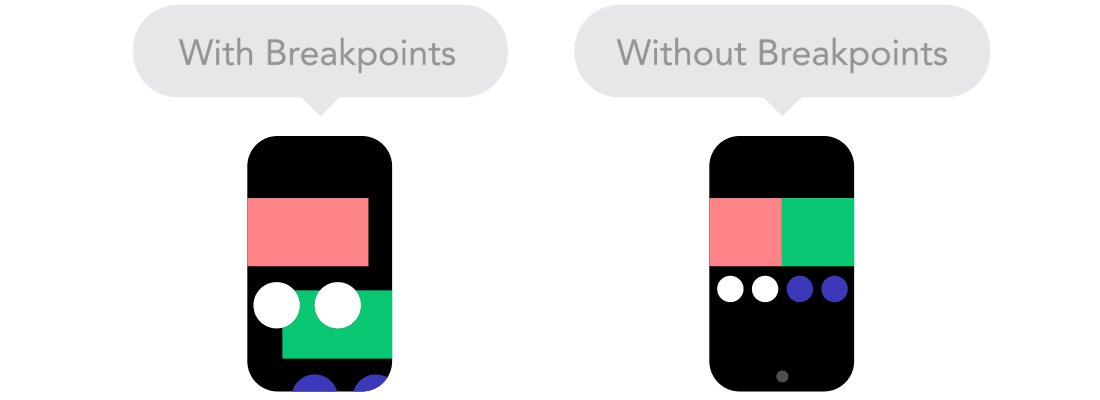
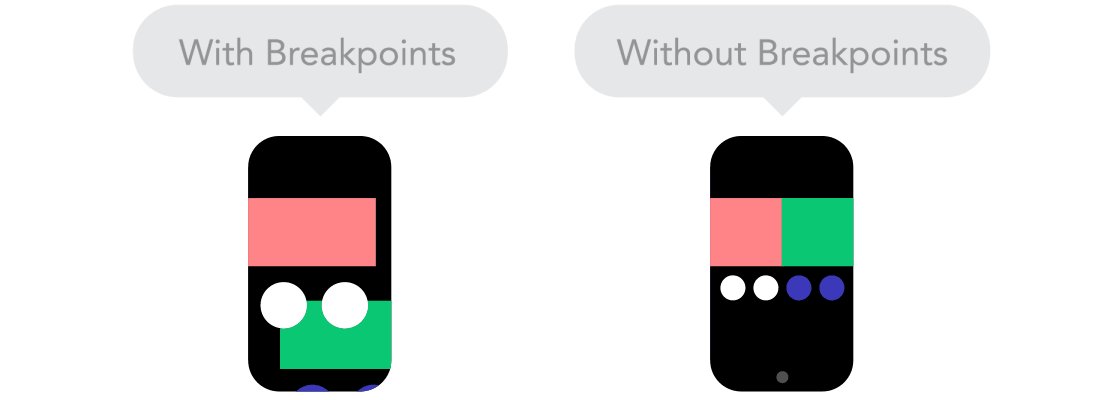
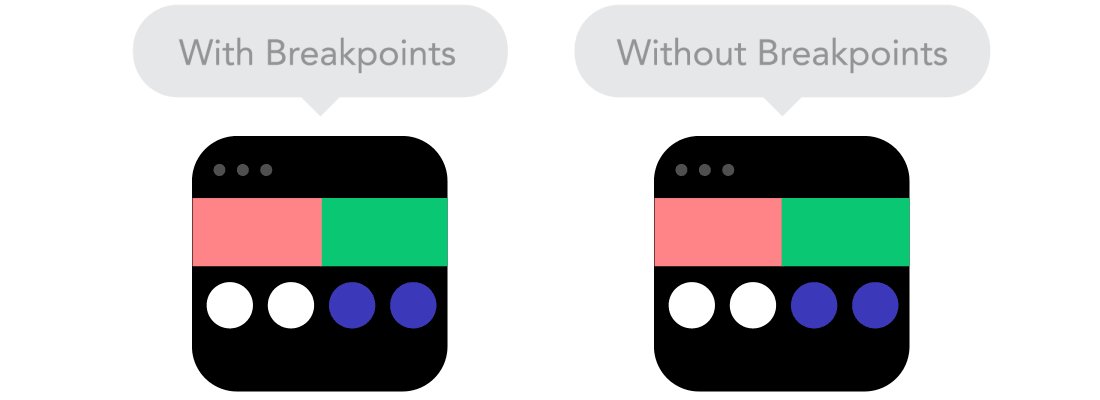
断点可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏。大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容。比如,如果一句话要换行,你可能就需要加上断点。但断点使用时需要谨慎——如果搞不清内容之间的逻辑关系,很容易弄的一团乱。

最大和最小值
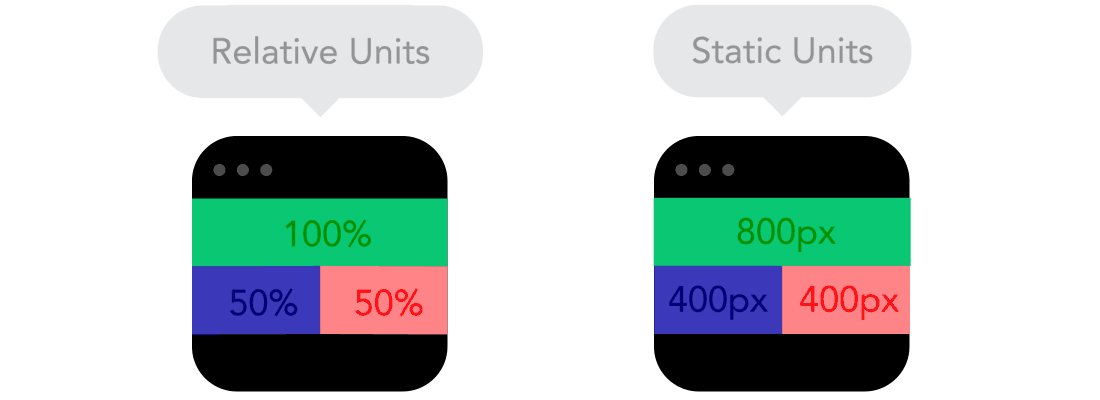
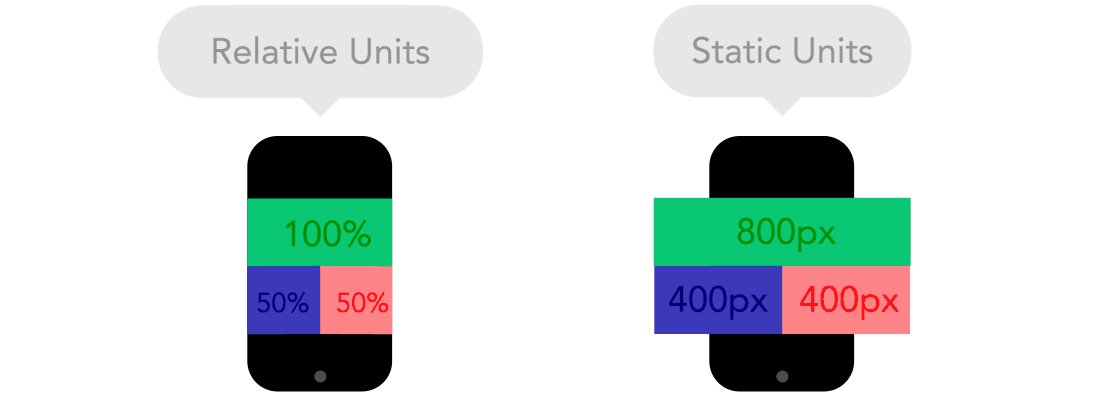
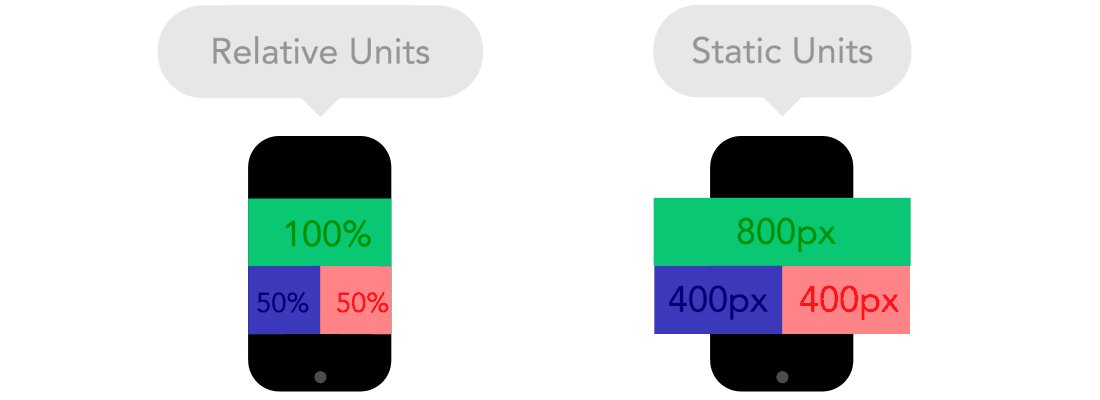
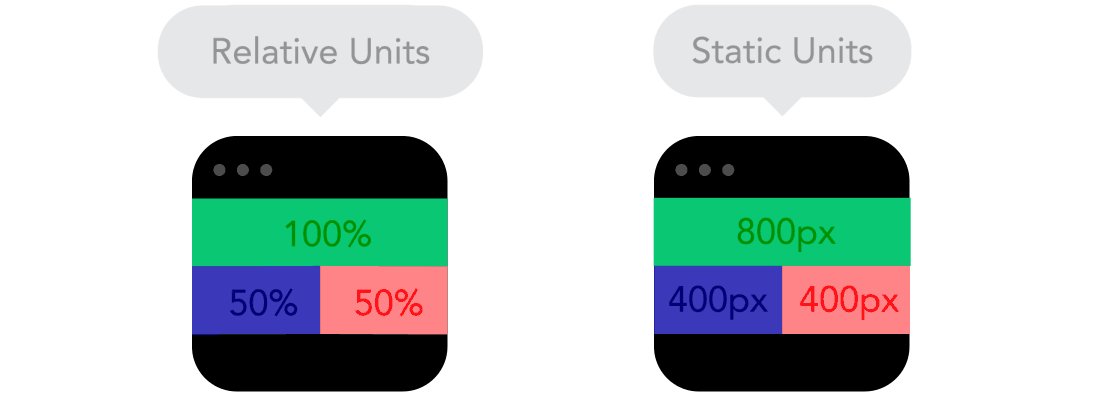
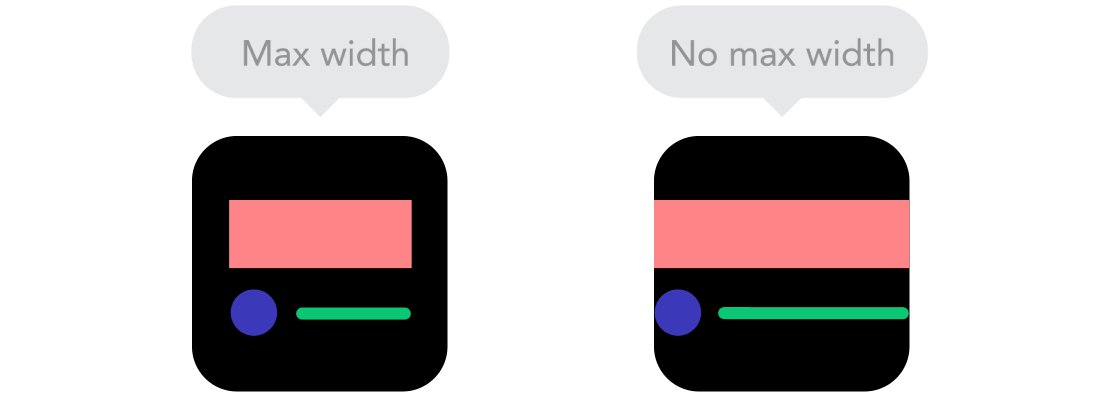
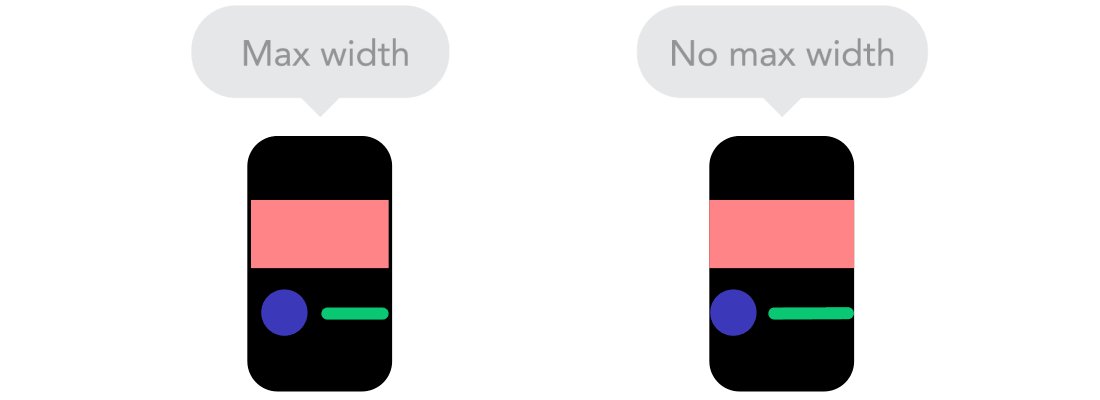
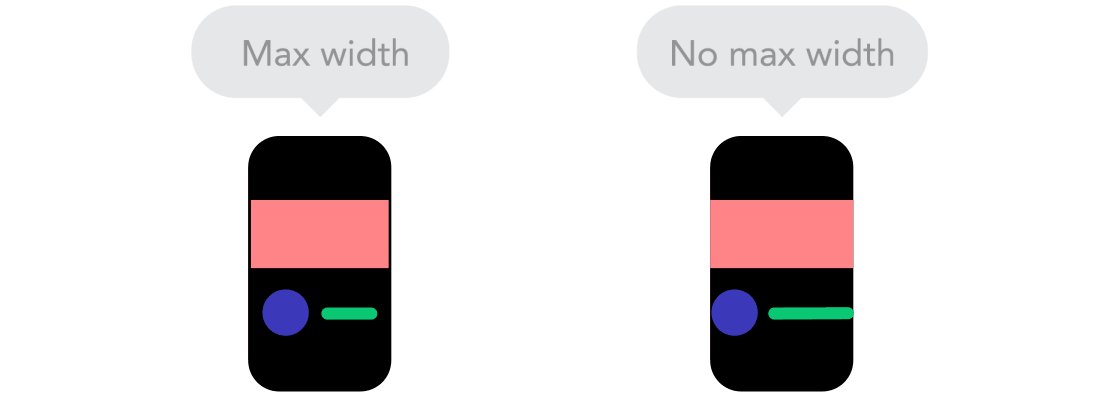
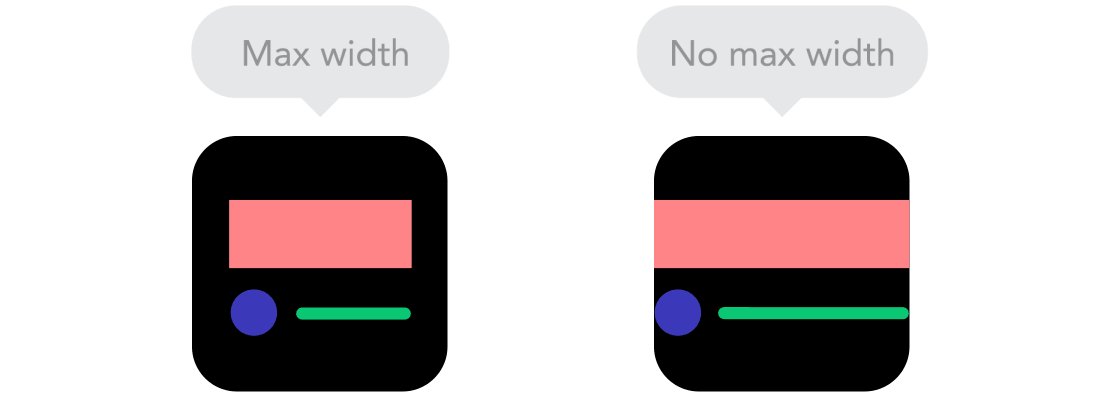
有时候内容占满整个屏幕宽度(例如在移动设备上)是好事,但如果相同的内容在电视屏幕上也撑得满满的,貌似就不太合理了。这就是为什么要有最大/最小值。例如,如果宽度为100%,最大宽度1000px,那么内容就会以不超过1000px的宽度填充屏幕。

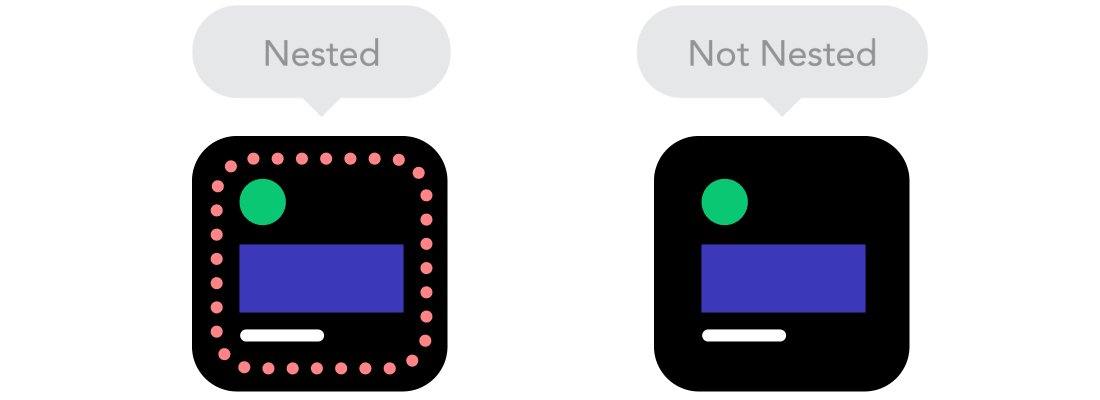
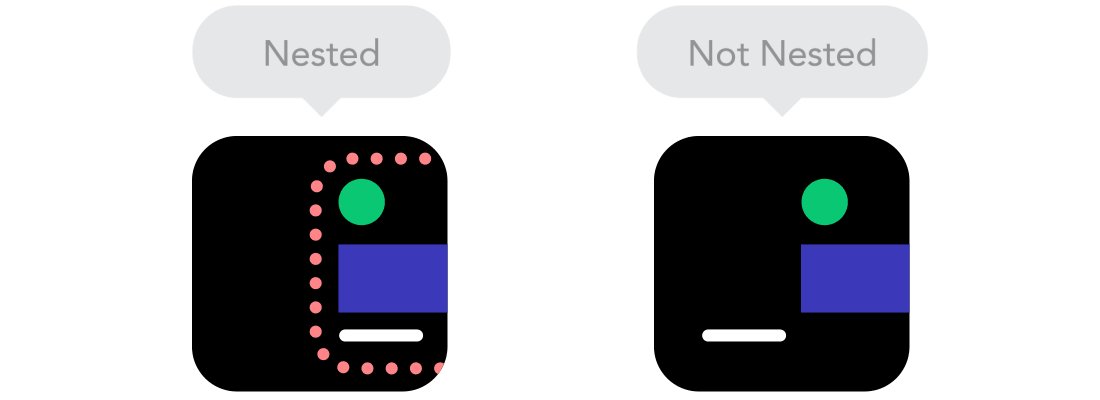
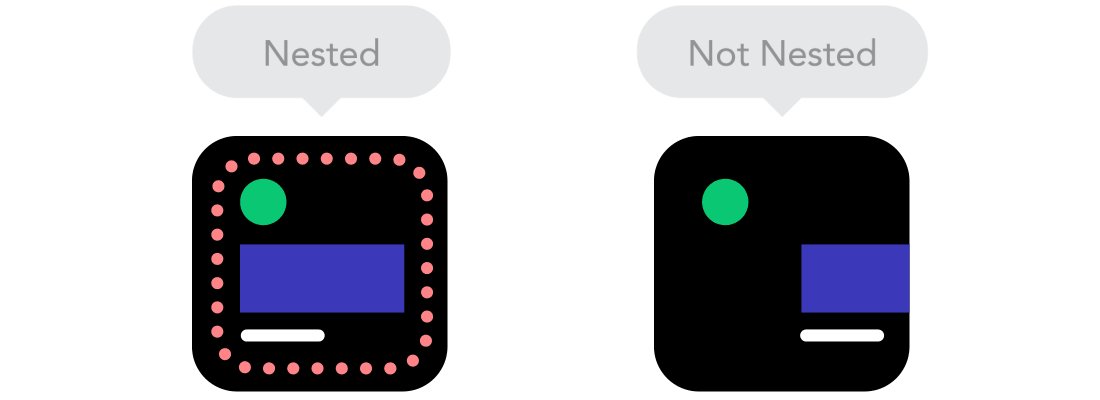
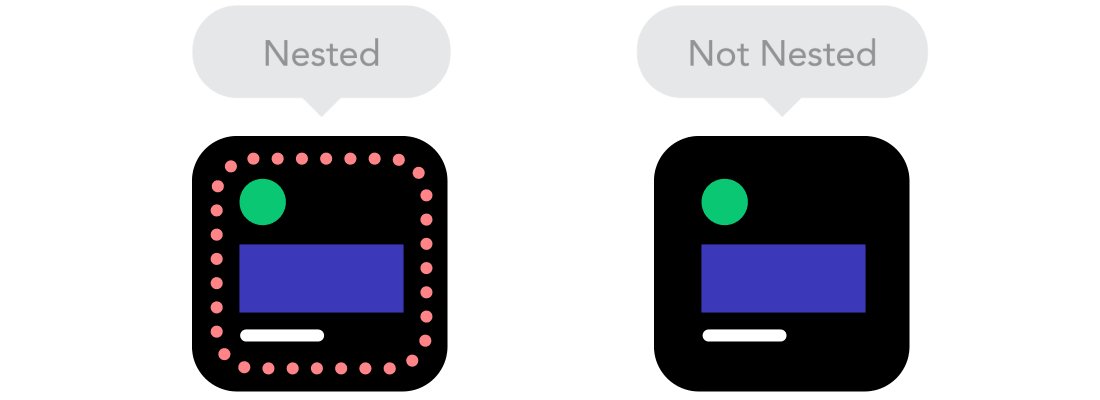
嵌套对象
还记得相对位置吗?如果一大堆要素彼此都紧密联系,那么必将难以控制。因此,将要素放置到容器中就会让它们变得更加好理解,并且简洁明快。这种情况就需要用到像素之类的静态单位了。静态单位对于logo和按钮等不需要扩展的内容来说非常有用。