线上服务咨询
微信小程序多层嵌套渲染列表及数据获取的代码
本篇文章给大家带来的内容是关于微信小程序多层嵌套渲染列表及数据获取的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
起因:意图是想实现类似于安卓viewpager那样的效果,想到了用微信小程序的swiper组件,但如果每个swiper-item里都只用一个wx:for来渲染数据的话实在是太慢了,就想到多层嵌套数据渲染来提高效率。
直接上代码
wxml:
<view wx:for="{{one}}" wx:key="id"> <view>----{{item.name}}----</view> <view wx:for="{{item.two}}" wx:for-item="two" wx:key="id"> <view>----{{two.name}}----</view> </view> <view wx:for="{{item.three}}" wx:f软件公司
or-item="three" wx:key="id"> ----{{three.name}}---- </view> -------------------------------------------</view>js
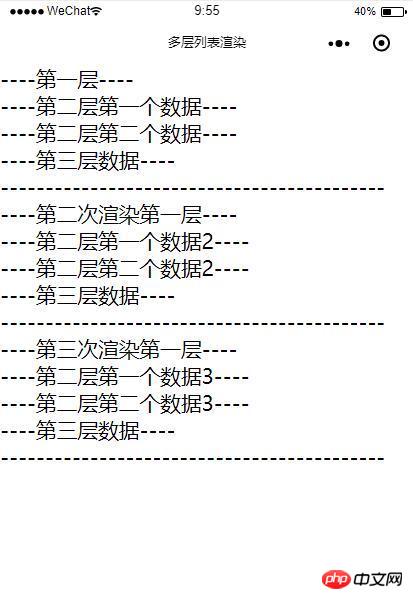
one: [{ id: 1, name:'第一层', two: [{ 'id': 11, 'name': '第二层第一个数据' }, { 'id': 12, 'name': '第二层第二个数据' }], three: [{ 'name': '第三层数据' }] }, { id: 2, name: '第二次渲染第一层', two: [{ 'id': 13, 'name': '第二层第一个数据2' }, { 'id': 14, 'name': '第二层第二个数据2' }], three: [{ 'name': '第三层数据' }] }, { id: 3, name: '第三次渲染第一层', two: [{ 'id': 15, 'name': '第二层第一个数据3' }, { 'id': 16, 'name': '第二层第二个数据3' }], three: [{ 'name': '第三层数据' }] } ]实现效果图:

如果你想取其中一个数组的某个字段的值,可以用以下写法:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

以上就是微信小程序多层嵌套渲染列表及数据获取的代码的详细内容,更多请关注沈阳网站建设其它相关文章!
javascript,css,html

