线上服务咨询
小程序开发流程有哪些
小程序的出现,给微信开发注入了新的动力,特别是对于用户来说,不必要安装过多的App,减轻了手机的运行压力。接下来将在文章中为大家详细介绍小程序开发有哪些步骤,希望对大家有所帮助。

【推荐课程:小程序开发教程】
下面开始介绍小程序的入门基本步骤。
1 先下载一个微信开发者工具(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715);
2.下载并安装成功后,进入微信开发者平台注册成为开发者人员。
3.注册成功后,登录开发者工具,开始创建小程序。
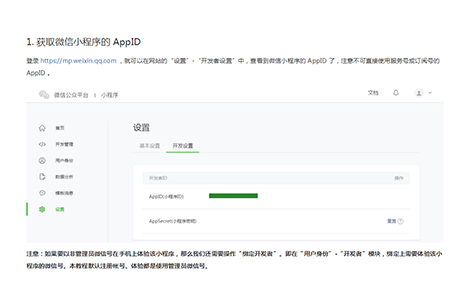
4.登录后,进入微信小程序开发页面(https://mp.weixin.qq.com/debug/wxadoc/dev/),进行开发前的小程序配置阶段。如下图

5 开始创建小程序项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称)软件开发

为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
6.开发者平台上有小程序的演示demo

7.到这里小程序已经入门了,剩下的就靠自己了。其实小程序使用很简单,里面的很多组件、api都可以现用,说白了小程序就是简单易用,开发简单。
以上就是小程序开发流程有哪些的详细内容,更多请关注沈阳网站建设其它相关文章!
小程序开发

