线上服务咨询
小程序开发之获取用户UnionID、昵称、头像信息的方法
本篇文章给大家带来的内容是关于小程序开发之获取用户UnionID、昵称、头像信息的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在开发小程序,记录下来一些。
以前获取用户信息可以使用 wx.getUserInfo ,但是后来官方进行了调整,所以要换一个思路了。
获取用户昵称、头像
这一步还是很方便的,使用小程序内置的组件就可以实现,可以获取以下的数据
 可以看到,能获取到的相关信息还是不少的,下面是以头像和昵称为例
可以看到,能获取到的相关信息还是不少的,下面是以头像和昵称为例
<!-- 头像 --><open-data type="userAvatarUrl"></open-data><!-- 昵称 --><open-data type="userNickName" lang="zh_CN"></open-data>
获取用户UnionID
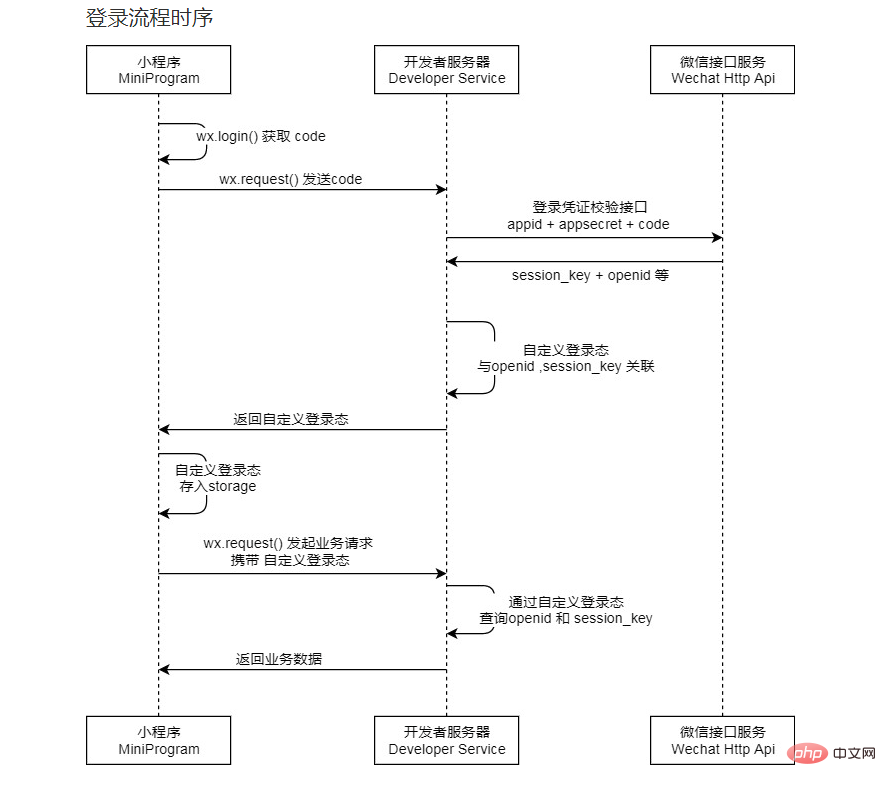
获取用户的昵称、头像很简单,但实际开发中,我们经常需要用户的UnionID,可以使用wx.login、wx.request来实现。先看下官方给出的流程
 可以看到流程并不复杂,下面是小程序的JS实例
可以看到流程并不复杂,下面是小程序的JS实例
onLoad: function (options) { var that = this; wx.login({ success: function (res) { if (res.code) { // 发起网络请求,获取用户UnionID wx.request({ url: 'https://xxxx', data: { code: res.code }, success: function (res)沈阳微信小程序
{ if (res.data.message == 'success') { // 获取数据成功 console.log(res.data.data) } } }) } else { // 获取code失败 console.log('登录失败!' + res.errMsg) } } });}下面是后端PHP的代码
<?php$code = $_GET['code'];$url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' . $this->appid . '&secret=' . $this->secret . '&js_code=' . $code . '&grant_type=authorization_code';$userInfo = file_get_contents($url);$userInfo = json_decode($userInfo, true);if (!$userInfo['unionid']) { echo json_encode(array('data'=>'','message'=>'error'));} else { echo json_encode(array('data'=> $userInfo['unionid'],'message'=>'success'));}获取到UnionID后,可以继续业务流程了。
以上就是小程序开发之获取用户UnionID、昵称、头像信息的方法的详细内容,更多请关注沈阳网站建设其它相关文章!
微信小程序,php

