线上服务咨询
小程序:使用 wx:key 提升 wx:for 的渲染汇海
这边文章的内容主要讲述在小程序中使用 wx:key 提升 wx:for 的渲染效率
之所以加上 wx:key 会提升 wx:for 的渲染效率,原因是(我的初步理解)
如果不加 wx:key, 在 setData 之后,如果 array 内的数据如果发生改变,会重新创建前端的渲染对象加上 wx:key,重新渲染时,只是沈阳微信小程序
参考官方的解释
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
需要验证的问题
加上 wx:key 之后,会根据给定的 key 进行排序么?写个简单的测试页面
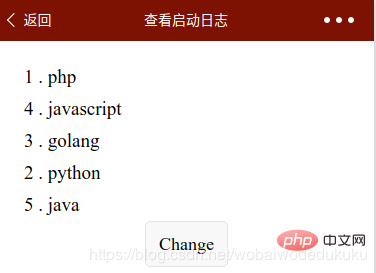
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id"> <text class="log-item">{{ language.id }} . {{ language.name }}</text></block>data: { languages: [ {id: 1, name: 'php'}, {id: 4, name: 'javascript'}, {id: 3, name: 'golang'}, {id: 2, name: 'python'}, {id: 5, name: 'java'}, ],},
从测试结果来看,并不会影响到排序。
key 重名时是否会报错data: { languages: [ {id: 1, name: 'php'}, {id: 4, name: 'javascript'}, {id: 3, name: 'golang'}, {id: 2, name: 'python'}, {id: 5, name: 'java'}, ],},click: function () {let language = {id: 5, name: 'kotlin'}let languages = this.data.languageslanguages.push(language)this.setData({languages: languages})}微信小程序开发工具只会报一个警告,并不会导致程序崩溃
VM6265:2 Do not set same key {5} in wx:key
比较奇怪的是,这个警告只有在重新渲染时才会报,如果初始化时就使用同样的 key,并不会导致警告。
相关视频连接:小程序开发教程
以上就是小程序:使用 wx:key 提升 wx:for 的渲染效率的详细内容,更多请关注沈阳网站建设其它相关文章!
wx:key,wx:for

