线上服务咨询
零基本入门小程序~开发自己的第一个小课程
发表时间:2019-07-17 10:24:41
文章来源:沈阳软件开发
标签:软件开发 软件定制 软件设计 软件公司 沈阳软件开发 沈阳软件定制 沈阳软件公司 沈阳软件制作 沈阳软件设计
浏览次数:0
今天教你如何开发我们的第一个小程序
小程序开发我们需要下载相应的开发工具,个人推荐的是微信官方开发工具。毕竟,它是一个官方工具。
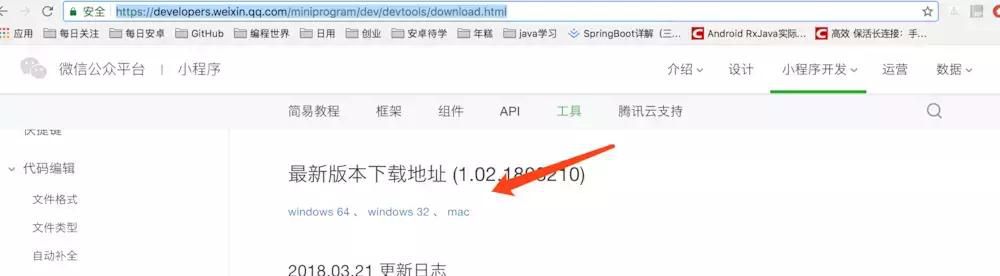
首先发布官方开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

下载官方开发工具
至于如何安装它,我不需要说。下载后,双击它以进行安装。您需要在安装后扫描代码。扫描代码后的界面如下。

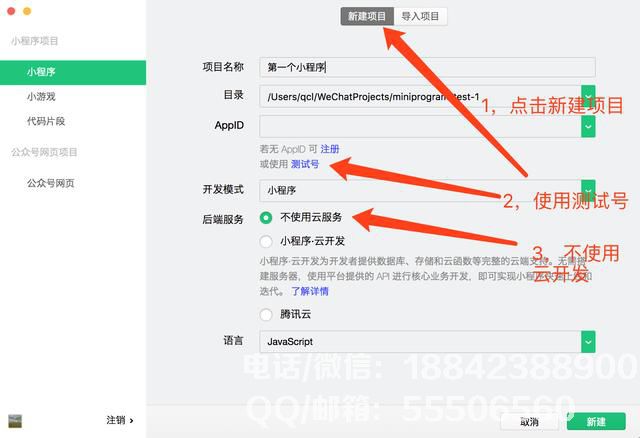
新项目
项目名称可以随便填写。许多刚刚开始开发小程序的人会有疑虑。我没有注册小程序直接开发。这是一个明确的出纳员,你可以学习开发小程序而无需注册小程序。只需单击上面图片中显示的测试编号体验。
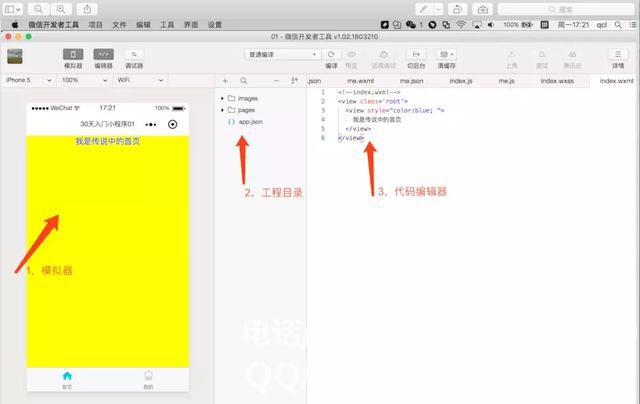
下面是小程序开发工具的界面

开发工具界面
我们的武器准备就绪,然后我们开始用武器填充子弹。
接下来,让大家引导他们的第一个简单的小程序从零开始。
由于它是一个介绍,我们的小程序相对简单,主要包含以下函数
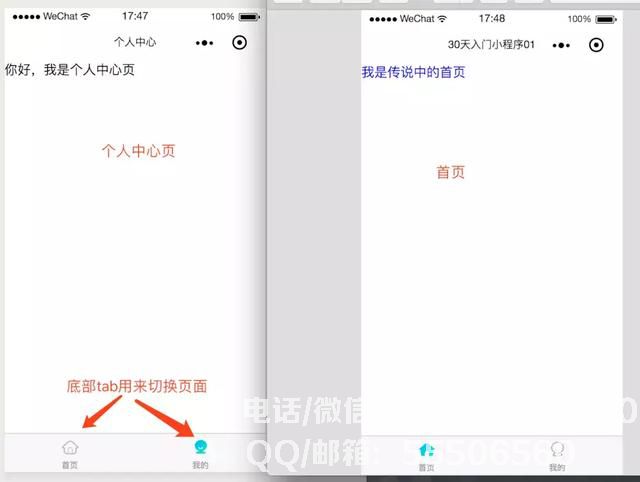
两页:主页,个人中心页面
底部标签实施
最重要的标题设置

项目效果图
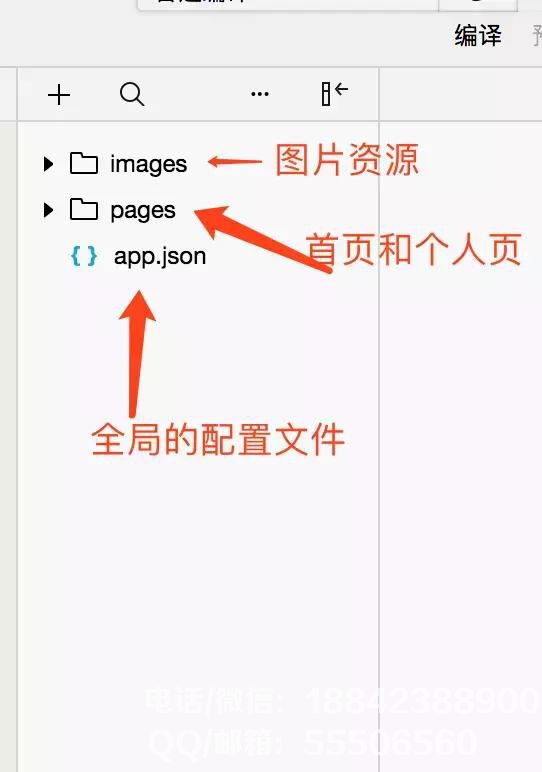
一,代码目录

项目目录
二,展开讲解
images:目录用于存储我们的一些图像资源,例如项目底部的图标,放在这里。
页面:这是我们写的主要代码目录小程序,目前我们有两页主页和个人中心页面。
App.json:我们的一些小程序全局配置在这里。例如,底部的两个选项卡在此处配置。
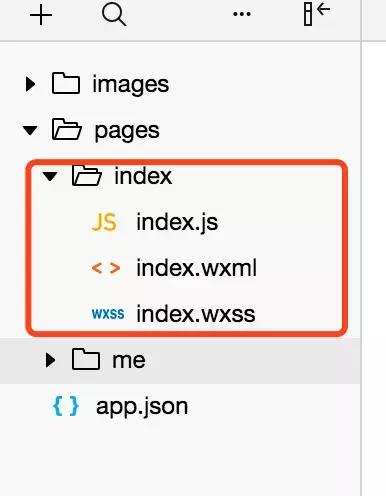
三,小程序开发三剑客
我们需要为小程序创建三个相应的文件,例如,我们创建一个主页索引。需要在索引
下创建以下三个文件
这三个文件是我们必须开发的三个火枪手小程序
Index.wxml:确定主页的一般外观。例如,我们构建一个建筑物,这里的代码用于确定建筑物的外观,高度,宽度,层数等等。
Index.wxss:以下是一些样式设置,例如我们建筑物的外观,需要连接的瓷砖类型,要刷的颜色。
Index.js:用于处理我们主页上的一些事件,为主页提供了一些功能。例如,我们在大楼里有一个游乐场,一个电影院等。这些事件由js处理。
这是我们主页的大纲。我们来看看下面的简单代码
我是传奇的主页这是index.wxml,这里我们只显示一个段落。
index.wxss和index.js使用默认,没有什么,这里没有发布,我们希望看到源代码可以下载。
四,看下app.json都配置了些什么// app.json{ // 设置我们小程序的页面:首页,个人中心 "pages": [ "pages/index/index", "pages/me/me" ], // 设置标题栏字体颜色等信息 "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "30天入门小程序01", "navigationBarTextStyle": "black" }, // 底部模块tab "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "/images/tab1n.png", "selectedIconPath": "/images/tab1y.png" }, { "pagePath": "pages/me/me", "text": "我的", "iconPath": "/images/tab2n.png", "selectedIconPath": "/images/tab2y.png" }] }}
个人中心的代码将不会发布。您可以下载源代码并查看它。
在第一课开始,你不需要知道太多,根据源代码,粗略看一下,了解小程序的代码是什么样的。它实际上很容易。
我今天在这里,我会尝试在下一个课程中录制视频,我觉得这篇文章不是很形象。对于初学者,视频可能更有效。
软件开发,软件定制,软件设计,软件公司,沈阳软件开发,沈阳软件定制,沈阳软件公司,沈阳软件制作,沈阳软件设计

